Install Unreal Engine SDK for iOS
- SDK 1.26 and later
- Before SDK 1.26
UE4.21 - UE4.27 & UE5 - UE5.5
UE4.21 - UE4.27 & UE5 - UE5.4
Minimum supported iOS version is iOS 12, due to App Store Connect's upload requirements mandating the use of Xcode 15.
For Facebook on SDK V1.27 or later, Xcode 16 or later is required.
For LINE, upgrade iOS SDK to version 13 and above.
Prerequisites
The version of each SDK plugin used by the game, including the version used by the game launcher, must be consistent. If games require access to multiple versions of Player Network SDK at the same time, or if only one component needs to be upgraded, reach out to the Player Network representative.
- Get a login account from Player Network.
- Create a new project.
- [Optional] Invite users to join the project.
- Download the SDK.
Step 1: Install the SDK
1. Add Player Network SDK to your project
-
Unzip the SDK package.
-
Copy the
INTLSDKfolder to thePluginsfolder of your project.
If your project does not have aPluginsfolder, create one. -
Open your project's
{Project Name}.Build.csfile and add Player Network SDK to Unreal Engine by following the below example.public INTLSample(ReadOnlyTargetRules Target) : base(Target)
{
PrivateDependencyModuleNames.AddRange(new string[] {
"INTLCore",
"INTLFoundation",
"INTLConfig",
});
}
Player Network SDK package
├─INTLSDK
│ ├─INTLSDK.uplugin // Player Network SDK plugins description files
│ ├─Resources // Player Network SDK resources
│ └─Source // Player Network SDK plugin modules. Each module contains its own Build.cs file, libraries, and interfaces.
│ ├─INTLApple
│ ├─INTLConfig // Player Network SDK configurations
│ ├─INTLCore // Player Network SDK Core module
│ ├─INTLDiscord
│ ├─INTLEpic
│ ├─INTLFacebook
│ ├─INTLFoundation
│ ├─INTLGoogle
│ ├─INTLKakao
│ ├─INTLLine
│ ├─INTLSteam
│ ├─INTLTwitter
│ └─INTLVK
├─LevelInfinite // LI PASS APIs
└─Symbols // Player Network SDK symbol table *.so files
INTLSDK/Source/INTLCore
└─INTLSDK
├─INTLSDK.uplugin
├─Resources
└─Source
├─INTLConfig
├─INTLCore
| ├─INTLCore.Build.cs // INTLCore Build.cs file
| ├─Libs // INTLCore libraries for different platforms which contain dll, lib, and other binary files.
| | ├─Android
| | ├─include
| | ├─iOS
| | ├─MacOS
| | └─Win
| ├─Private // Player Network SDK private folder
| └─Public // Player Network SDK public interfaces
| // INTLSDKAPI.h: Player Network SDK APIs
| // INTLSDKPluginObserver.h: Player Network SDK observer classes
| // INTLSDKPluginDefine.h: Player Network SDK data types
| // INTLSDKOutputUtility.h: Player Network SDK utility to process callbacks
| // INTLSDKBaseUserWidget.h: Player Network SDK base class for UserWidget which includes registration and deregistration APIs
├─INTLCustomer
├─INTLDiscord
├─INTLEpic
INTLSDK/Source/INTLConfig
└─INTLSDK
├─INTLSDK.uplugin
├─Resources
└─Source
├─INTLConfig
| ├─Configs // Player Network SDK configurations for different platform
| | ├─Android
| | | └─INTLConfig_APL.xml // Player Network SDK Android gradle configuration file
| | ├─iOS
| | | └─INTLConfig_UPL.xml
| | ├─Resources
| | | ├─APASConfig.ini // APAS device level configuration file
| | | └─INTLConfig.ini // Player Network SDK main configuration file
| ├─Encrypt
| ├─INTLConfig.Build.cs
| ├─INTLConfig.uplugin
| ├─Private
| ├─Public
| └─Resources
├─INTLCore
2. Load required permissions and plugins
Open INTLSDK/Scripts/INTLConfig/Editor/Resources/INTLConfig.ini and add the Player Network SDK configurations. Replace the placeholders with the values configured for your game.
[INTL environment]
# WARNING: You should change this URL to the production environment when you release your game.
INTL_URL = https://test.intlgame.com
GAME_ID = {INTL_GAME_ID}
SDK_KEY = {INTL_SDK_KEY}
[INTL Log]
LOG_LEVEL = 1
LOG_CONSOLE_OUTPUT_ENABLE = 1
LOG_FILE_OUTPUT_ENABLE = 1
LOG_ENCRYPT_ENABLE = 0
LOG_COMPRESS_ENABLE = 0
[Facebook channel configuration]
FACEBOOK_APP_ID = {INTL_FACEBOOK_APP_ID}
FACEBOOK_DISPLAYNAME = {INTL_APP_NAME}
iOS usage description
When integrating, users can modify the contents according to their needs, then confirm with the legal team if the contents are compliant. If there are no modifications, replace INTLSample with the game name.
According to the requirements for iOS, when requesting sensitive permissions, fill in usage description when prompted by the system popup.
-
In
Plugins/INTLSDK/Source/INTLConfig/Configs/iOS/Plist/INTLCore.plist, the following permissions have been upgraded:<key>NSPhotoLibraryUsageDescription</key>
<key>NSCameraUsageDescription</key>
<key>NSLocationWhenInUseUsageDescription</key>
<key>NSPhotoLibraryAddUsageDescription</key>
<key>NSMicrophoneUsageDescription</key> -
In
Plugins/INTLSDK/Source/INTLConfig/Configs/iOS/Plist/INTLADTracking.plist, the following permissions has been upgraded:<key>NSUserTrackingUsageDescription</key>
3. Add compatibility for Swift SDK
For Unreal Engine 5.2 or later, the Swift module is already included in the engine code, and compatibility does not have to be added. The following steps are only applicable to versions before Unreal Engine 5.2.
The iOS Swift module cannot be directly added to Unreal Engine, and the engine configuration must be modified.
-
Modify the local Unreal Engine source code.
Add the following code in the
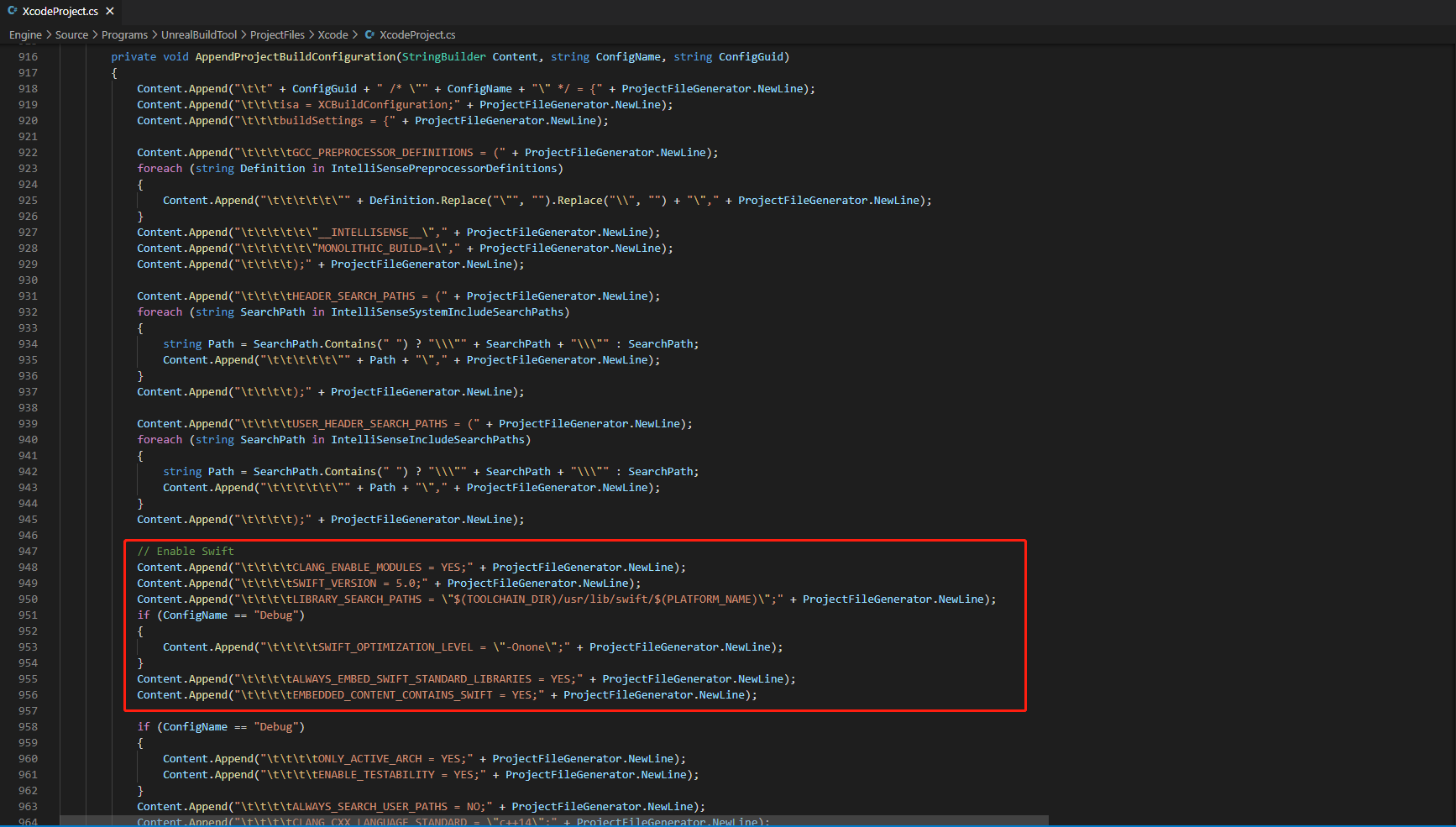
private void AppendProjectBuildConfiguration(StringBuilder Content, string ConfigName, string ConfigGuid)function of /Your_UE_Installation_Path/Engine/Source/Programs/UnrealBuildTool/ProjectFiles/Xcode/XcodeProject.cs.// Enable Swift
Content.Append("\t\t\t\tCLANG_ENABLE_MODULES = YES;" + ProjectFileGenerator.NewLine);
Content.Append("\t\t\t\tSWIFT_VERSION = 5.0;" + ProjectFileGenerator.NewLine);
Content.Append("\t\t\t\tLIBRARY_SEARCH_PATHS = \"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\";" + ProjectFileGenerator.NewLine);
if (ConfigName == "Debug")
{
Content.Append("\t\t\t\tSWIFT_OPTIMIZATION_LEVEL = \"-Onone\";" + ProjectFileGenerator.NewLine);
}
Content.Append("\t\t\t\tALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;" + ProjectFileGenerator.NewLine);
Content.Append("\t\t\t\tEMBEDDED_CONTENT_CONTAINS_SWIFT = YES;" + ProjectFileGenerator.NewLine);
-
Add the following code in the
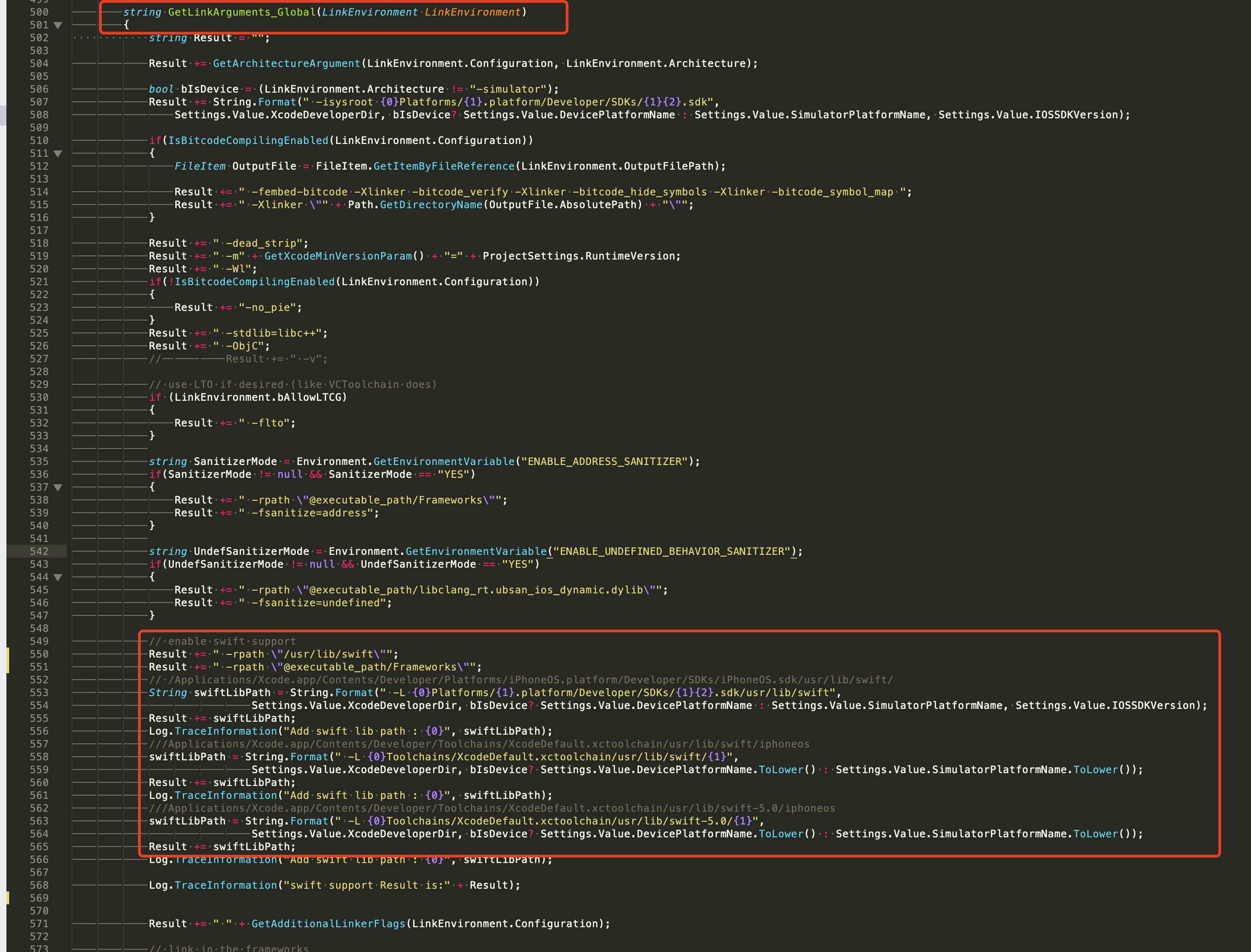
string GetLinkArguments_Global(LinkEnvironment LinkEnvironment)function of /Your_UE_Installation_Path/Engine/Source/Programs/UnrealBuildTool/Platform/IOS/IOSToolChain.cs.- Before Xcode 12
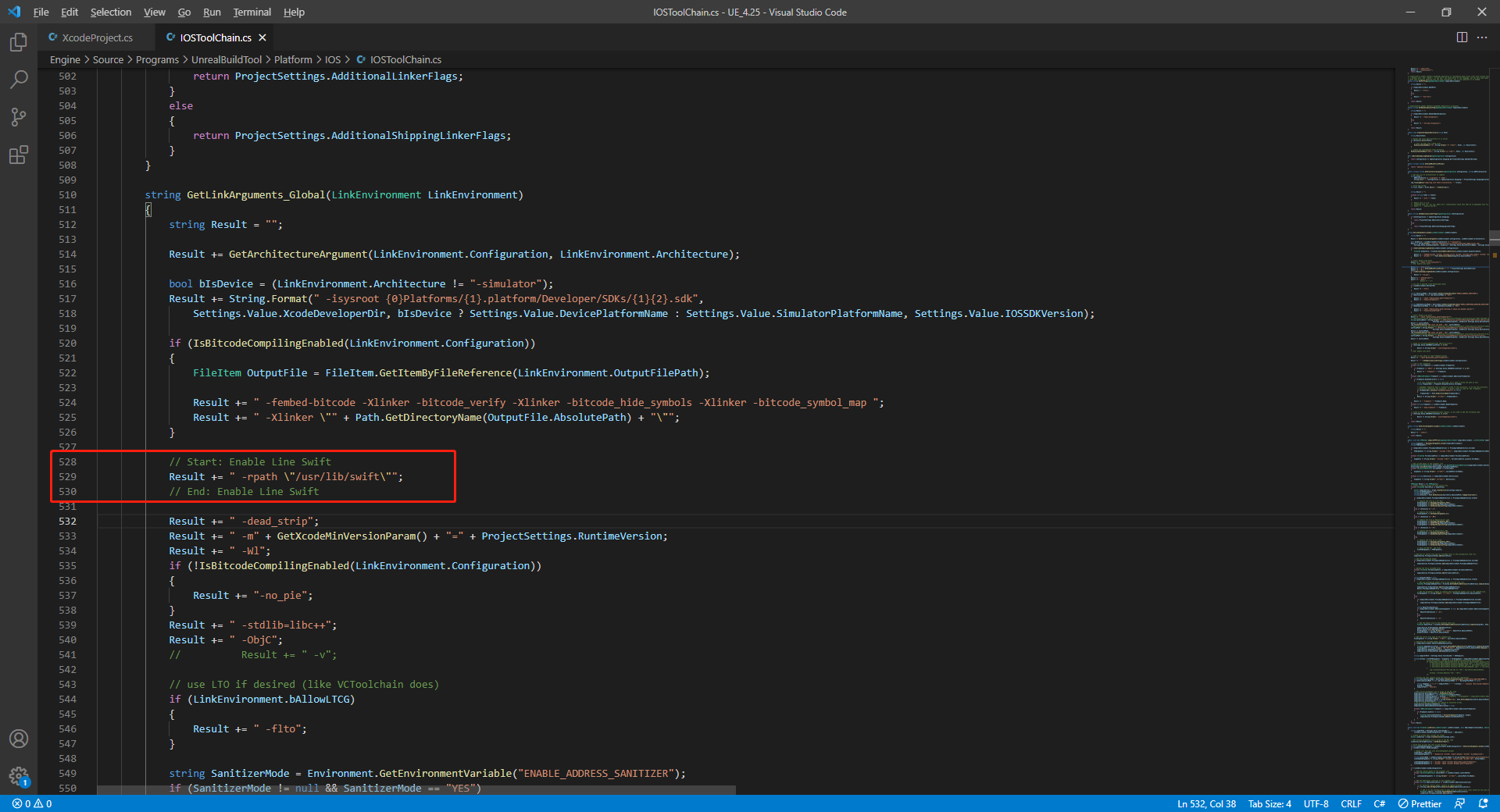
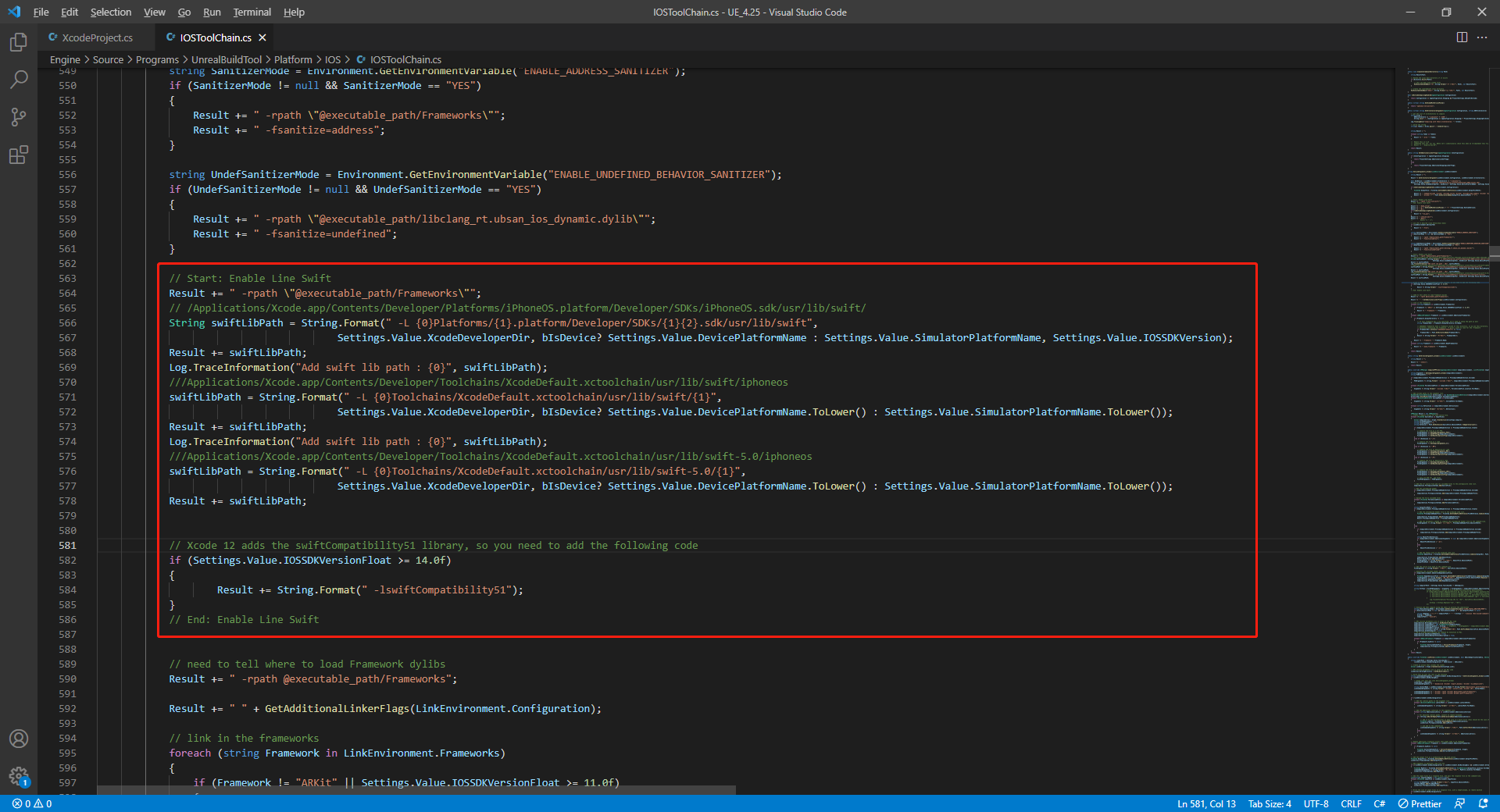
- Xcode 12 and later
// enable swift support
Result += " -rpath \"/usr/lib/swift\"";
Result += " -rpath \"@executable_path/Frameworks\"";
// /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk/usr/lib/swift/
String swiftLibPath = String.Format(" -L {0}Platforms/{1}.platform/Developer/SDKs/{1}{2}.sdk/usr/lib/swift",
Settings.Value.XcodeDeveloperDir,
bIsDevice? Settings.Value.DevicePlatformName : Settings.Value.SimulatorPlatformName,
Settings.Value.IOSSDKVersion);
Result += swiftLibPath;
Log.TraceInformation("Add swift lib path : {0}", swiftLibPath);
///Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos
swiftLibPath = String.Format(" -L {0}Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/{1}",
Settings.Value.XcodeDeveloperDir,
bIsDevice? Settings.Value.DevicePlatformName.ToLower() : Settings.Value.SimulatorPlatformName.ToLower());
Result += swiftLibPath;
Log.TraceInformation("Add swift lib path : {0}", swiftLibPath);
///Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift-5.0/iphoneos
swiftLibPath = String.Format(" -L {0}Toolchains/XcodeDefault.xctoolchain/usr/lib/swift-5.0/{1}",
Settings.Value.XcodeDeveloperDir,
bIsDevice? Settings.Value.DevicePlatformName.ToLower() : Settings.Value.SimulatorPlatformName.ToLower());
Result += swiftLibPath;
// This line of code must be prepended (see the sample image below for the position of the prepended code)
// enable swift support, make sure '/usr/lib/swift' goes before '@executable_path/Frameworks'
Result += " -rpath \"/usr/lib/swift\"";
// enable swift support
Result += " -rpath \"@executable_path/Frameworks\"";
// /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk/usr/lib/swift/
String swiftLibPath = String.Format(" -L {0}Platforms/{1}.platform/Developer/SDKs/{1}{2}.sdk/usr/lib/swift",
Settings.Value.XcodeDeveloperDir,
bIsDevice? Settings.Value.DevicePlatformName : Settings.Value.SimulatorPlatformName, Settings.Value.IOSSDKVersion);
Result += swiftLibPath;
Log.TraceInformation("Add swift lib path : {0}", swiftLibPath);
///Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos
swiftLibPath = String.Format(" -L {0}Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/{1}",
Settings.Value.XcodeDeveloperDir,
bIsDevice? Settings.Value.DevicePlatformName.ToLower() : Settings.Value.SimulatorPlatformName.ToLower());
Result += swiftLibPath;
Log.TraceInformation("Add swift lib path : {0}", swiftLibPath);
///Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift-5.0/iphoneos
swiftLibPath = String.Format(" -L {0}Toolchains/XcodeDefault.xctoolchain/usr/lib/swift-5.0/{1}",
Settings.Value.XcodeDeveloperDir,
bIsDevice? Settings.Value.DevicePlatformName.ToLower() : Settings.Value.SimulatorPlatformName.ToLower());
Result += swiftLibPath;
// Xcode 12 adds the swiftCompatibility51 library, so you need to add the following code
if (Settings.Value.IOSSDKVersionFloat >= 14.0f)
{
Result += String.Format(" -lswiftCompatibility51");
}
-
Open the solutions and recompile
/Users/intl/UE4/UE_4.25/Engine/Source/Programs/UnrealBuildTool/UnrealBuildTool.sln.
4. Merge privacy manifest
Version requirements: Player Network SDK V1.22 or later
From Spring 2024, developers will have to clearly describe data use in the privacy manifest, showing how required reason APIs will be utilized in apps that are updated or uploaded to Apple App Store Connect. For more information, see Upcoming third-party SDK requirements.
With regard to the Player Network SDK plugins that are affected, INTLFoundation, INTLCore, and INTLGarena need to be merged manually, among which INTLGarena is only required if the project has integrated Garena.
In addition, INTLLine is integrated automatically in Player Network SDK and need not be configured.
For the other third-party SDKs that have yet to publish their privacy manifests, such content is not available in the Player Network SDK privacy manifest. For the list of plugins that have not been published yet, see iOS 17 Privacy Manifest.
Procedures
-
Find the privacy manifest
PrivacyInfo.xcprivacyfor the required plugin from the Player Network SDK product catalog.
- Unity
- Unreal Engine
Plugin Path INTLFoundation /Plugins/iOS/INTLSDK/INTLFoundation/INTLFoundation.framework/PrivacyInfo.xcprivacy INTLCore /Plugins/iOS/INTLSDK/INTLCore/INTLCore.framework/PrivacyInfo.xcprivacy INTLGarena /Plugins/iOS/INTLSDK/INTLGarena/INTLGarena.framework/PrivacyInfo.xcprivacy Plugin Path INTLFoundation /INTLSDK/Source/INTLFoundation/Libs/iOS/INTLFoundation/INTLFoundation.embeddedframework/INTLFoundation.framework/PrivacyInfo.xcprivacy INTLCore /INTLSDK/Source/INTLCore/Libs/iOS/INTLCore/INTLCore.embeddedframework/INTLCore.framework/PrivacyInfo.xcprivacy INTLGarena /INTLSDK/Source/INTLGarena/Libs/iOS/INTLGarena/INTLGarena.embeddedframework/INTLGarena.framework/PrivacyInfo.xcprivacy -
Compare the 4 nodes of the
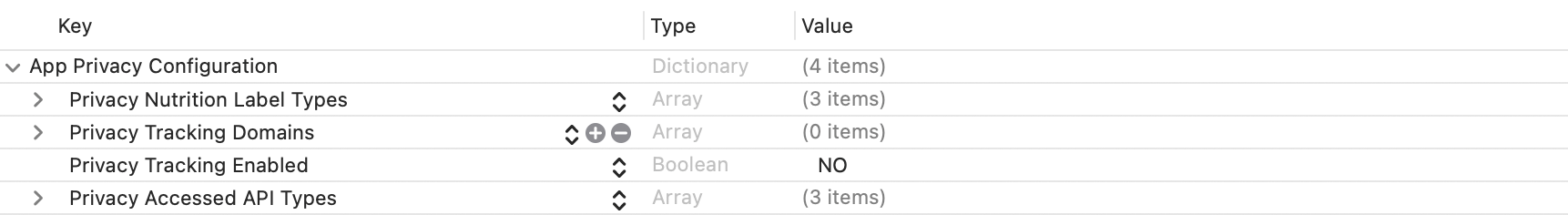
PrivacyInfo.xcprivacyfrom Player Network SDK with the contents in thePrivacyInfo.xcprivacyfrom the game project, then merge based on the below conditions.

-
Privacy Nutrition Label Types (NSPrivacyCollectedDataTypes)describes the data types used:
Compare theCollected Data Type (NSPrivacyCollectedDataType)of eachitem, add the value to the game project file if they are different.
If they are the same, instead compareCollection Purposes (NSPrivacyCollectedDataTypePurposes), add the value to the game project file if they are different.

-
Privacy Tracking Domains (NSPrivacyTrackingDomains)lists the domains that engage in tracking:
Compare the corresponding nodes, add the value to the game project file if they are different. -
Privacy Tracking Enabled (NSPrivacyTracking)describes if the App Tracking Transparency feature is enabled:
Compare the corresponding nodes, modify the game project file if the value isYESin the Player Network SDK privacy manifest. -
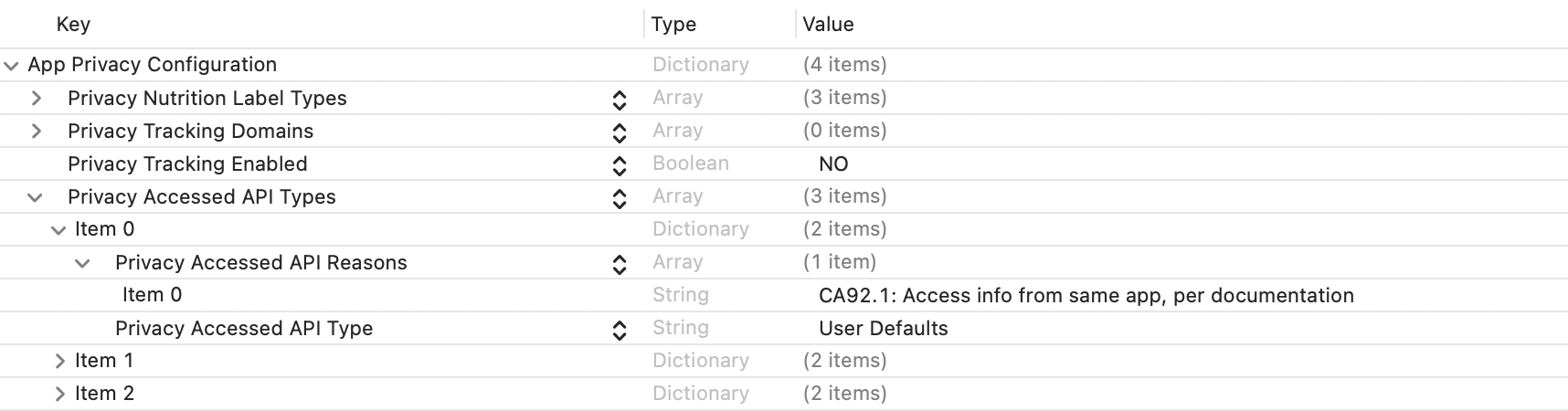
Privacy Accessed API Types (NSPrivacyAccessedAPITypes)describes the API types used:
Compare thePrivacy Accessed API Type (NSPrivacyAccessedAPIType)of eachitem, add the value to the game project file if they are different.
If they are the same, instead comparePrivacy Accessed API Reasons (NSPrivacyAccessedAPITypeReasons), add the value to the game project file if they are different.

-
-
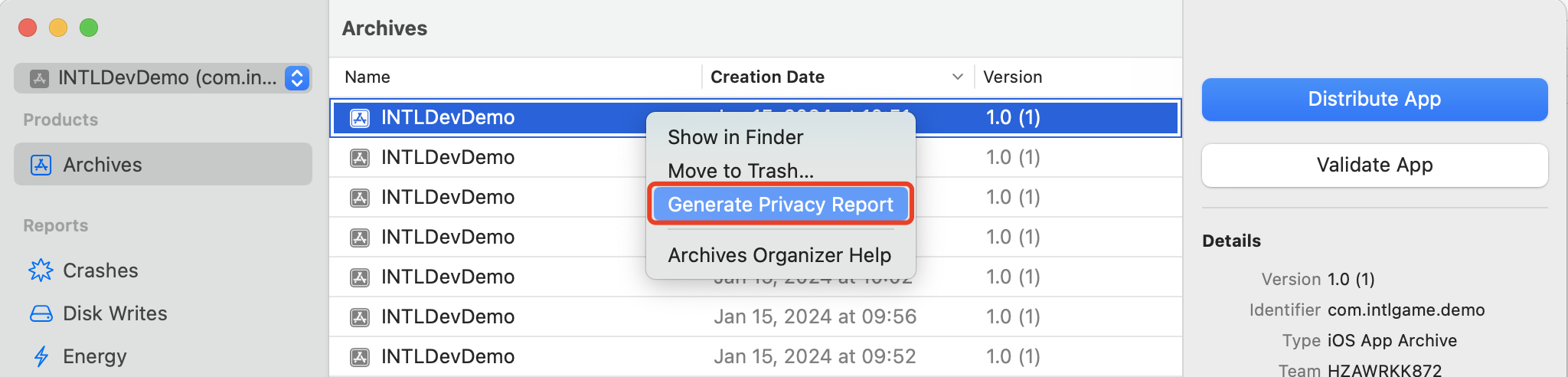
Generate a privacy report using Xcode 15 to verify if expectations have been met.

5. Player Network SDK configuration
When INTLConfig.ini is modified manually, reach out to the Player Network representative to confirm if configuration changes meet expectations, see SDK Config Information for more information.
Follow the instructions in INTLConfig.ini to configure accordingly.
6. Initialize the SDK
Before implementing any Player Network features, initialize the SDK first.
#include "INTLSDKAPI.h" // Include the INTL header file
void UExample::Init()
{
UINTLSDKAPI::Init();
}
7. Verify that the Player Network SDK is successfully connected
- Modify the configuration under the
INTL Lognode in the INTLConfig.ini file.
[INTL Log]
LOG_LEVEL = 1
LOG_ENCRYPT_ENABLE = 0
LOG_COMPRESS_ENABLE = 0
LOG_CONSOLE_OUTPUT_ENABLE = 1
LOG_FILE_OUTPUT_ENABLE = 1
- Run the program, integration is successful when
Init INTL SDK success.can be found in the log.
Recommended services
Now that the Player Network SDK has been successfully connected, you are ready to start building your project.
We recommend using the following services with Player Network:
- Refer to our Authentication tutorials for a list of third-party identity providers you can incorporate into your project.
- See Social for more information on the various social features that can be used to improve player interaction.
- For instructions on how to configure in-game announcements and push notifications, see Engagement.
- See Data Insights for ways to collect and report telemetry data.
- Check out Tools & Utilities for a list of convenient tools provided by Player Network, such as Deep Link and WebView.
- Depending on your countries/regions of release, determine the Compliance Services that may be required for your project.
Alternatively, gain access to all of the above features and more by simply adding LEVEL INFINITE PASS to your project.
Regular users can follow the streamlined workflow for standard solutions that work on most games, while more advanced users can begin customizing their project with minimal integration involved.
For more information, reach out to the Player Network representative.