Web
本文旨在介绍如何设置 Facebook 身份验证,让您的网页可以使用 Player Network 登录鉴权服务通过 Facebook 渠道登录。
前提条件
1. 在 Facebook 开发者平台上配置应用
1. 注册账号
在为应用配置平台之前,请注册 Facebook 开发者账号并在 Facebook App Dashboard 创建应用。
-
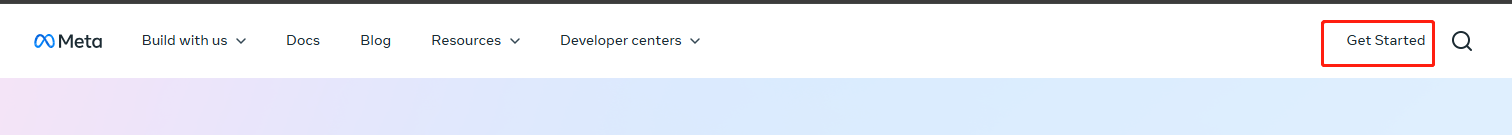
在 Facebook 注册账号并根据提示完成账号认证(Email 或手机认证)。
-
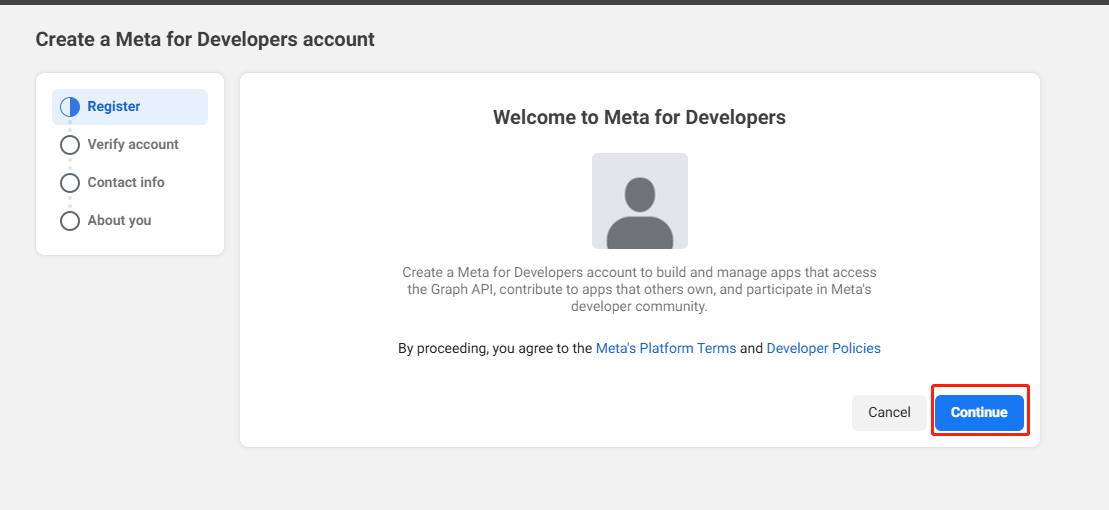
在 Meta for Developers 激活开发者账号。

-
同意协议并继续。

-
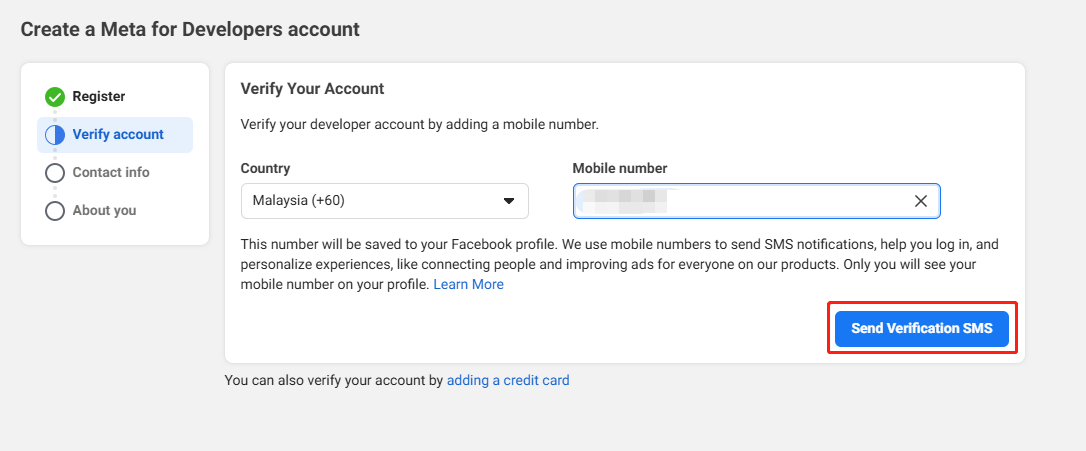
完成手机验证。

-
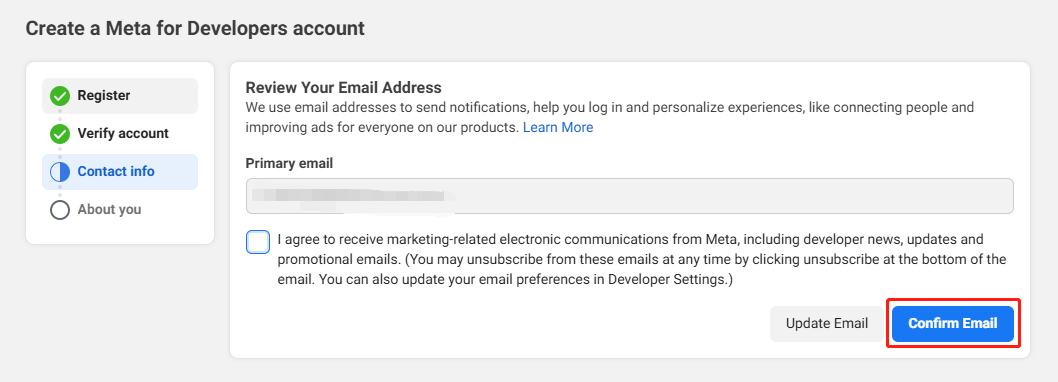
确认邮箱。

-
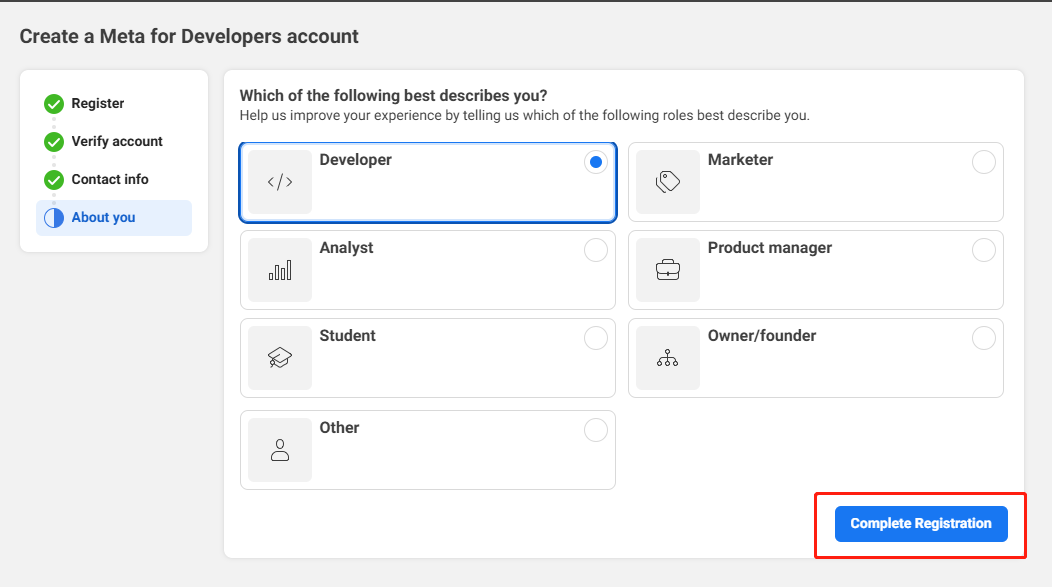
完成注册。

-
在 Meta for Developers 将 Facebook SDK 添加到项目。
2. 创建应用
-
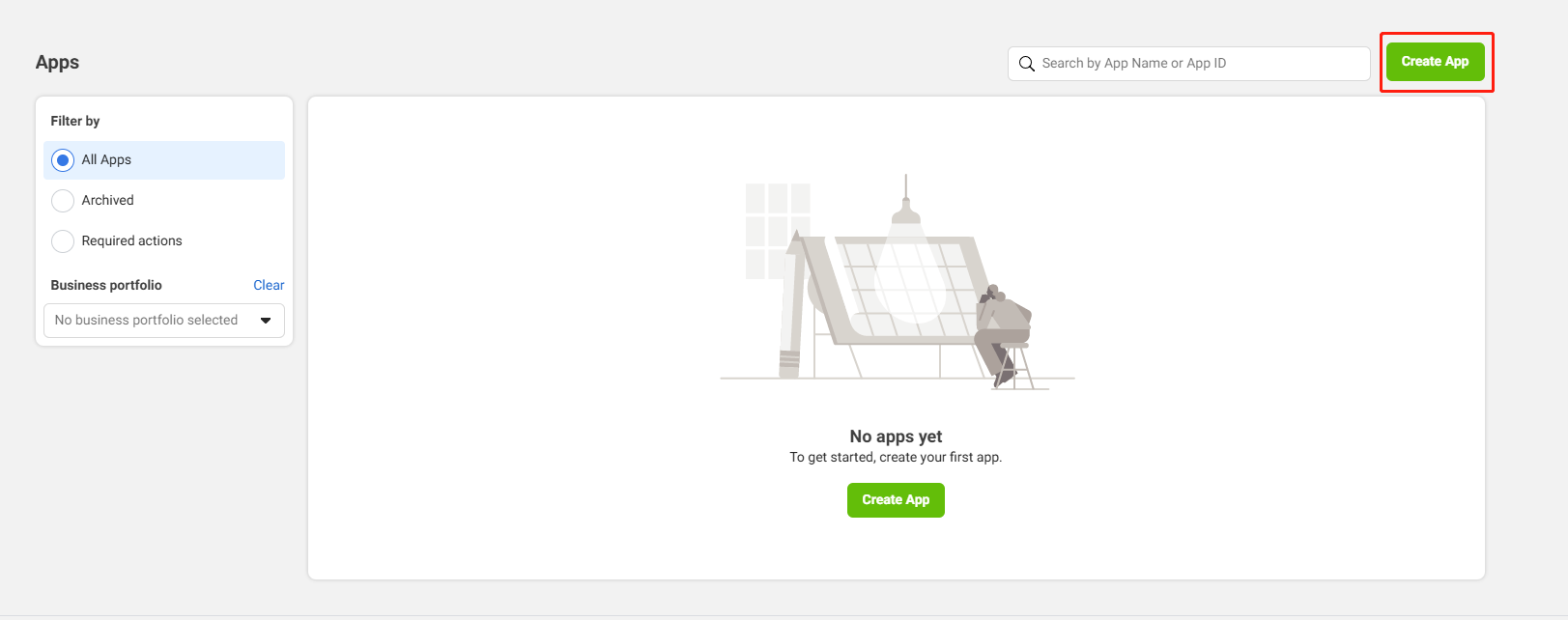
在右上角点击 Create App。

-
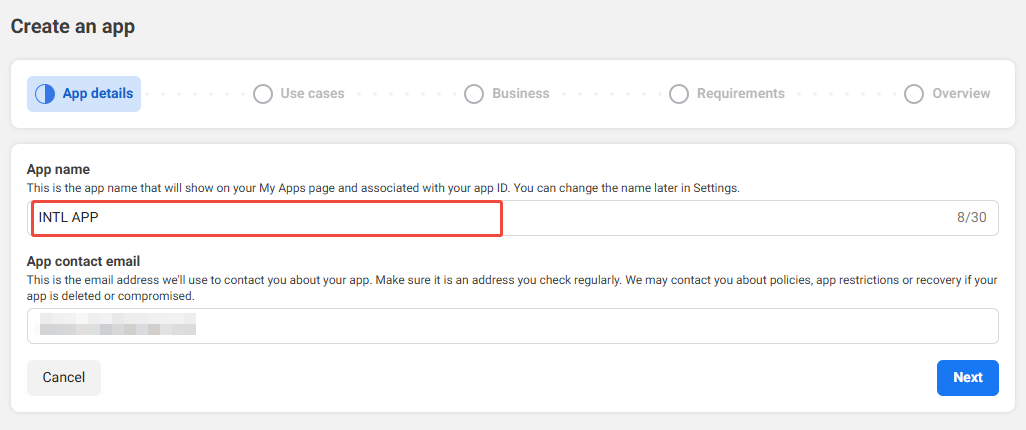
填写基本信息:
- App name - INTLConfig.ini 配置文件中的
FACEBOOK_DISPLAYNAME。 - App contact email - 主要联系邮箱,用于接收由 Facebook 方发送,关于该应用的各种通知。

- App name - INTLConfig.ini 配置文件中的
-
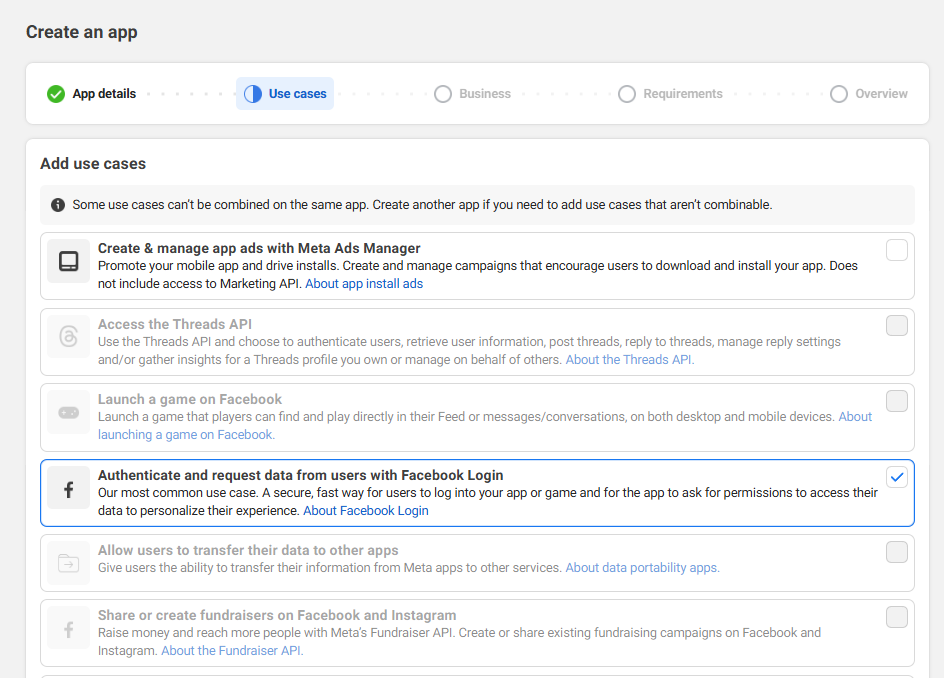
应用类型选择为 Authenticate and request data from users with Facebook Login。

-
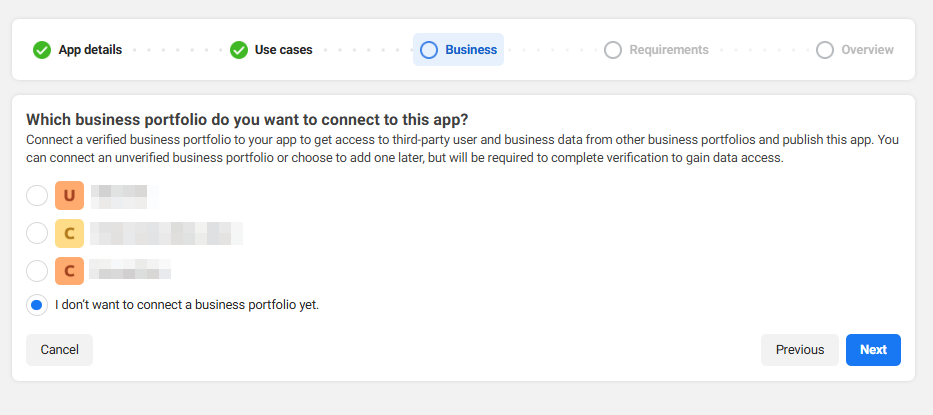
选择 Business,如果未显示则请继续下一步。

-
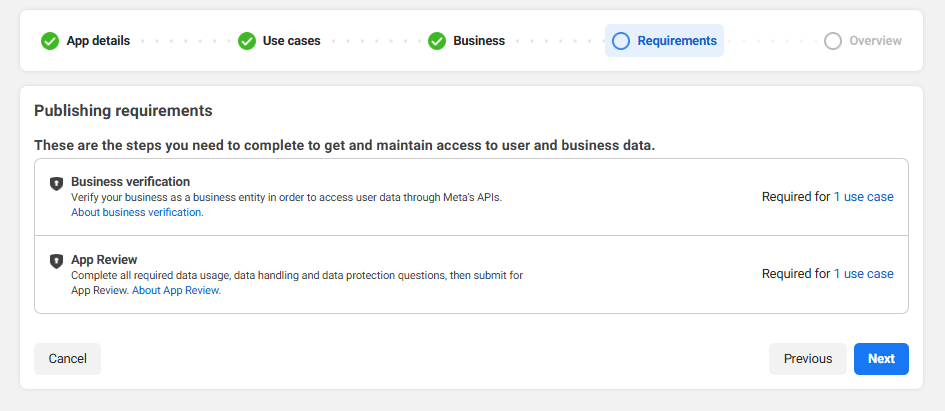
同意并继续。

-
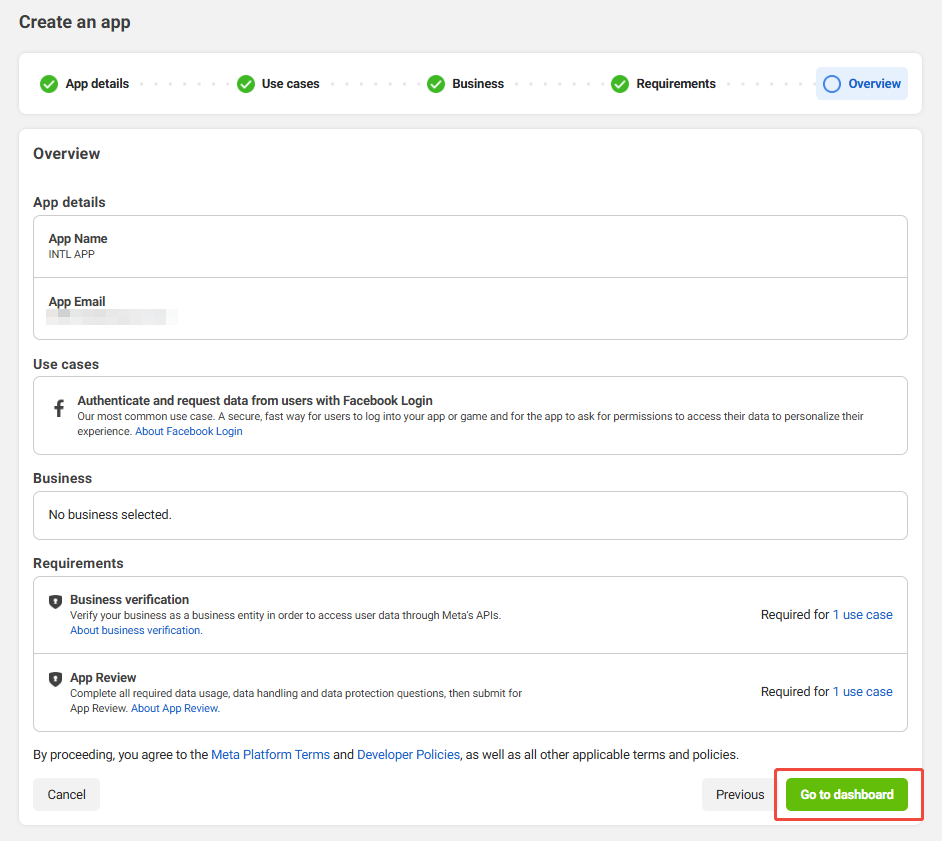
检查概览, 点击 Go to Dashboard 即可完成 app 创建。

3. 配置应用
按照 Facebook 规范输入隐私协议 URL、用户数��据删除和服务条款 URL。如果您不遵守 Facebook 规范,Facebook 可能会在您的应用程序发布后禁用您的应用程序。
已提交到 Facebook 的应用可以继续使用 Facebook Login For Gaming,未提交的新 App 只能使用 Facebook Login。更多详情,请参见 Facebook Login For Gaming。
-
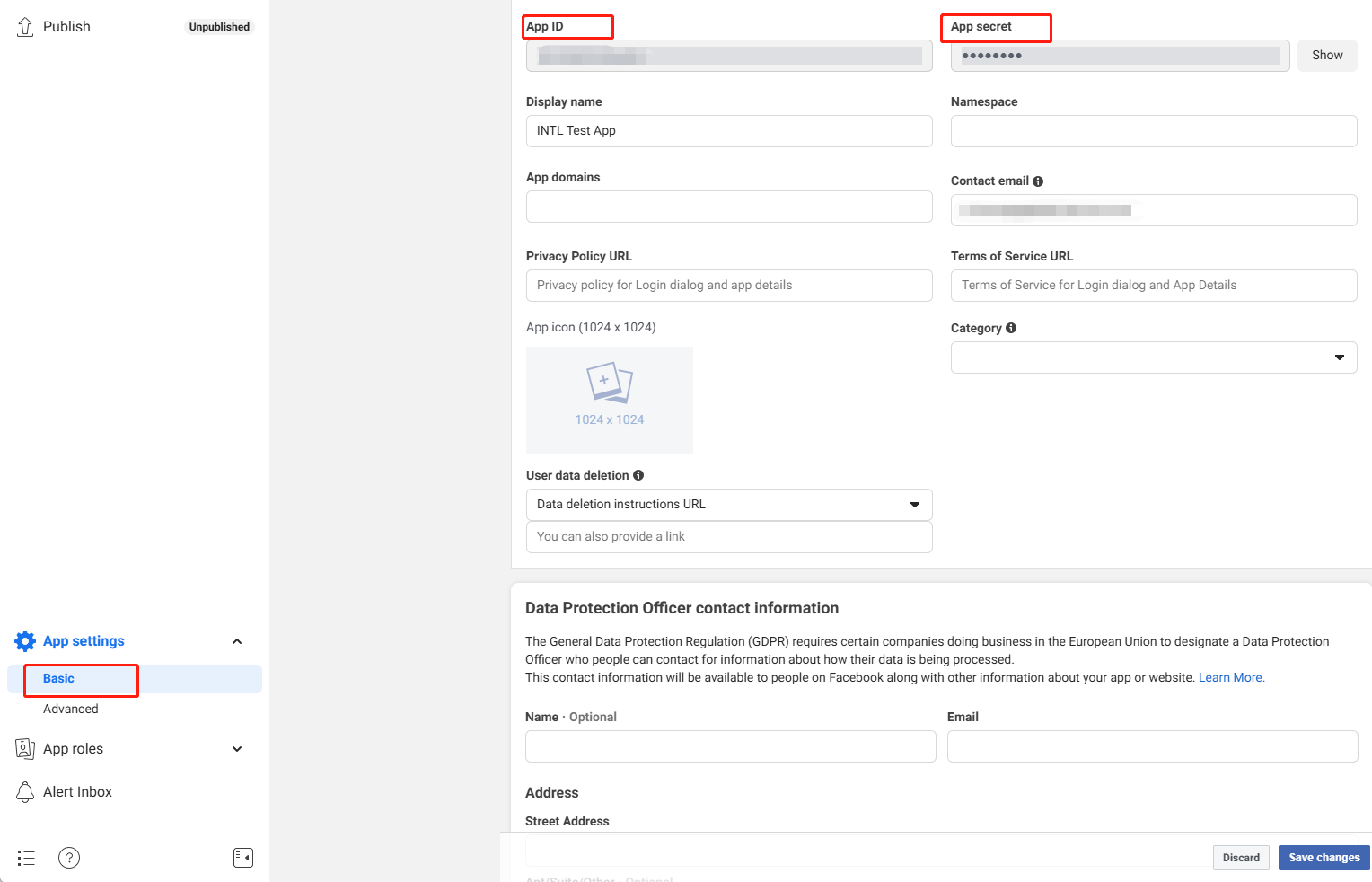
在左侧导航栏中,点击 App Settings > Basic 查看应用程序的基本信息,如 App ID 和 App secret。

-
在 Privacy Policy URL 字段中,输入隐私协议的网址。
-
在 User Data Deletion 字段中,选择数据删除说明 URL,并根据用户的数据删除说明输入网址。
-
在 Terms of Service 字段中,输入服务条款网页的 URL。
-
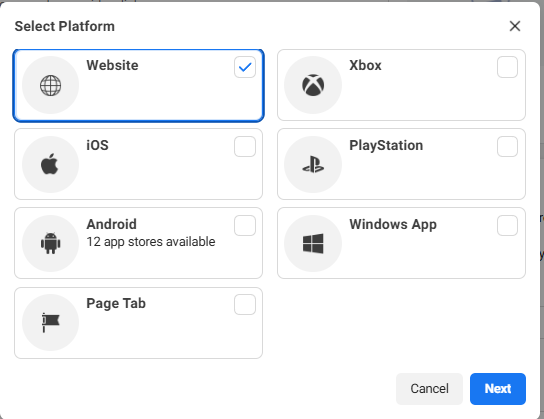
点击 Add Platform,选择添加 Web。

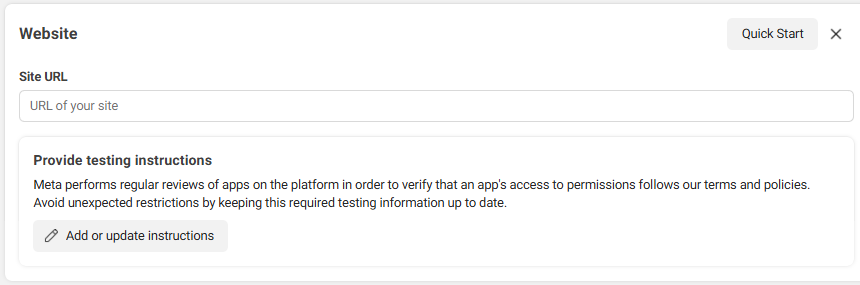
-
直接输入配置,或点击平台配置界面右上角的 Quick Start,根据指南设置配置。

-
点击 Save Changes 保存配置。
配置 Facebook 登录
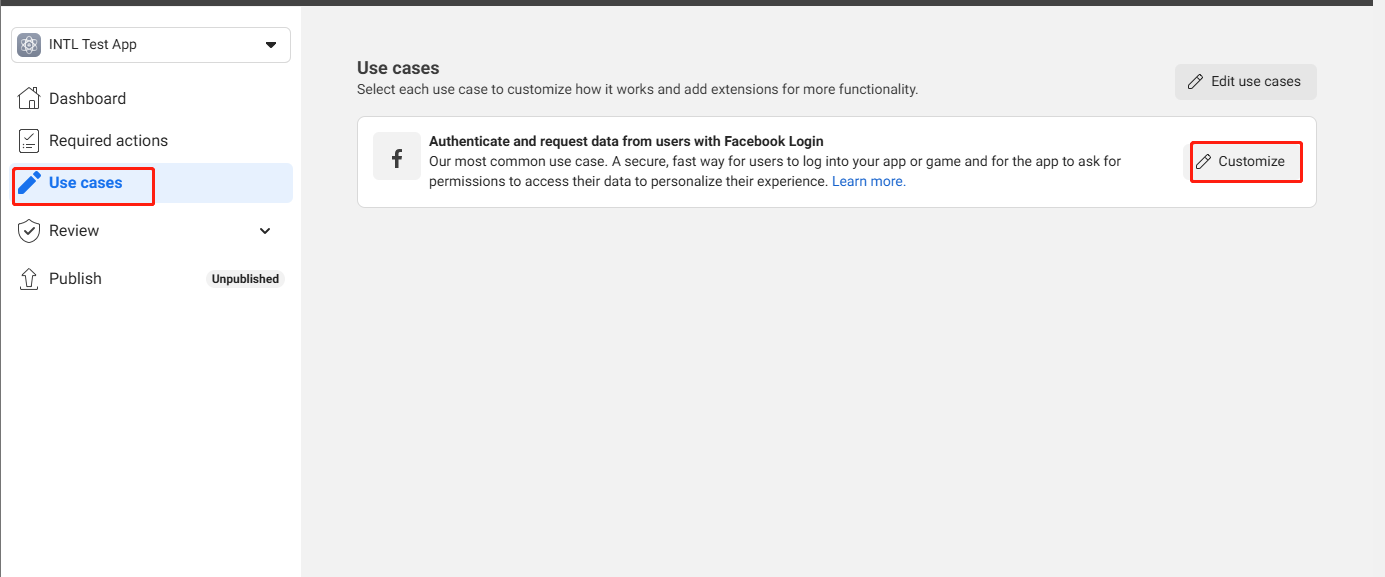
- 在 Facebook App Dashboard,点击 Use cases > Customize。

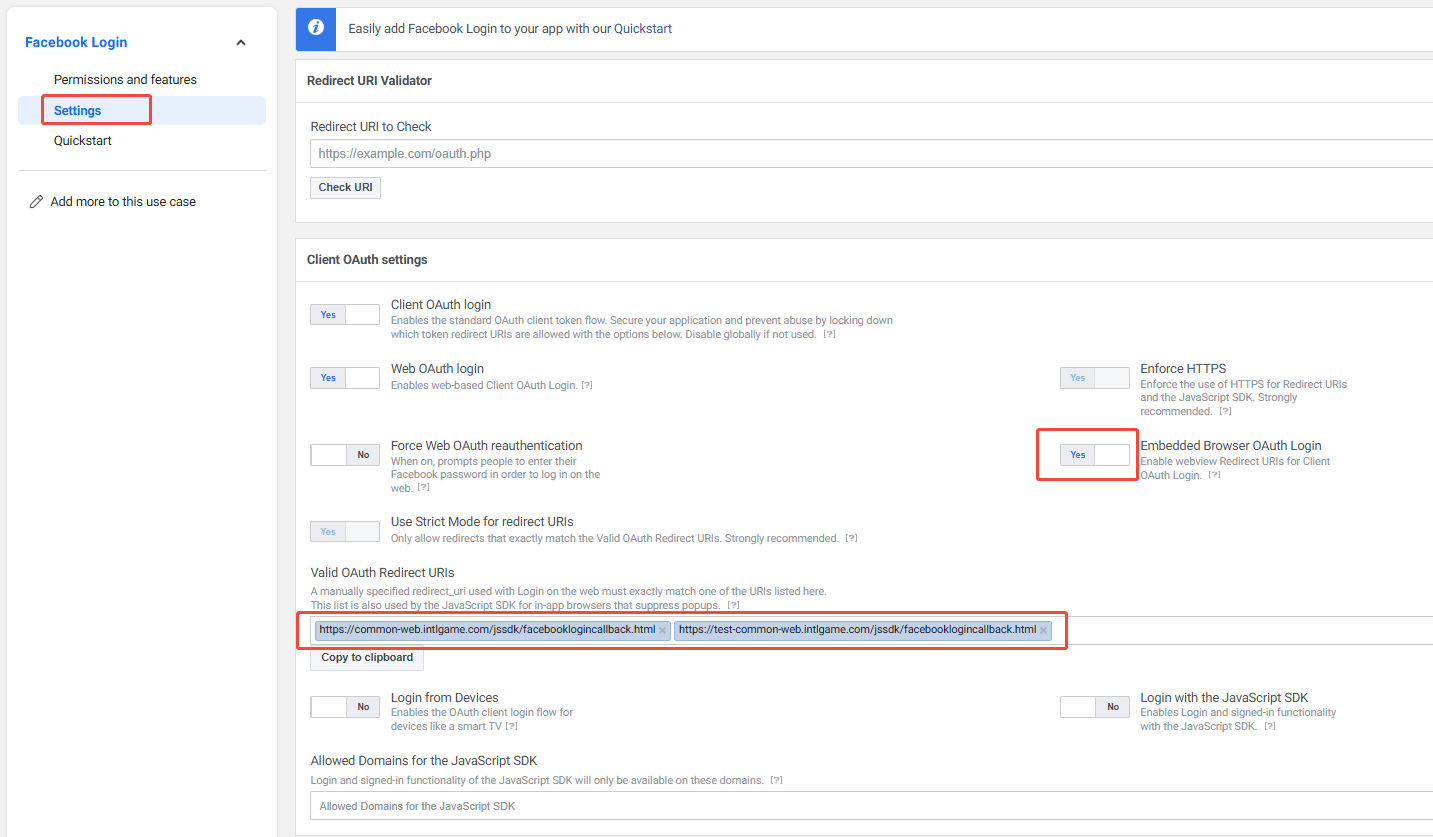
- 在 Facebook Login 下选择 Settings。
- 在 Valid OAuth Redirect URIs,填写
https://common-web.intlgame.com/jssdk/facebooklogincallback.html和https://test-common-web.intlgame.com/jssdk/facebooklogincallback.html。 - 在 Allowed Domains for the JavaScript SDK,填写
https://common-web.intlgame.com/和https://test-common-web.intlgame.com/。 - 打开 Embedded Browser OAuth Login。

- 在页面底部点击 Save changes 保��存配置。
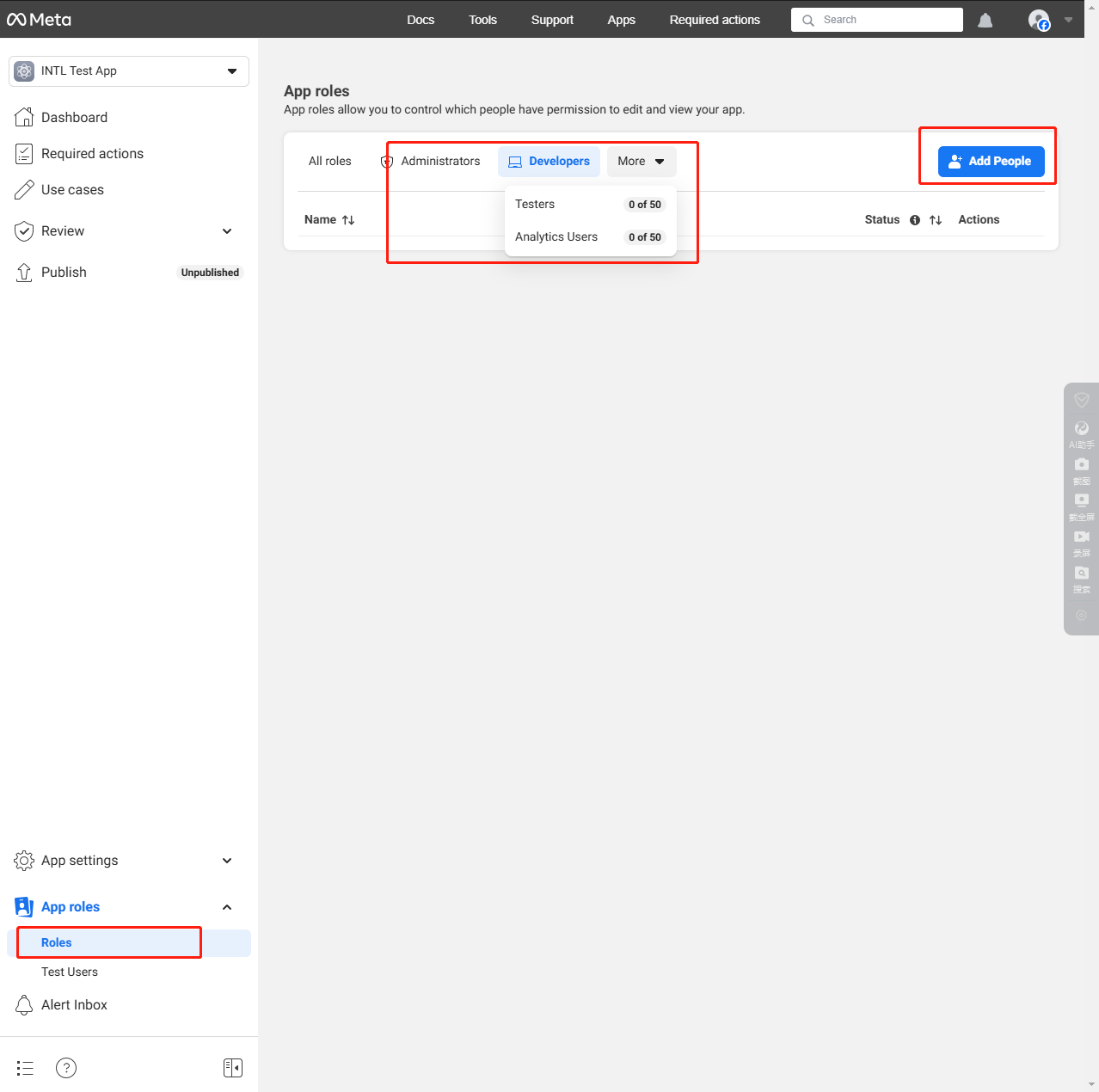
4. 添加测试人员权限
在应用发布之前,只有测试用户或被添加到权限列表中的用户才能访问 Facebook 的功能。
- 在 Facebook App Dashboard 中,点击 Roles。
- 点击 Add Administrators/Add Developers/Add Testers 以添加各个角色。

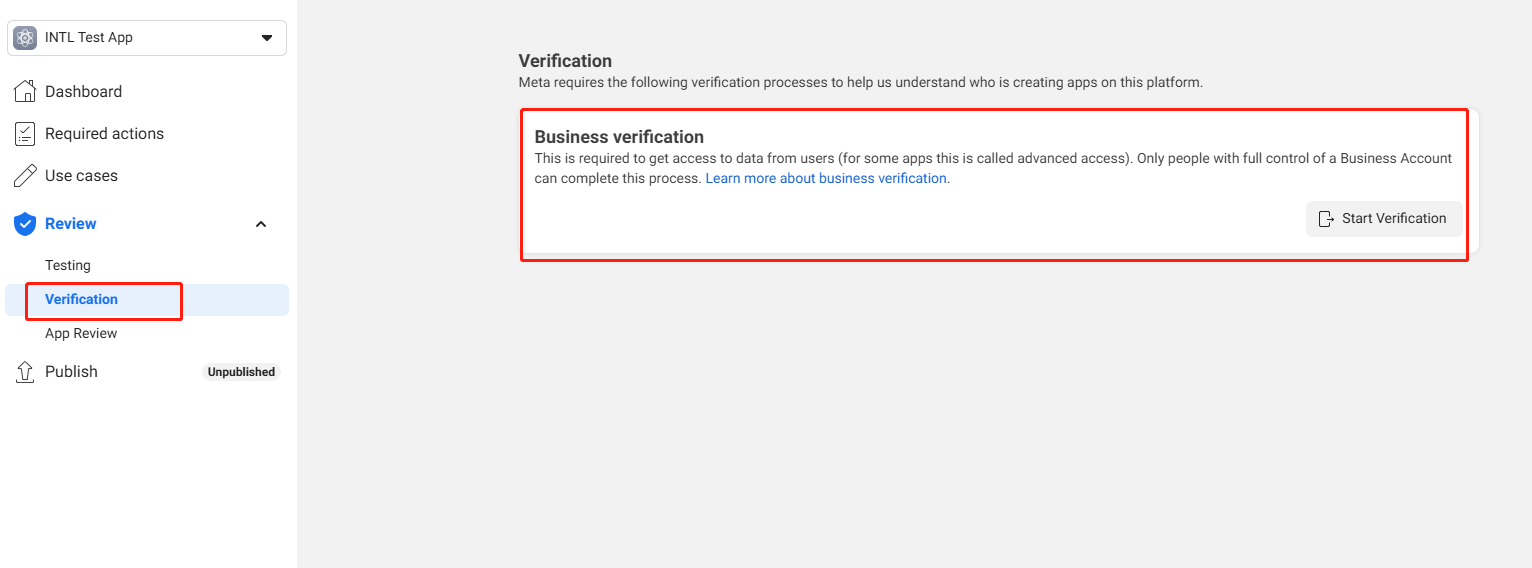
5. 完成 Facebook 商务认证
某些 Meta 技术或功能需要通过 Meta 商务认证后才可以使用。如需商务认证,请联系 Player Network 助手。

更多关于其他第三方渠道接入 SDK 的信息,请参见 JavaScript SDK。
步骤1:引⼊ JavaScript SDK
项目联调阶段可以引⼊ SDK 联调版本包,该包仅用于集成测试。项目上线须引⼊ SDK 正式版本包。
目前已支持 npm 包方式和 CDN 方式。
- npm
- CDN
$ npm install @intlsdk/account-api
// SDK 联调版本包
<script src="https://test-common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
// SDK 正式版本包
<script src="https://common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
步骤2:使用 SDK
在集成测试时,将 env 设置为测试环境;项目上线时,将 env 设置为相应的正式环境。
const accountApi = new IntlgameAccountApi({
env: "test", // SDK environment
gameID: 11,
});
| 参数 | 类型 | 描述 | 备注 |
|---|---|---|---|
| env | string | SDK 环境 更多信息,请参见 获取部署集群信息。 | 必填 |
| gameID | number | Player Network 游戏唯一标识 ID | 必填 |
步骤3:实现网页登录
实例化 accountApi 组件后,调用 thirdAuthorize 接口申请 Facebook 渠道的访问令牌。
accountApi.thirdAuthorize({
third_type: 'facebook',
}).then(
(res) => {
console.log(res);
});
当 Facebook 返回访问令牌后,调用 intlAuthorize �接口获取 Player Network SDK OpenID 和令牌登录网站。
accountApi.intlAuthorize({
third_type: 'facebook',
channel_info: {
access_token: "EAAI2lTrXAZBwBAC"
}
}).then(
(res) => {
console.log(res);
});
调用 intlLogout 接口登出网站。
accountApi.intlLogout({
token: '4567xsdfsd',
openid: 'xxxxxxxx',
channel_id: 4,
}).then(
(res) => {
console.log(res);
});