Windows
This article guides you through setting up Facebook as an identity provider, enabling your Windows game to access Player Network authentication services.
Prerequisites
1. Set up the Facebook app in Meta for Developers
1. Register for an account
Before you can configure your app for the required platforms, you need to register a Facebook developer account and create an app in the Facebook App Dashboard.
-
Go to the Facebook website. Register for an account and finish the account authentication (by email or phone) according to the prompts.
-
Activate a developer account in Meta for Developers.

-
Consent to the agreement and continue.

-
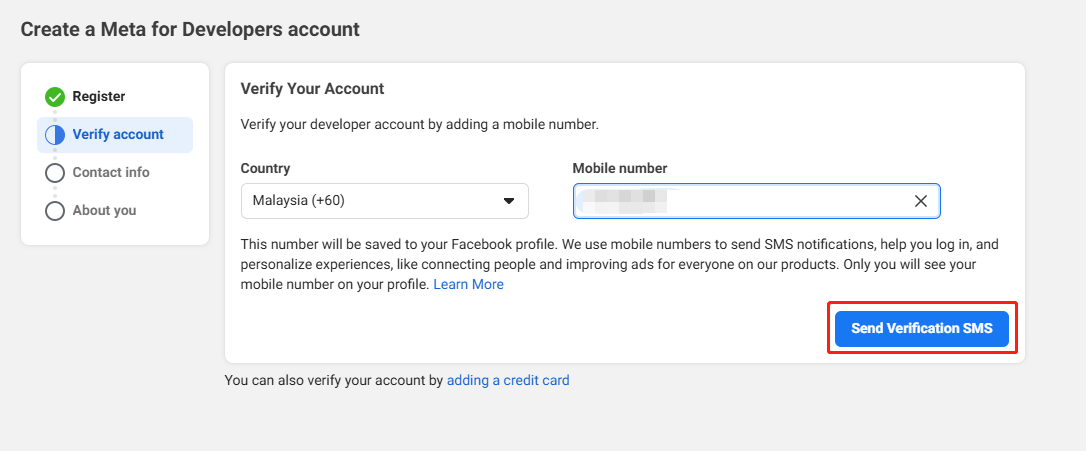
Complete mobile phone verification.

-
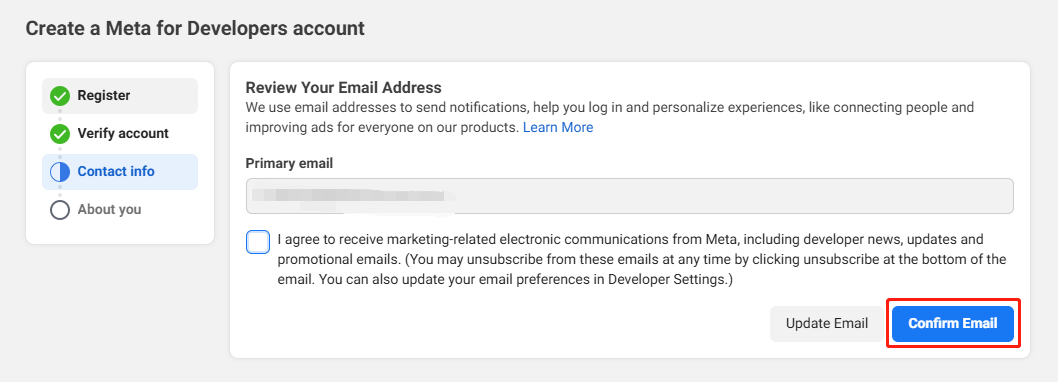
Complete email verification.

-
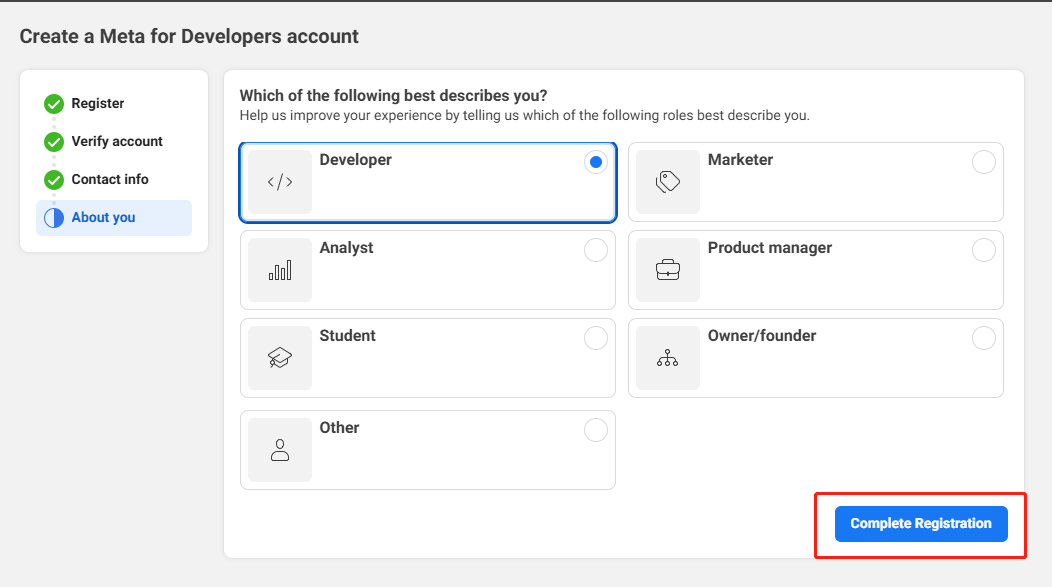
Complete the registration.

-
Add Facebook SDK to the project in Meta for Developers.
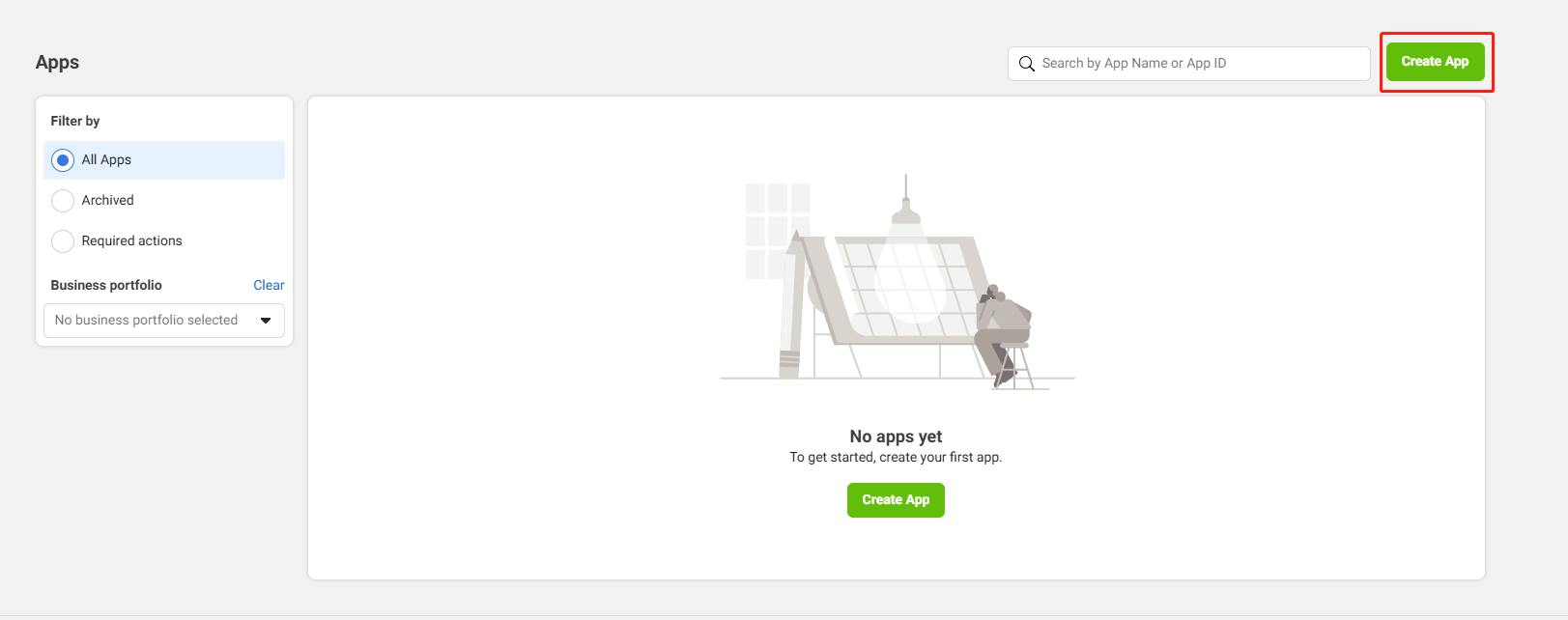
2. Create an app
-
Click Create App from the upper right corner.

-
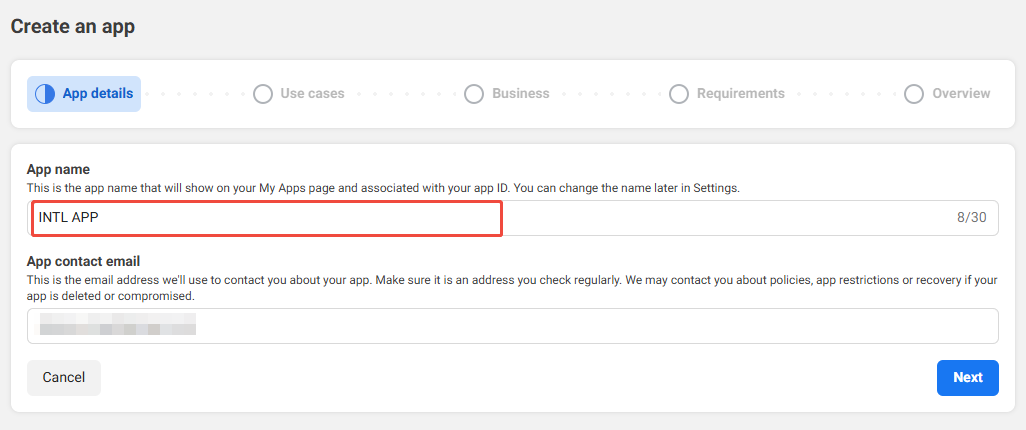
Enter the basic information for your app:
- App name -
FACEBOOK_DISPLAYNAMEin the INTLConfig.ini configuration file. - App contact email - Primary contact email used to receive notifications from Facebook regarding your app.
- App name -

-
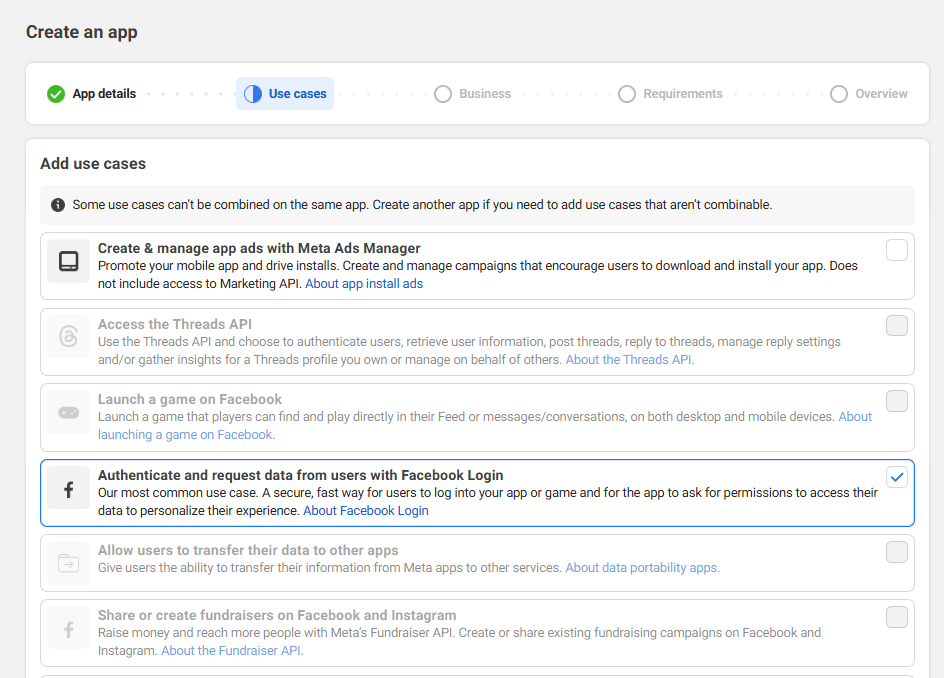
Select Authenticate and request data from users with Facebook Login as the app type.

-
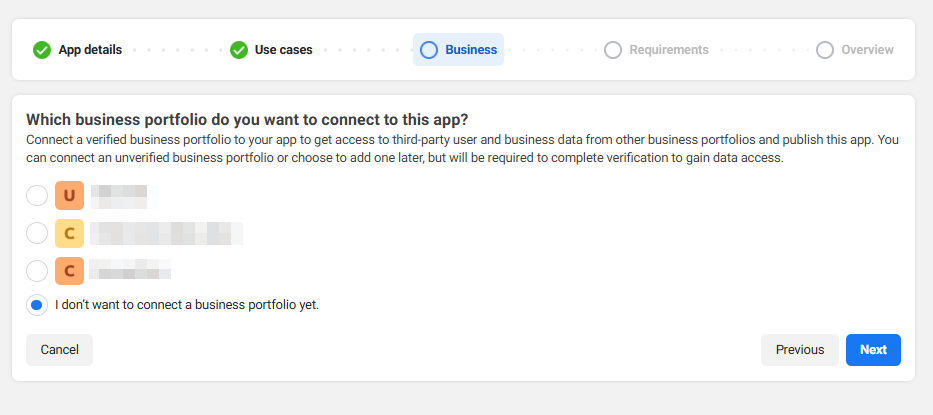
Select Business if available, else proceed to the next step.

-
Agree and continue.

-
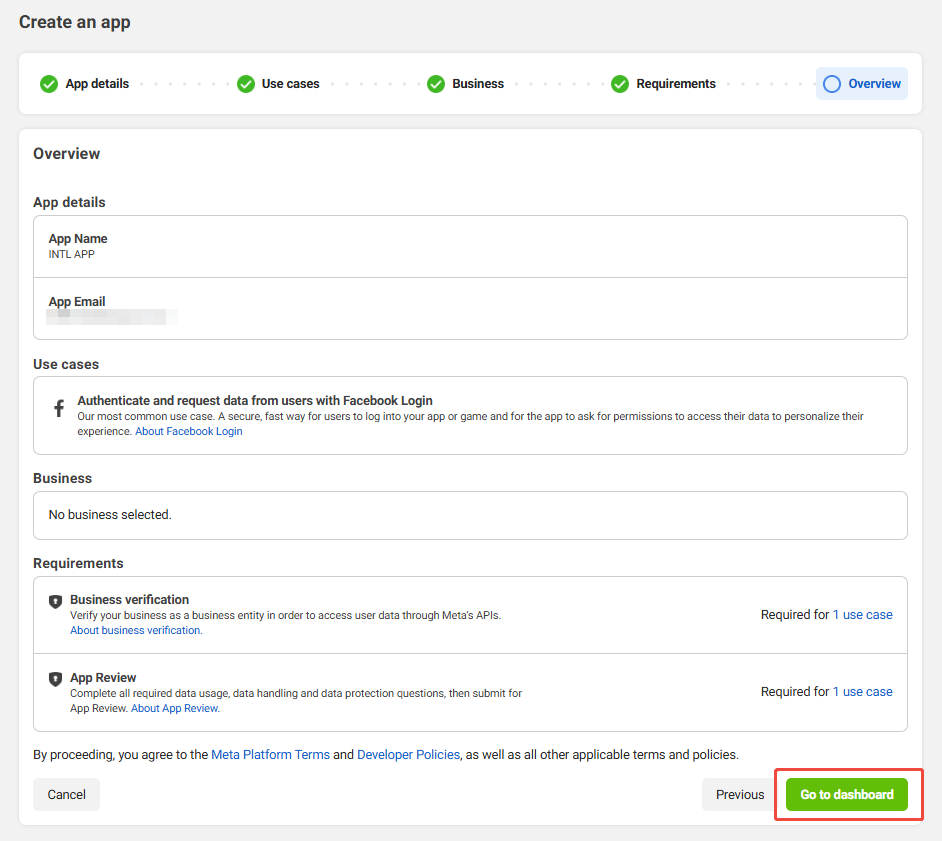
Review the information and click Go to Dashboard to complete the app creation.

3. Configure the app
Follow Facebook specifications to enter the Privacy Policy URL, User Data Deletion, and Terms of Service URL. If you do not follow Facebook specifications, Facebook may disable your app after it is released.
For apps that have been already submitted to Facebook, they can continue to use Facebook Login For Gaming. New apps that have not been submitted are only allowed to use Facebook Login, see Facebook Login For Gaming for more information.
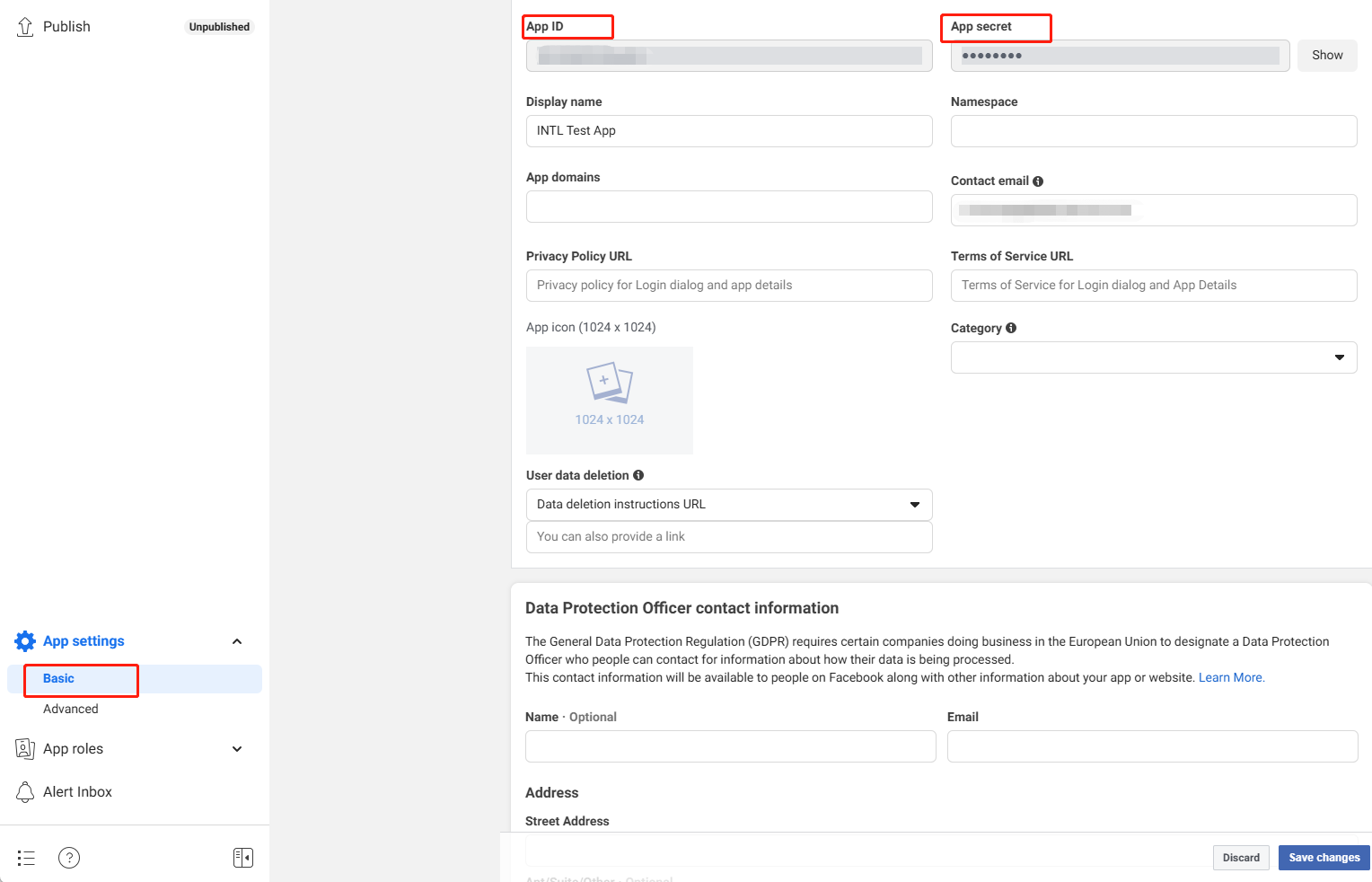
- In the left sidebar, click App Settings > Basic to view basic information about the application, such as App ID and App secret.

- In the Privacy Policy URL field, enter the URL of the Privacy Policy.
- In the User Data Deletion field, select the data deletion instructions URL, and enter the URL according to the user's instructions for data deletion.
- In the Terms of Service field, enter the URL of the Terms of Service.
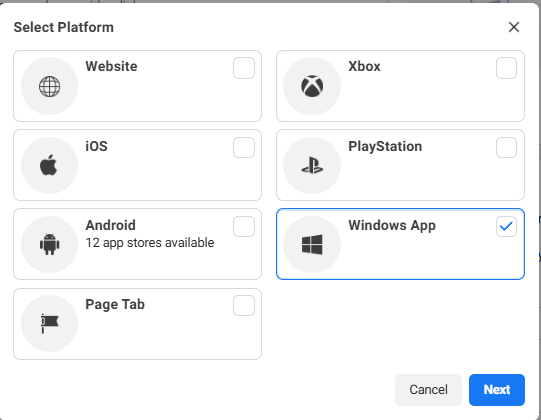
- Click Add Platform and select Windows to add an Windows app.

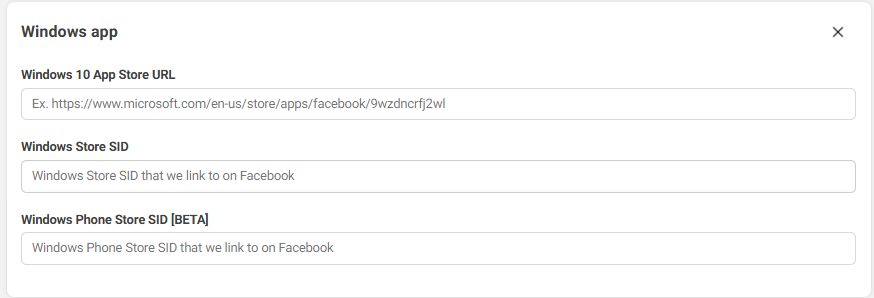
- Enter the configuration directly, or click Quick Start from the top right corner of the platform configuration interface and set the configuration based on the guide.

- Click Save Changes to save the configuration.
Configure Facebook Login
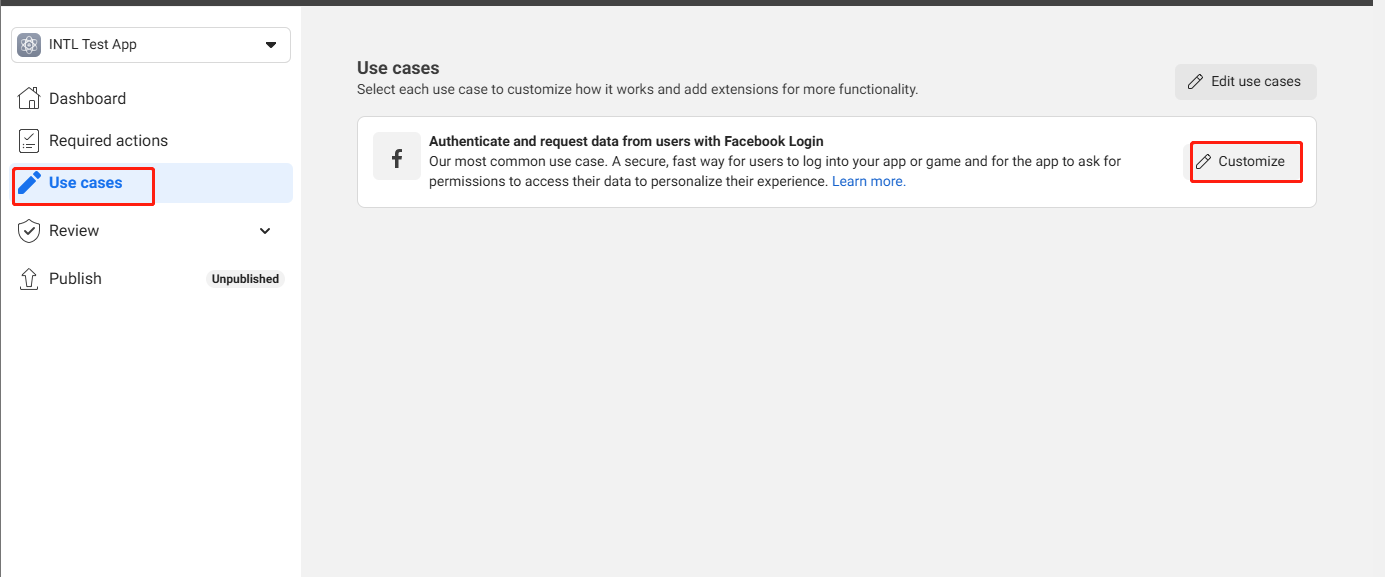
- In Facebook App Dashboard, click Use cases > Customize.

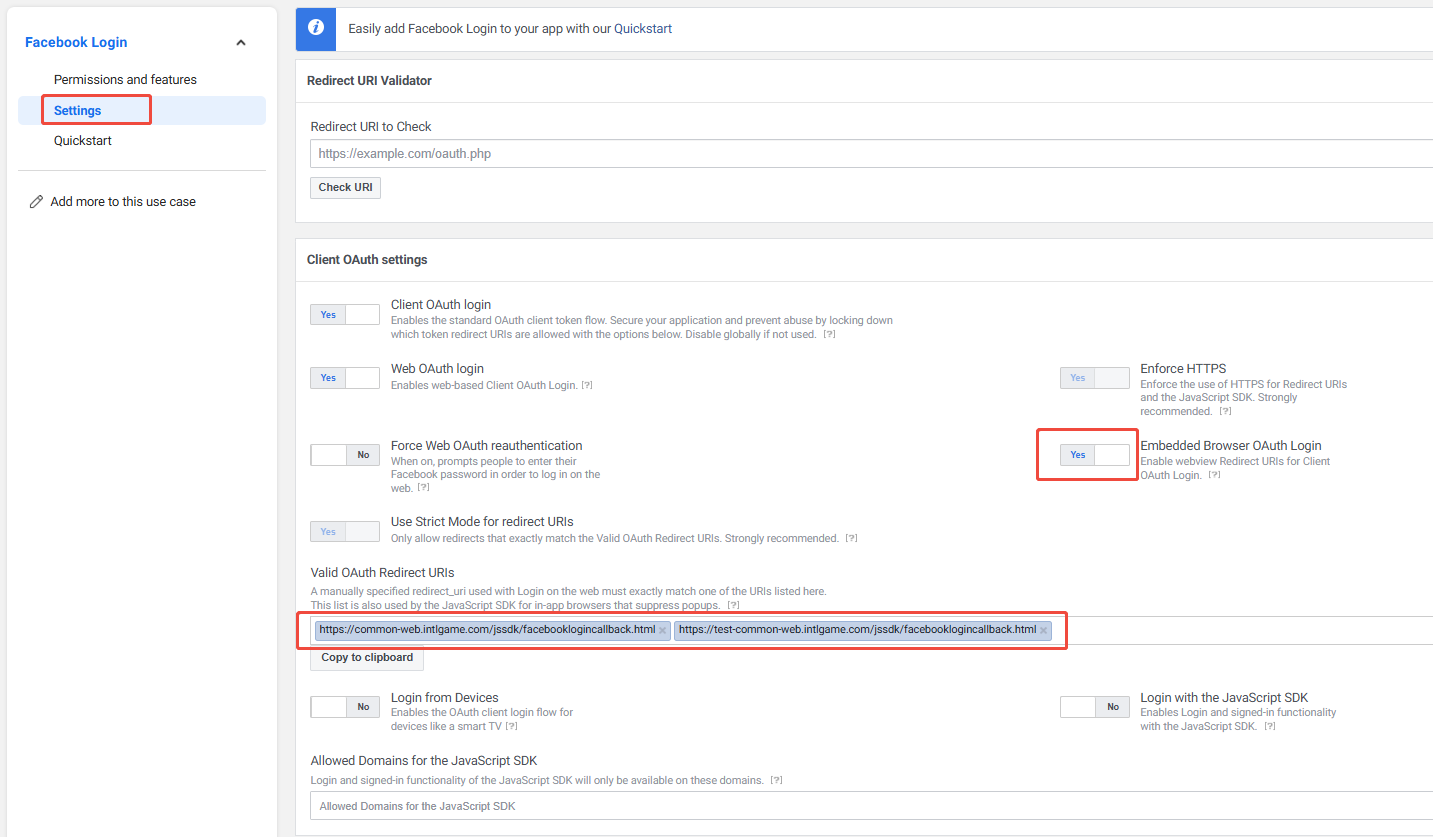
- Select Settings under Facebook Login.
- In Valid OAuth Redirect URIs, enter
https://common-web.intlgame.com/jssdk/facebooklogincallback.htmlandhttps://test-common-web.intlgame.com/jssdk/facebooklogincallback.html. - In Allowed Domains for the JavaScript SDK, enter
https://common-web.intlgame.com/andhttps://test-common-web.intlgame.com/. - Turn on Embedded Browser OAuth Login.

- Click Save changes at the bottom of the page to save the configurations.
4. Add testing permissions
Before the app is released, only test users or users who are added into the permission list have access to Facebook functions.
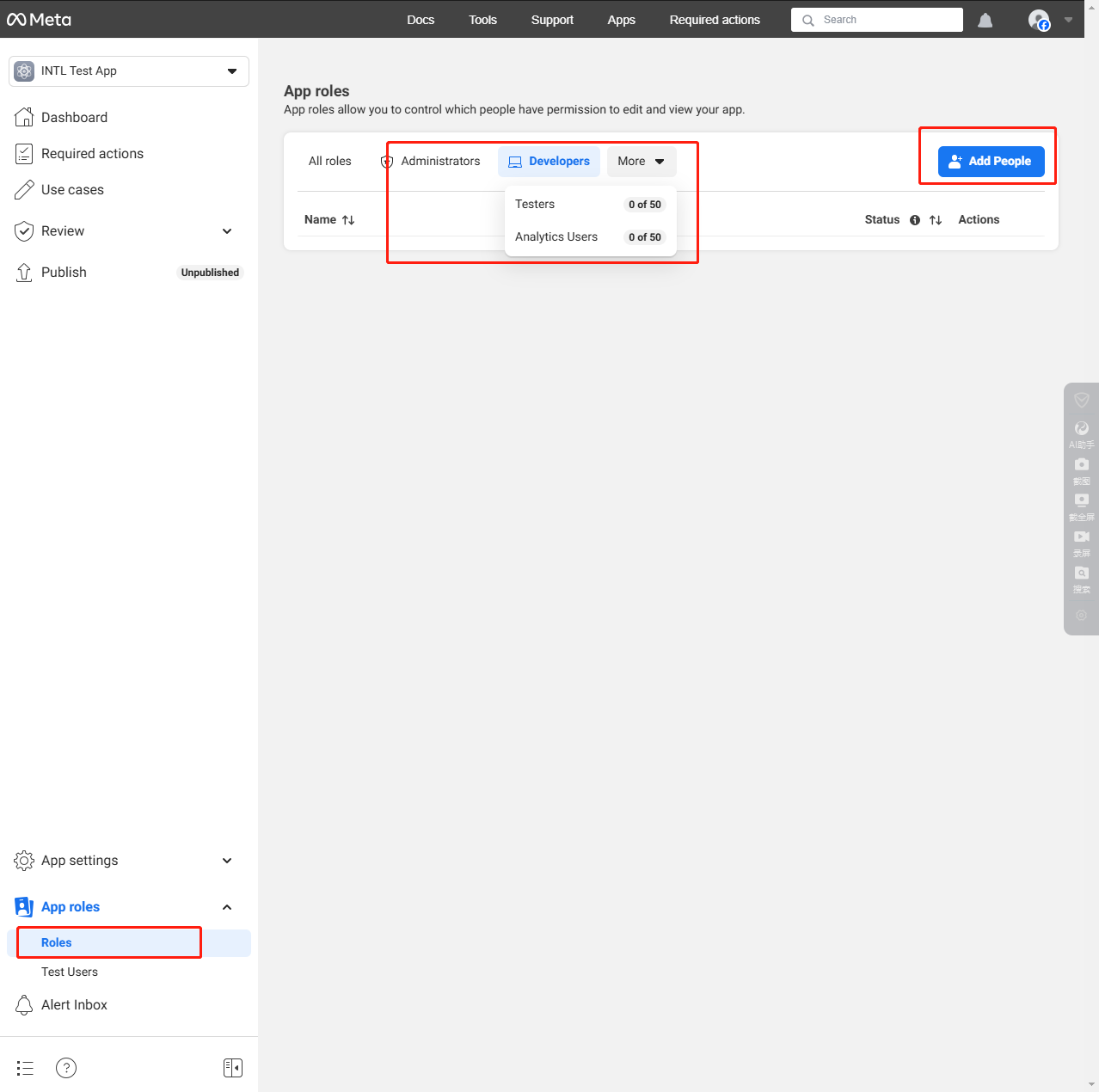
- In Facebook App Dashboard, click Roles.
- Click Add Administrators/Add Developers/Add Testers to add respective roles.

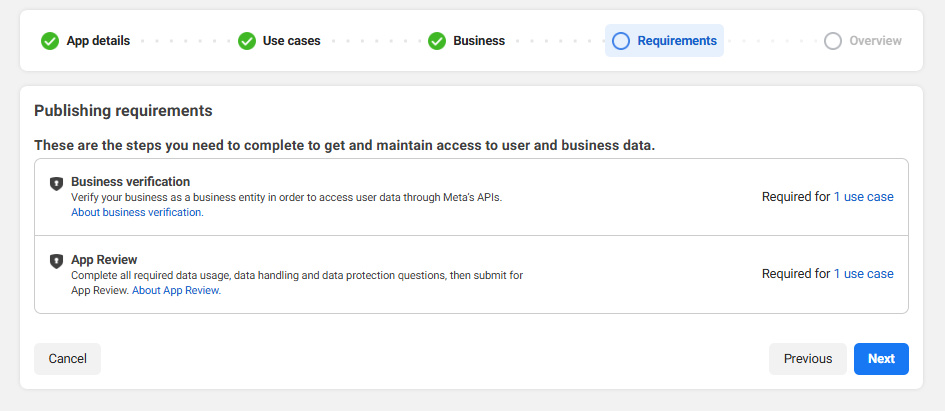
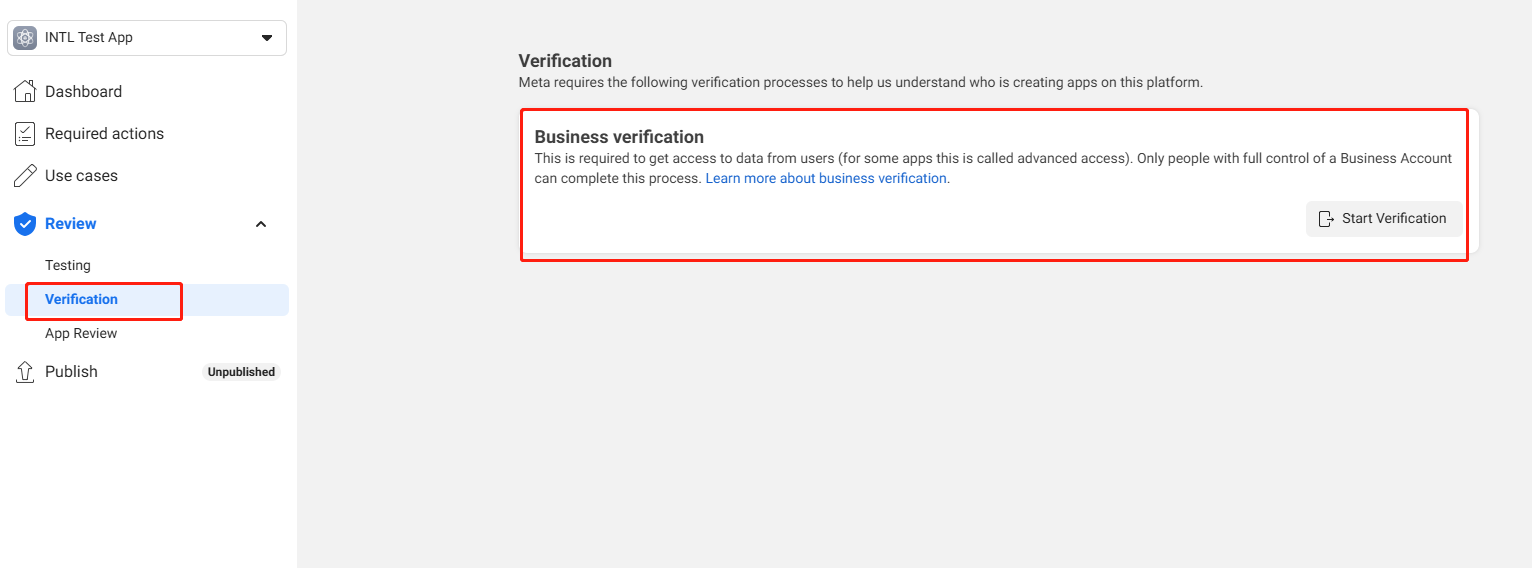
5. Verify your business
Certain Meta technologies or features require you to go through the Meta business verification. For more information, reach out to the Player Network representative.

- Create an account for Player Network Console.
- Create a new project for your game, or join an existing one.
- Download the SDK.
- Integrate the SDK.
- Add Facebook as an authentication method for your project on Player Network Console.
Step 1: Configure the SDK for Facebook login
Open the project's INTLConfig.ini:
[INTL environment]
# WARNING: You should change this URL to the production environment when you release your game.
INTL_URL = https://test.intlgame.com
GAME_ID = {INTL_GAME_ID}
SDK_KEY = {INTL_SDK_KEY}
[INTL Log]
LOG_LEVEL = 1
LOG_CONSOLE_OUTPUT_ENABLE = 1
LOG_FILE_OUTPUT_ENABLE = 1
LOG_ENCRYPT_ENABLE = 0
LOG_COMPRESS_ENABLE = 0
[Facebook]
FACEBOOK_WEBVIEW_LOGIN_ENABLE = 0
FACEBOOK_CLIENT_REDIRECT_URL = {INTL_FACEBOOK_CLIENT_REDIRECT_URL}
- Set the SDK backend environment to
INTL_URL = https://test.intlgame.com. - Replace
{INTL_GAME_ID}and{INTL_SDK_KEY}with theGAME_IDandSDK_KEYassigned by Player Network Console. - Set
LOG_LEVEL = 1,LOG_CONSOLE_OUTPUT_ENABLE = 1,LOG_FILE_OUTPUT_ENABLE = 1,LOG_ENCRYPT_ENABLE = 0, andLOG_COMPRESS_ENABLE = 0to output console logs and log files without encrypting or compressing the output. - Set the value of
FACEBOOK_WEBVIEW_LOGIN_ENABLE. The default value is 0, indicating that the Windows platform uses the system browser for login. If users set the value to 1, the Windows platform uses WebView for login. - Replace
{INTL_FACEBOOK_CLIENT_REDIRECT_URL}with the webpage that is redirected to after login.
If FACEBOOK_WEBVIEW_LOGIN_ENABLE in INTLConfig is set to 1, integration of the INTLWebView plugin is required, otherwise the login will not be successful.
Step 2: Add Facebook login
Login with browser uses the loopback IP address to return data to the system. Since the data does not leave the system and does not have to pass through the Windows firewall, there is no need to configure the Windows firewall.
Windows games need to open the Facebook login page for players to log in through Facebook. Developers can open the Facebook login page in the following two ways:
- To open the Facebook login page using Player Network SDK WebView, developers need to include
"webview_login":truein theextraJsonparameter when calling theLoginmethod. - To open the Facebook login page using the system browser, developers need to include
"webview_login":falsein theextraJsonparameter when calling theLoginmethod.
Other than the above methods, developers can also define the default method to open Facebook login page by assigning a value to the FACEBOOK_WEBVIEW_LOGIN_ENABLE field in the INTLConfig file.
Player Network authentication services also supports Facebook Login for Gaming. For more information, see the Technical Implementation section of the Facebook official documentation.
-
Add an observer to handle authentication callbacks.
- Unity
- Unreal Engine
// Add callbacks
public void AddAuthObserver()
{
INTLAPI.AddAuthResultObserver(OnAuthResultEvent);
}
// Remove callbacks
public void RemoveAuthObserver()
{
INTLAPI.RemoveAuthResultObserver(OnAuthResultEvent);
}
// Process the INTLAuthResult callback
public void OnAuthResultEvent(INTLAuthResult ret)
{
Debug.Log($"MethodID: {ret.MethodId}");
string methodTag = "";
if (authRet.MethodId == (int)INTLMethodID.INTL_AUTH_LOGIN)
{
methodTag = "Login";
}
else if (authRet.MethodId == (int)INTLMethodID.INTL_AUTH_BIND)
{
methodTag = "Bind";
}
else if (authRet.MethodId == (int)INTLMethodID.INTL_AUTH_AUTOLOGIN)
{
methodTag = "AutoLogin";
}
else if (authRet.MethodId == (int)INTLMethodID.INTL_AUTH_QUERY_USER_INFO)
{
methodTag = "QueryUserInfo";
}
else if (authRet.MethodId == (int)INTLMethodID.INTL_AUTH_GET_AUTH_RESULT)
{
methodTag = "GetAuthResult";
}
}C++ Event Handling (above v1.15)
//configure callback
FINTLAuthEvent authEvent;
authEvent.AddUObject(this, &OnAuthResult_Implementation);
UINTLSDKAPI::SetAuthResultObserver(authEvent);
// Remove callbacks
UINTLSDKAPI::GetAuthResultObserver().Clear();void OnAuthResult_Implementation(FINTLAuthResult ret)
{
UE_LOG(LogTemp, Warning, TEXT("MethodID: %d"), ret.MethodId);
}Unreal Event Handling
void OnAuthResult_Implementation(FINTLAuthResult ret)
{
UE_LOG(LogTemp, Warning, TEXT("MethodID: %d"), ret.MethodId);
} -
Call the
AutoLoginmethod.- Unity
- Unreal Engine
INTLAPI.AutoLogin();UINTLSDKAPI::AutoLogin(); -
Call the
Loginmethod to ask for user input if auto-login fails.-
Facebook Login
- Unity
- Unreal Engine
// taking Facebook as example
INTLAPI.Login(INTLChannel.Facebook);// taking Facebook as example
UINTLSDKAPI::Login(EINTLLoginChannel::kChannelFacebook); -
Facebook Login for Gaming
Call the
Loginmethod with the permission parameter to retrieve Facebook profile picture. For more information, see Requesting User's Profile Picture.- Unity
- Unreal Engine
//Add a `gaming_user_picture` permission to the original permissions string, like this: `"email,public_profile,gaming_user_picture"`
public static void Login(string channel, string permissions = "gaming_profile,gaming_user_picture", string extraJson = "{}");//Add a `gaming_user_picture` permission to the original permissions string, like this: `"email,public_profile,gaming_user_picture"`
UFUNCTION(BlueprintCallable, Category = "INTLSDKAPI")
static bool Login(
const EINTLLoginChannel Channel,
const FString Permissions = "gaming_profile,gaming_user_picture",
const FString ExtraJson = "{}");
-
-
Sync client authentication state with the game's backend and wait for the final authentication result.
Cancel Login
Windows games generally open a web browser for players to log in through Facebook. If a player closes the login screen, the game is unable to receive a cancellation message. The game will only receive a timeout callback when the login attempt times out.
Therefore, it's recommended that when the Windows platform uses the system browser to log in to Facebook, a cancellation button is added to the interface to facilitate the cancellation process. When the player clicks the button, the CancelLogin interface of Player Network SDK is called to cancel the login.
- Unity
- Unreal Engine
INTLAPI.CancelLogin(INTLChannel.Facebook);
UINTLSDKAPI::CancelLogin(EINTLLoginChannel::kChannelFacebook);
[Optional] Set up email permissions
Set up permissions to obtain the email address of players during Facebook login, returned as email in the ChannelInfo of AuthResult.
- Email masking can be performed on the returned
emailaccording to compliance requirements, reach out to the Player Network representative to enable this feature. - The hashed
base64(sha256(email))can be reported to the backend logs, reach out to the Player Network representative to enable this feature. - Can be used to verify if
emailis present in a player's profile or third-party channel information, reach out to the Player Network representative to enable this feature.
-
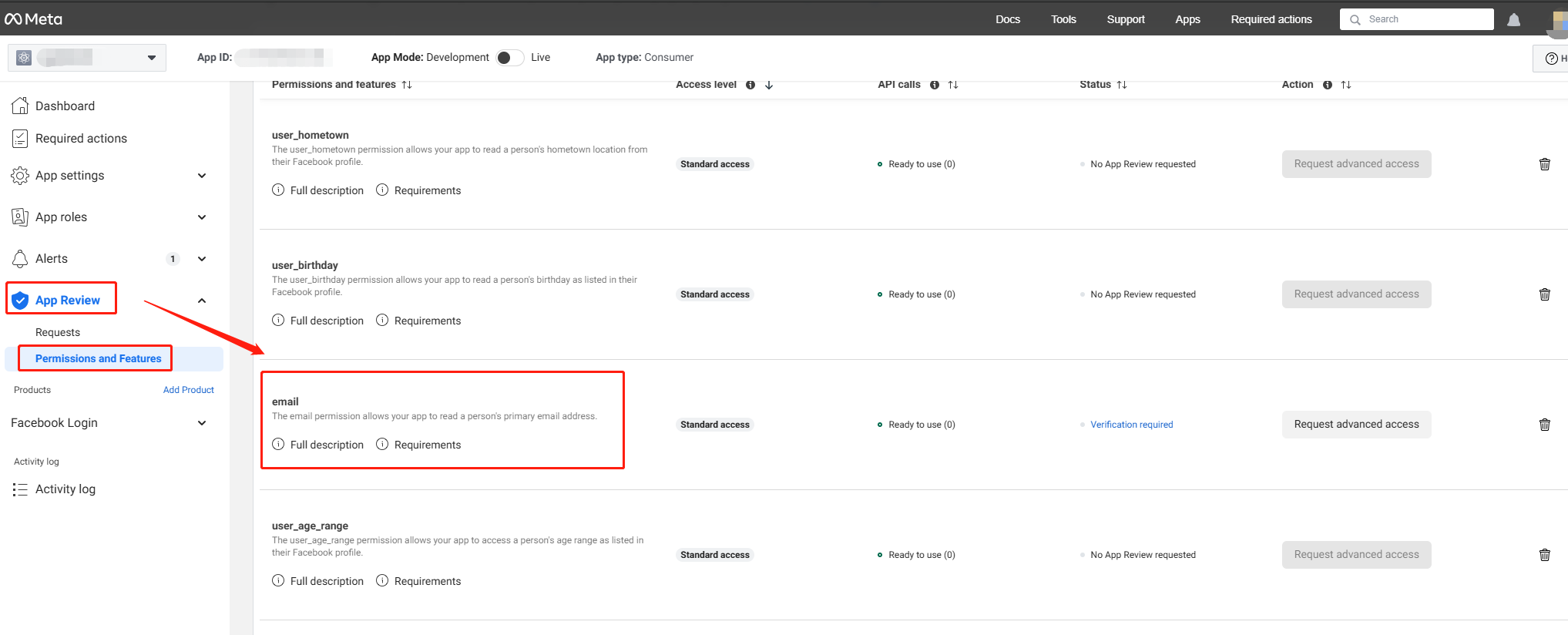
Configure the email permission on Meta for Developers. The email permission requires Advanced access, in order for all apps to be able to obtain player email.

-
Add
emailto thepermissionsparameter when calling the Login API. If thepermissionsparameter is not specified or is empty when calling theLoginAPI, theemailpermission will be added. -
Enable email return on Player Network Console by setting return_email to YES, see Configure Third-party Channels for detailed procedures.
Step 3: Test the login function
Search for the keyword "AuthResult" in the Player Network SDK logs to verify if the correct channel name and OpenID are returned. If they are, it indicates a successful configuration and the login function has been added successfully.