自定义登录流程
Player Network 提供可自定义配置的 LEVEL INFINITE PASS 登录面板,满足您在各种场景的 LI PASS 以及第三方渠道账号登录需求。您可以修改显示给玩家的注册和认证方式,设置默认显示语言,添加特定地区的合规组件等。只需几行代码就可搞定接入,从此无需每个渠道逐一接入 API,告别自行搭建交互和 UI。
客户端自定义内容
要为客户端登录组件自定义登录方式,请参见 LI PASS 配置。
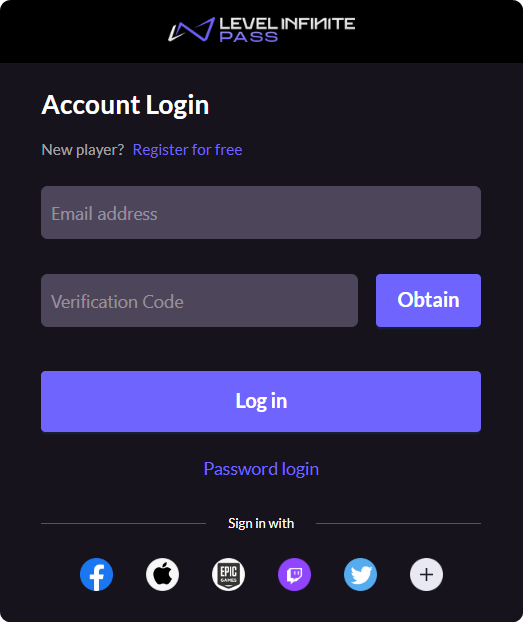
Web 端自定义内容
Web 组件适配主流移动端设备及浏览器,手机浏览同样精彩。
登录方式
-
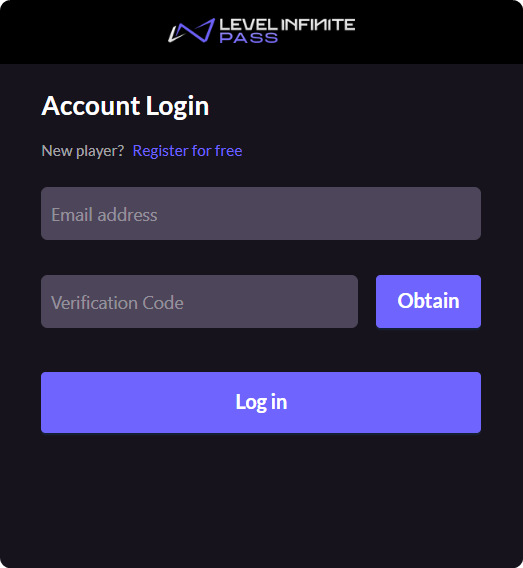
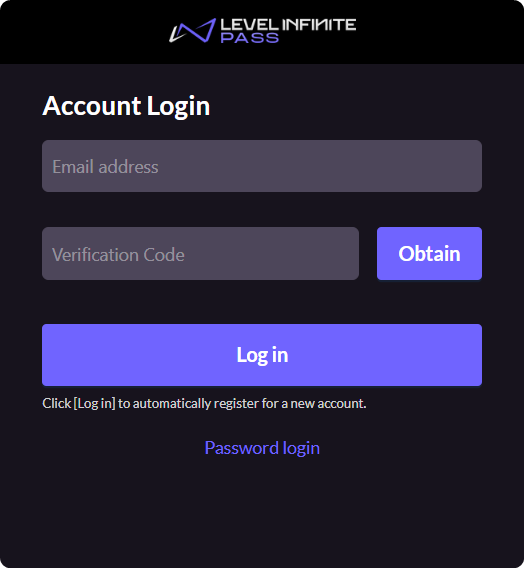
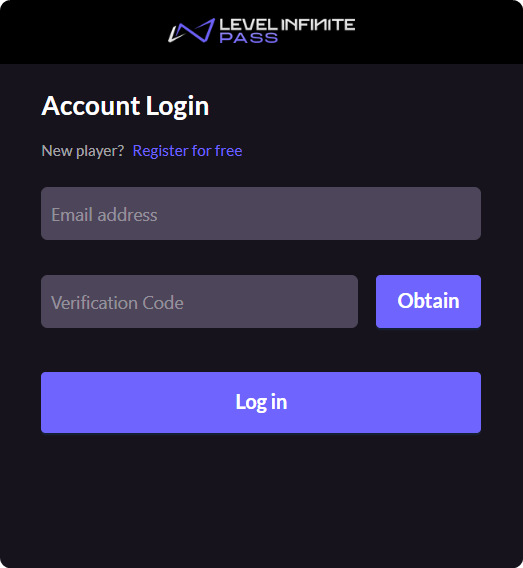
验证码登录
通过输入邮箱获取验证码进行登录。适用于多种场景,不用担心忘记密码,只需验证邮箱即可完成登录。
-
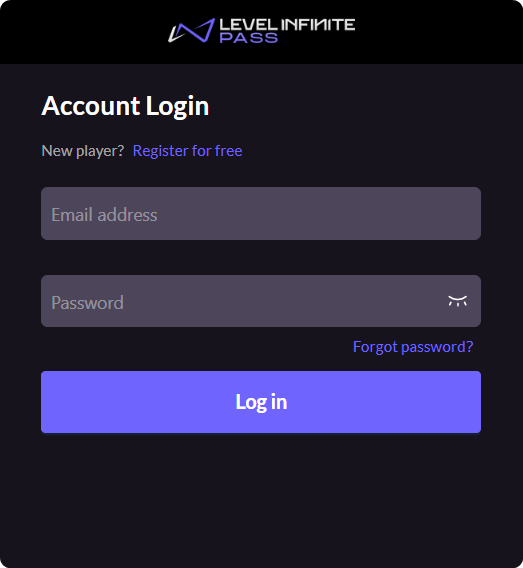
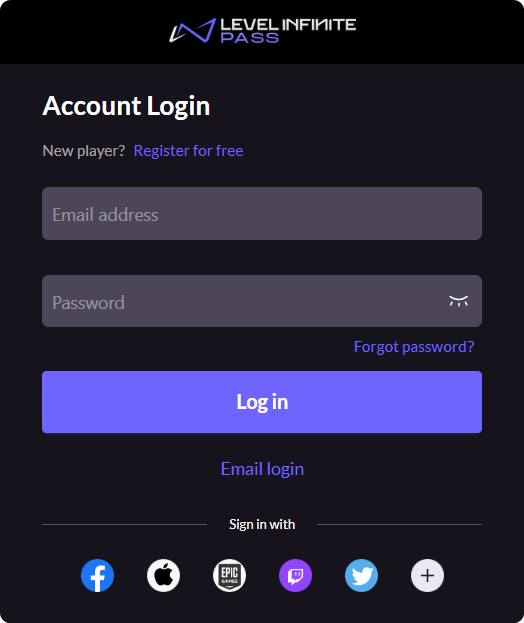
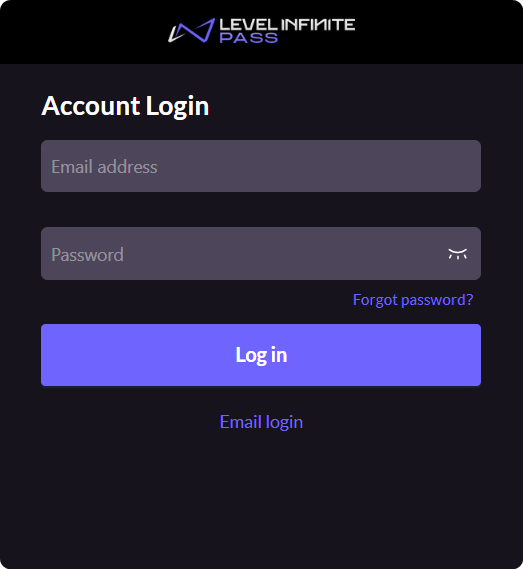
密码登录
通过输入邮箱和对应的密码进行登录。普遍应用的登录方式,用户可以直接在一个界面完成登录。
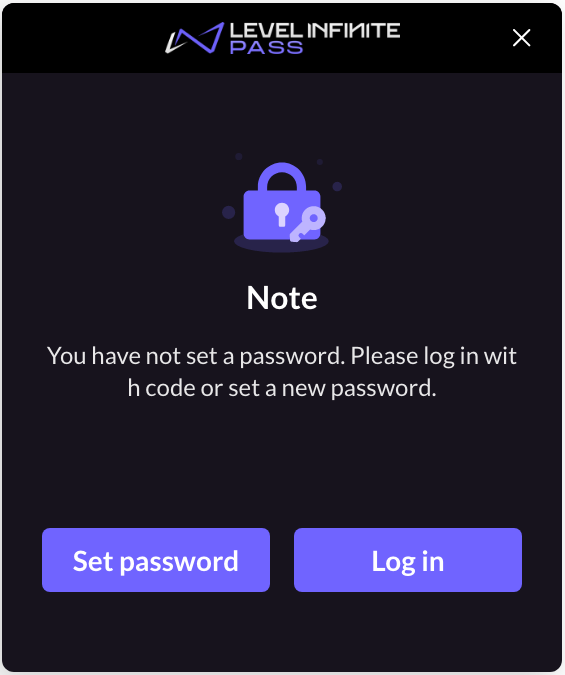
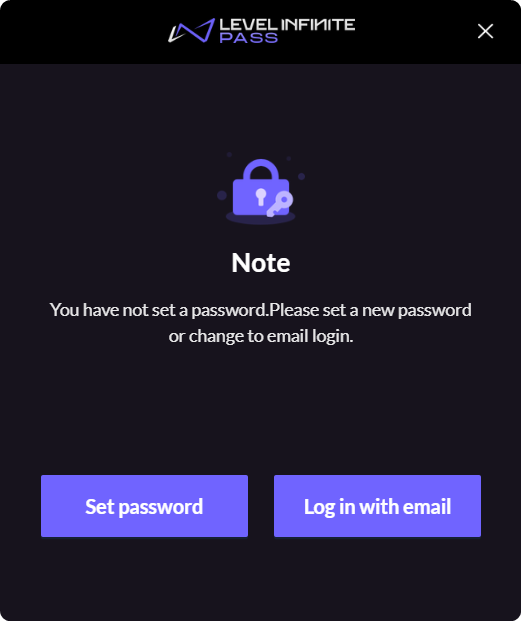
在登录页,用户点击 Log in 后,若账号没有被设置过密码,则会有以下弹窗提示。在弹窗中,若 验证码登录 页存在,用户点击 Log in with email 会返回 验证码登录 页,否则按钮不会出现。若用户点击 Set password,则会进入 密码设置 页。
弹窗提示:

密码设置页:

注册方式
-
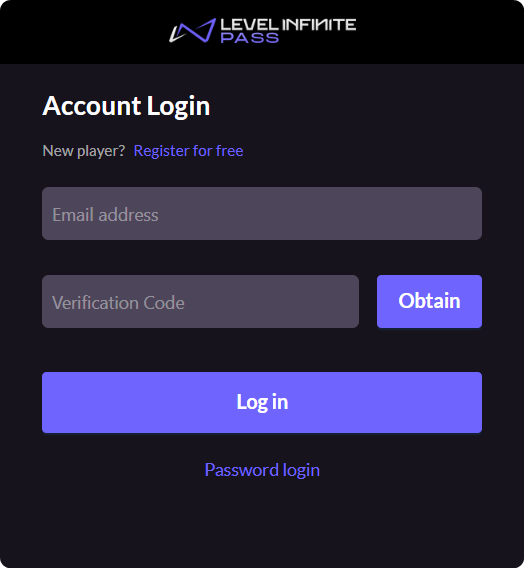
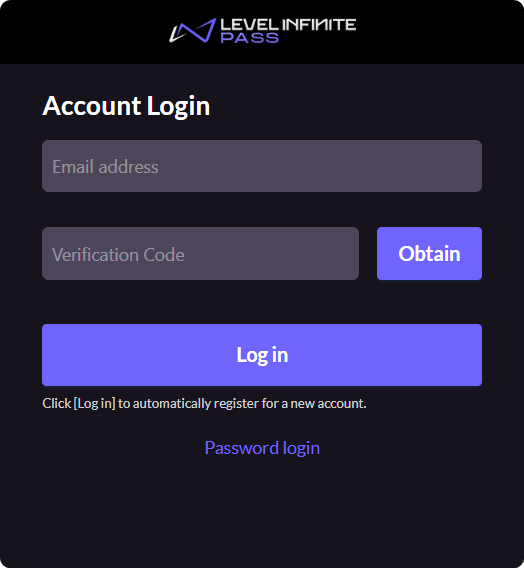
自动注册
若邮箱地址未被注册,在完成邮箱验证后,点击 Log in,将被自动注册为 LI PASS。流程快速,多用于营销活动场景。
-
手动注册
点击 Register for free,即可进入手动注册流程,注册流程中需填写的信息可以由您自定义配置。
集成第三方渠道
Web 组件支持 Facebook、Google、Apple 等十余种第三方渠道登录,不放过任何渠道机会,让更多用户顺畅开启活动体验。

第三方渠道列表:
- Apple
- Line
- Steam
- Epic
- Vk
- Discord
- Twitch
- PS5
- Xbox
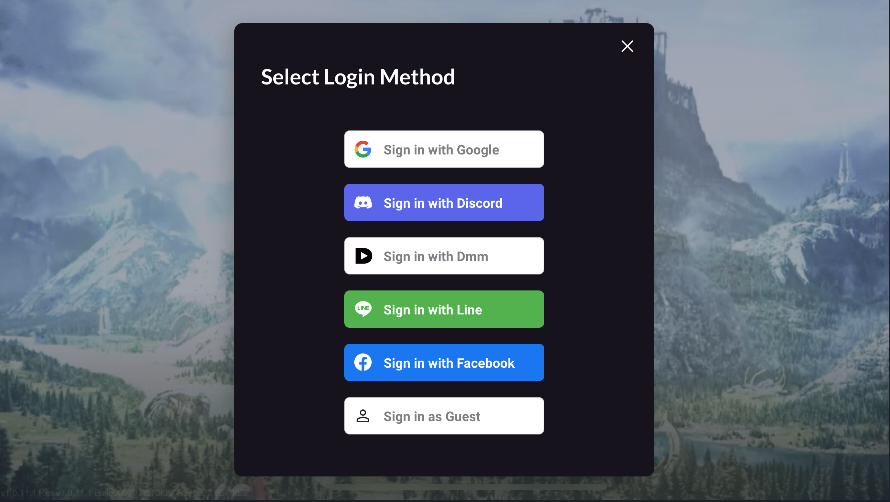
要想在 Web 组件上使用第三方渠道,首先您需要在 Player Network 上配置第三方渠道。展示循序与配置顺序一致,当渠道数量大于五个时,前五个渠道会直接展示在登录界面,从六个开始的渠道将存在于拓展面板中。
例如配置顺序为 'facebook', 'apple', epic', 'twitch', 'twitter', 'line', 'vk', 'ps5', 'google', 'steam', 'discord', 'xbox',则展示效果如图:


config: {
socialList: ['facebook', 'apple', epic', 'twitch', 'twitter', 'line', 'vk', 'ps5', 'google', 'steam', 'discord', 'xbox'],
socialParams: {appleAppId: 'xxx'}, // Additional parameters required to be configured, such as `appleAppId`` when 'apple' is used as a channel.
},
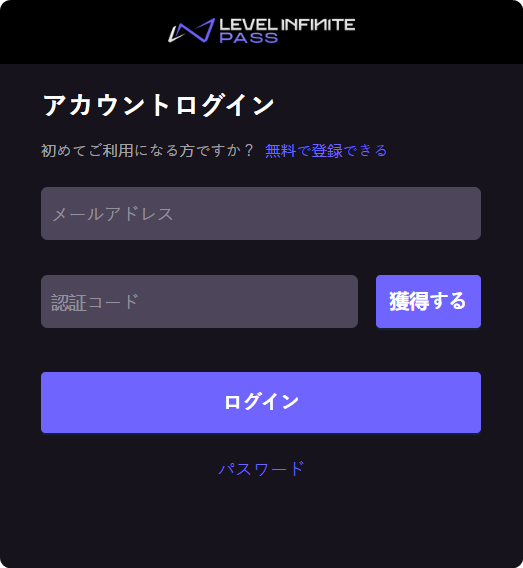
多语言适配
Web 组件��支持英语、日语、德语等15种国家/地区语言,让绝大部分用户能无障碍完成账号注册与登录。

支持语言列表:
- 简体中文
- 繁體中文
- English
- 日本語
- Deutsch
- Français
- عربي
- Español
- Português
- Bahasa Indonesia
- แบบไทย
- Русский
- Türkçe
- 한국인
- Italiano
配置您的默认语言,以决定组件展示给用户的初始样式:
参数:
string langType = 'language';
(可选)调用切换语言 API 可让玩家自行切换语言:
参数:
pass.changeLanguage('language');
实际场景
适用于 Web 端涉及账号注册、登录的大多数场景,如:
- 游戏官网预注册:玩家预注册后,可在游戏开服时直接登录游戏,无需再次注册,积累玩家快人一步。
- 游戏外 H5 活动:与游戏账号打通,登录账号参与活动,领奖发奖一步到位,提升活动效果。
- 游戏相关平台产品:无需自行实现邮箱登录,还可与游戏打通,自动拉取游戏角色。
LI PASS 登录面板自定义配置
登录界面可以自定义配置的内容有 验证码登录面板的开启状态、验证码登录面板的注册模式、密码登录面板的开启状态、密码登录面板的注册模式,详细配置情况如下:
-
选择验证码登录面板的开启状态
true(开启)false(关闭)(选择false后验证码登录面板的注册模式将只能disable)
-
选择验证码登录面板的注册模式
manual(手动注册)auto(自动注册)disable(关闭)
-
选择密码登录面板的开启状态
true(开启)false(关闭)(选择false后注密码登录面板的册模式将只能disable)
-
选择密码登录面板的注册模式
manual(手动注册)disable(关闭)
场景列表
-
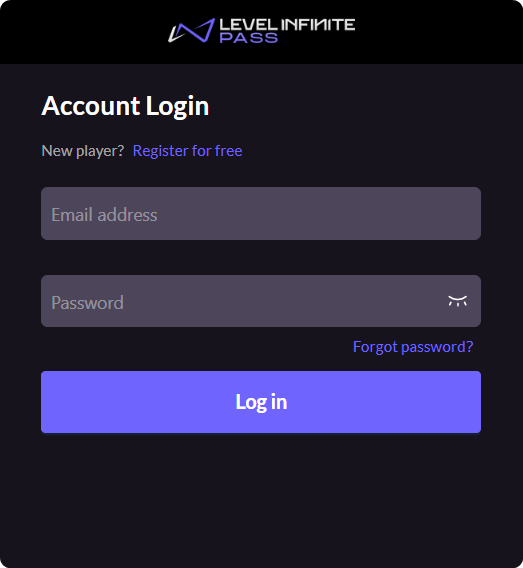
标准的组件形态,能满足大部分场景下的登录/注册需求:


配置情况:
- 验证码登录面板的开启状态:
true - 验证码登录面板的注册模式:
manual - 密码登录面板的开启状态:
true - 密码登录面板的注册模式:
manual
参数:
config: {
loginWithCode: { enable: true, registerType: 'manual' },
loginWithPwd: { enable: true, registerType: 'manual' },
}, - 验证码登录面板的开启状态:
-
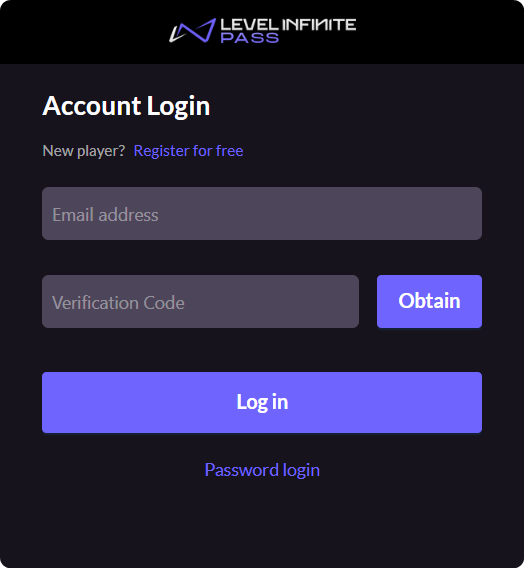
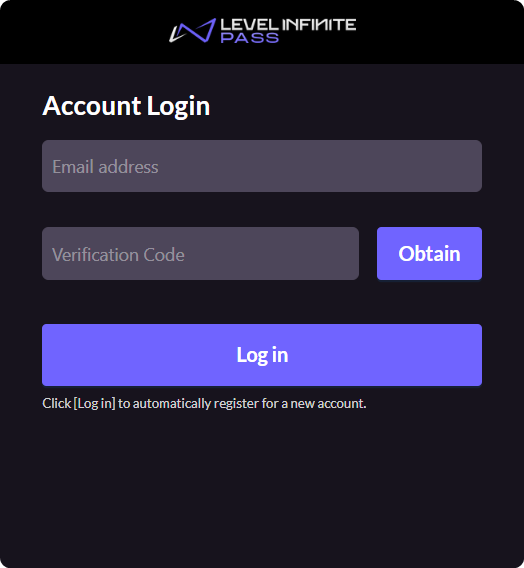
适用于仅提供验证码登录和手动注册的场景:

配置情况:
- 验证码登录面板的开启状态:
true - 验证码登录面板的注册模式:
manual - 密码登录面板的开启状态:
false
参数:
config: {
loginWithCode: { enable: true, registerType: 'manual' },
loginWithPwd: { enable: false },
}, - 验证码登录面板的开启状态:
-
适用于既需要提供自动注册又需要提供手动注册的场景:


配置情况:
- 验证码登录面板的开启状态:
true - 验证码登录面板的注册模式:
auto - 密码登录面板的开启状态:
true - 密码登录面板的注册模式:
manual
参数:
config: {
loginWithCode: { enable: true, registerType: 'auto' },
loginWithPwd: { enable: true, registerType: 'manual' },
}, - 验证码登录面板的开启状态:
-
适用于特殊的游戏活动场景,例如仅向已注册用户开放的活动:


配置情况:
- 验证码登录面板的开启��状态:
true - 验证码登录面板的注册模式:
disable - 密码登录面板的开启状态:
true - 密码登录面板的注册模式:
disable
参数:
config: {
loginWithCode: { enable: true, registerType: 'disable' },
loginWithPwd: { enable: true, registerType: 'disable' },
}, - 验证码登录面板的开启��状态:
-
适用于仅提供密码登录和手动注册的场景,普遍应用的方式:

配置情况��:
- 验证码登录面板的开启状态:
false - 密码登录面板的开启状态:
true - 密码登录面板的注册模式:
manual
参数:
config: {
loginWithCode: { enable: false },
loginWithPwd: { enable: true, registerType: 'manual' },
}, - 验证码登录面板的开启状态:
-
仅提供自动注册的方式,可以帮助用户快速注册或者登录账号:

配置情况:
- 验证码登录面板的开启状态:
true - 验证码登录面板的注册模式:
auto - 密码登录面板的开启状态:
false
参数:
config: {
loginWithCode: { enable: true, registerType: 'auto' },
loginWithPwd: { enable: false },
}, - 验证码登录面板的开启状态:
-
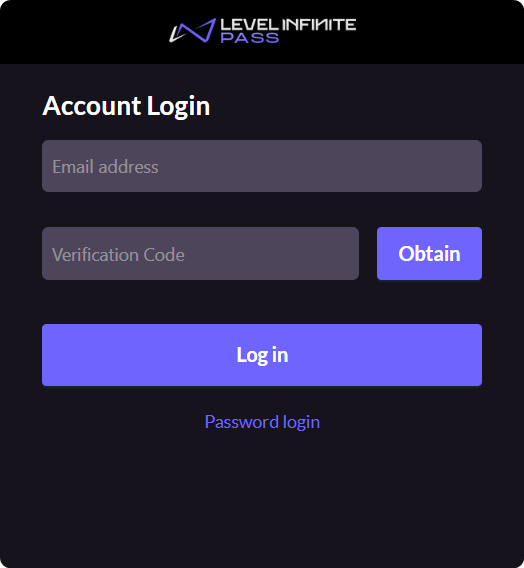
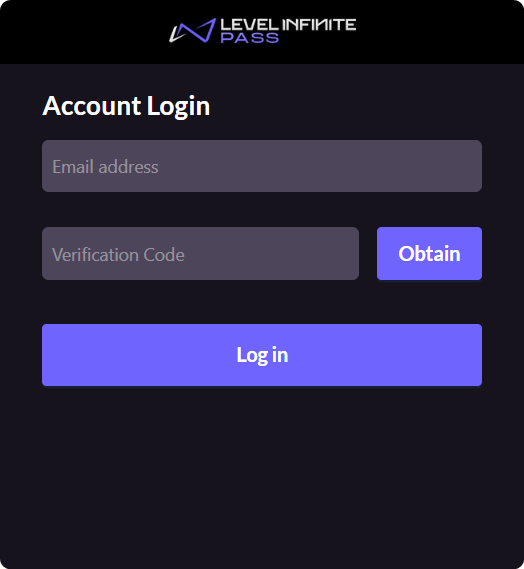
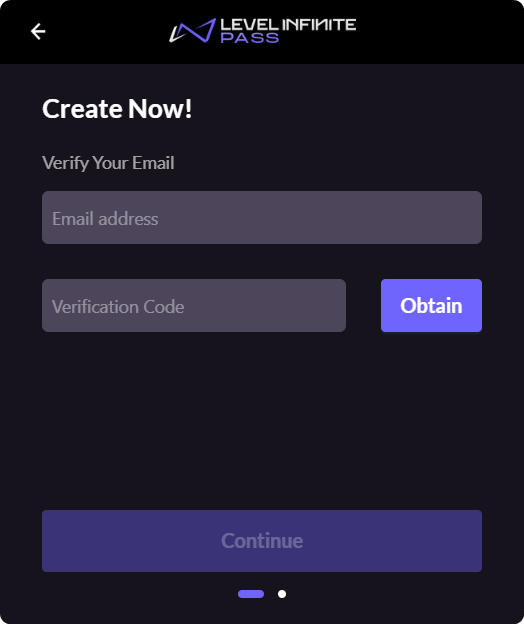
仅提供验证码登录:

配置情况:
- 验证码登录面板的开启状态:
true - 验证码登录面板的注册模式:
disable - 密码登录面板的开启状态:
false
参数:
config: {
loginWithCode: { enable: true, registerType: 'disable' },
loginWithPwd: { enable: false },
}, - 验证码登录面板的开启状态:
-
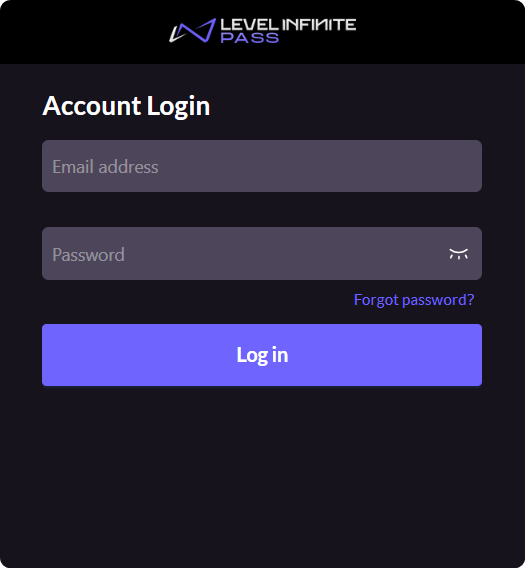
仅提供密码登录:

配置情况:
- 验证码登录面板的开启状态:
false - 密码登录面板的开启状态:
true - 密码登录面板的注册模式:
disable
参数:
config: {
loginWithCode: { enable: false },
loginWithPwd: { enable: true, registerType: 'disable' },
}, - 验证码登录面板的开启状态:
LI PASS 注册流程自定义配置
注册方式分为 自动注册 和 手动注册:
- 自动注册:在验证码登录界面,点击 Log in 时,若用户未注册过、且通过邮箱验证,则会为用户自动创建账号。
请注意,若您在注册流程中,开启了除邮箱验证之外的填写信息配�置,则用户登录后仍需补充填写这些信息,详见 用户补充信息。 - 手动注册:在登录界面,点击 Register for free,则会拉起注册流程,请用户填写信息完成注册。
注册流程分为两个页面:
- 注册流程-填写信息
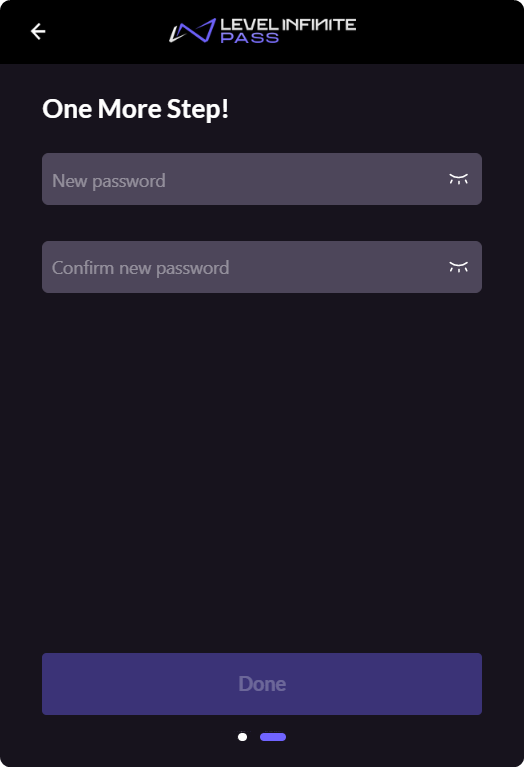
- 注册流程-设置密码
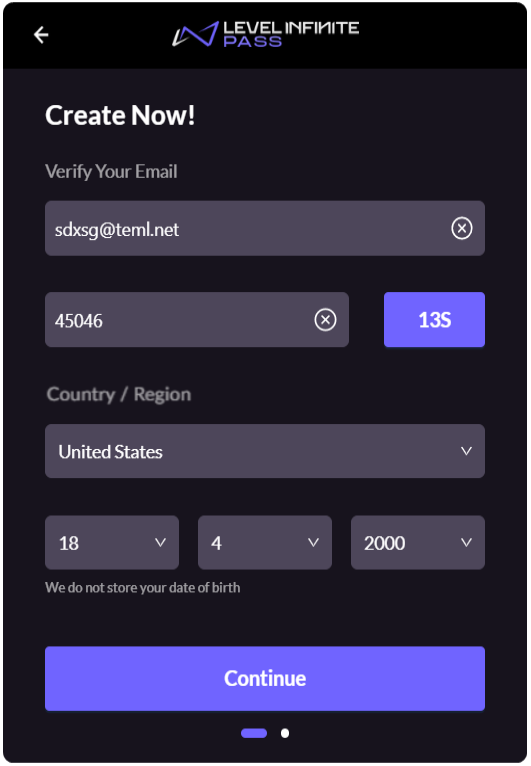
注册流程-填写信息
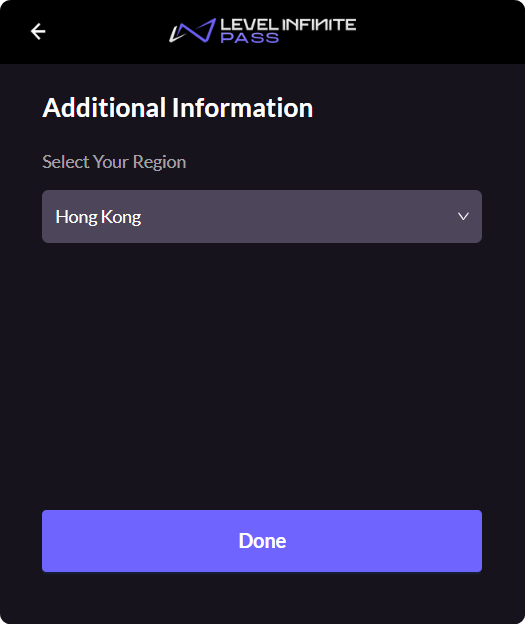
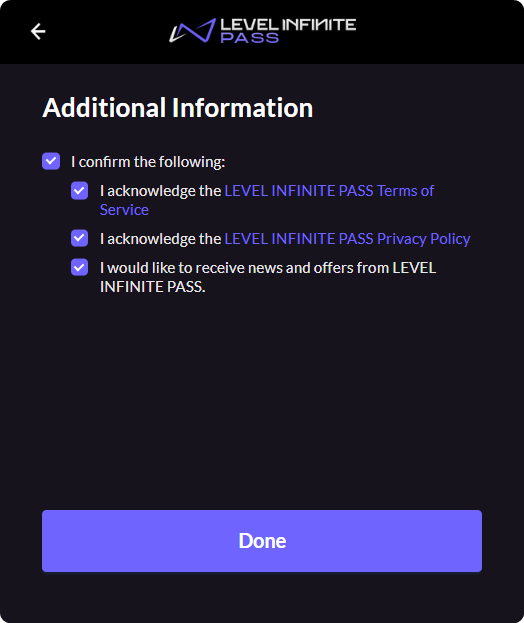
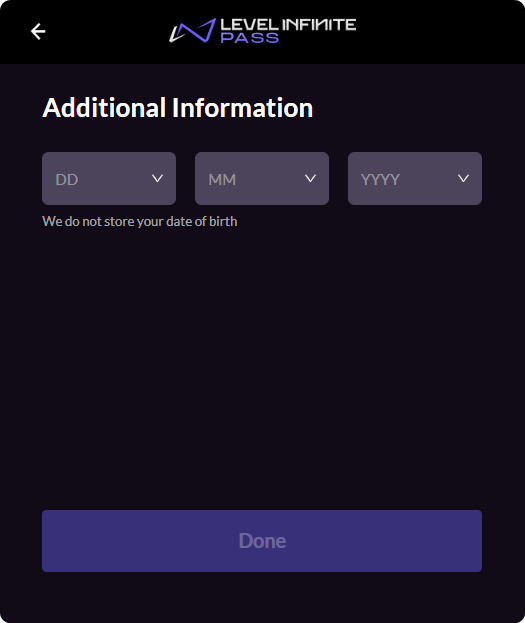
注册流程中 填写信息 的内容包括 邮箱验证、region(地区选择)、adultStatus(成年状态)、agreement(条款协议)。除 邮箱验证 为默认开启外,其他内容都可自定义配置,详细配置情况如下:
-
选择
region的开启情况true(开启)false(关闭)
-
选择
adultStatus的开启情况true(开启)(依赖于region开启,单独开启此开关无效,只能影响登录补充信息)false(关闭)
-
选择
agreement的开启情况true(开启)false(关闭)
注册流程包含了手动注册和自动注册,不同点在于自动注册在登录界面完成了邮箱验证的步骤,不需要再在注册流程-填写信息中再一次重复。
场景列表
-
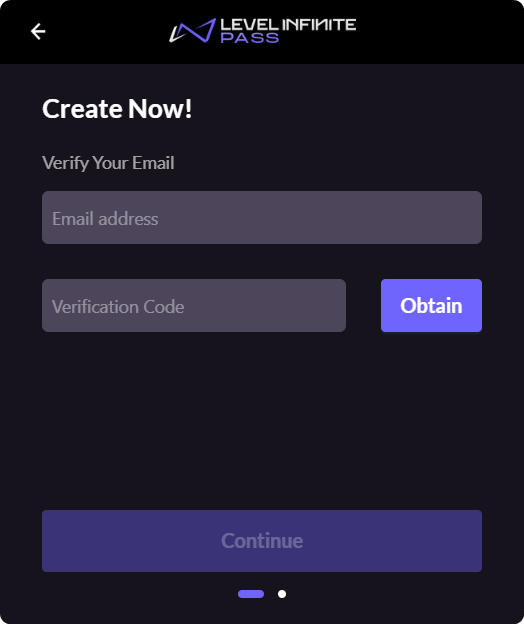
[邮箱验证]

配置情况:
region:falseadultStatus:falseagreement:false
参数:
config: {
procedureSwitch: { region: false, adultStatus: false, agreement: false },
}, -
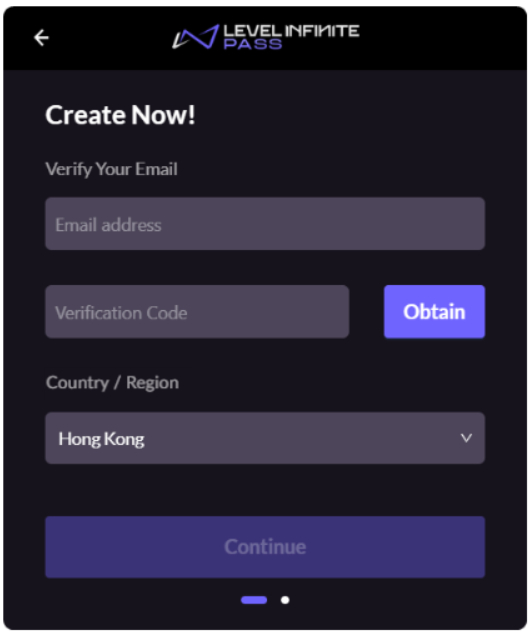
[邮箱验证]、[地区选择]

配置情况:
region:trueadultStatus:falseagreement:false
参数:
config: {
procedureSwitch: { region: true, adultStatus: false, agreement: false },
}, -
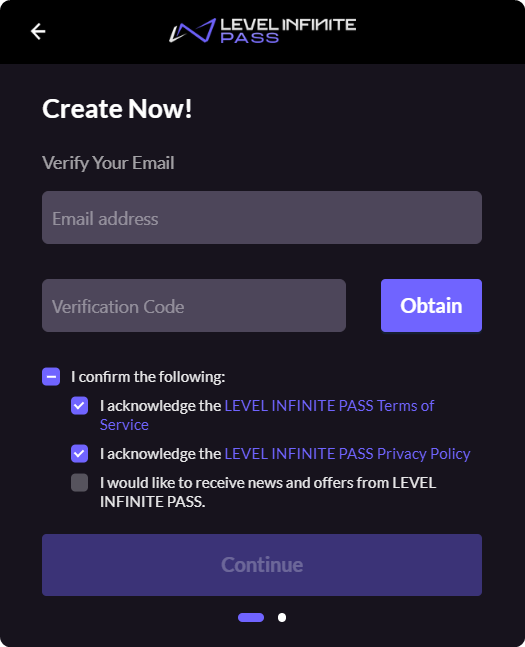
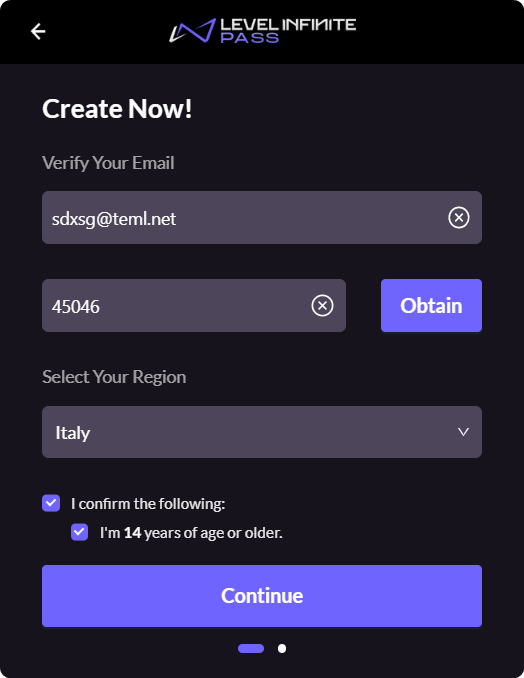
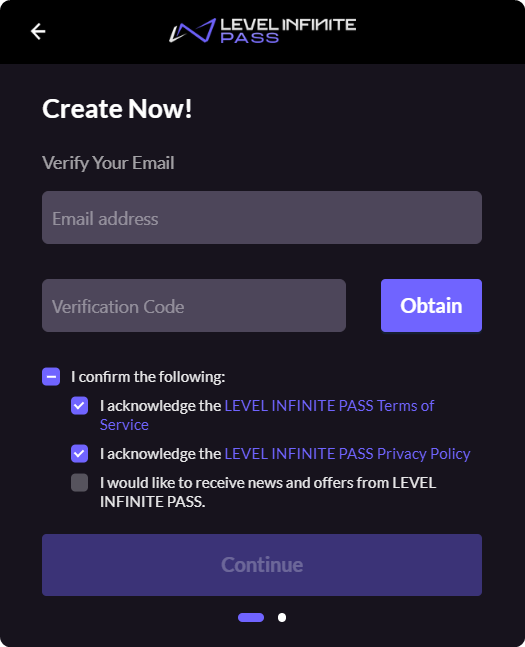
[邮箱验证]、[条款协议]

配置情况:
region:falseadultStatus:falseagreement:true
参数:
config: {
procedureSwitch: { region: false, adultStatus: false, agreement: true },
}, -
[邮箱验证]、[成年状态]
 注意
注意如果开启 [成年状态] 但不开启 [地区选择],注册界面则不会有任何显示,只有用户在补充信息时才会出现相关内容。
配置情况:
region:falseadultStatus:trueagreement:false
参数:
config: {
procedureSwitch: { region: false, adultStatus: true, agreement: false },
}, -
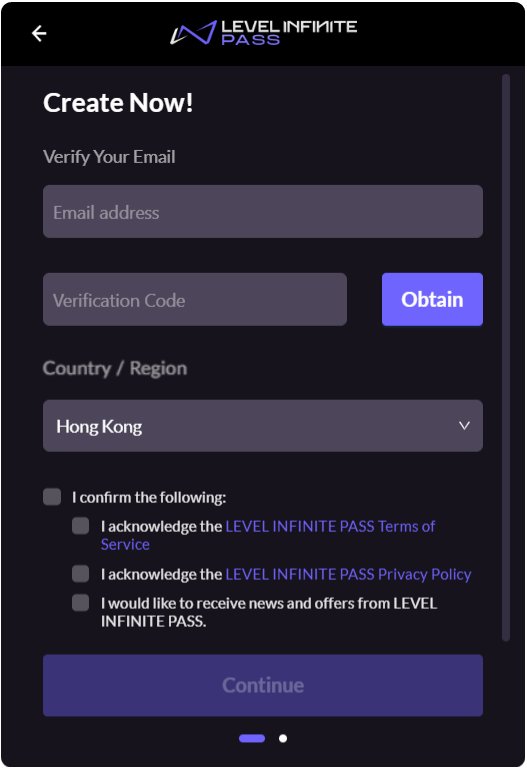
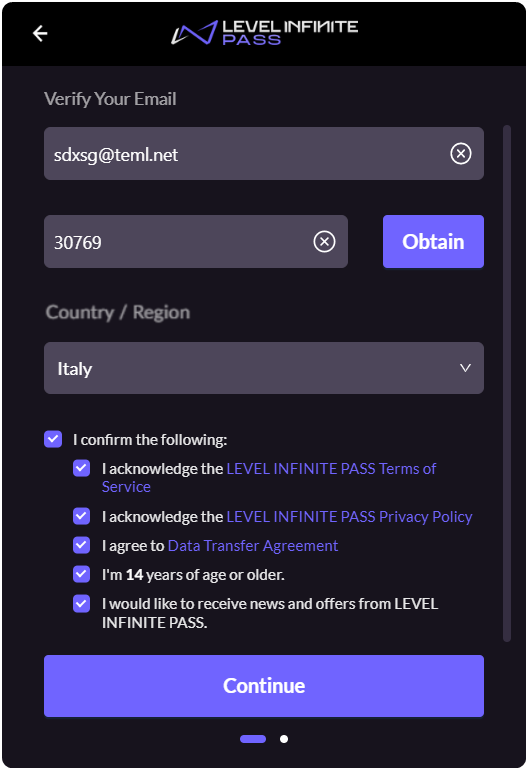
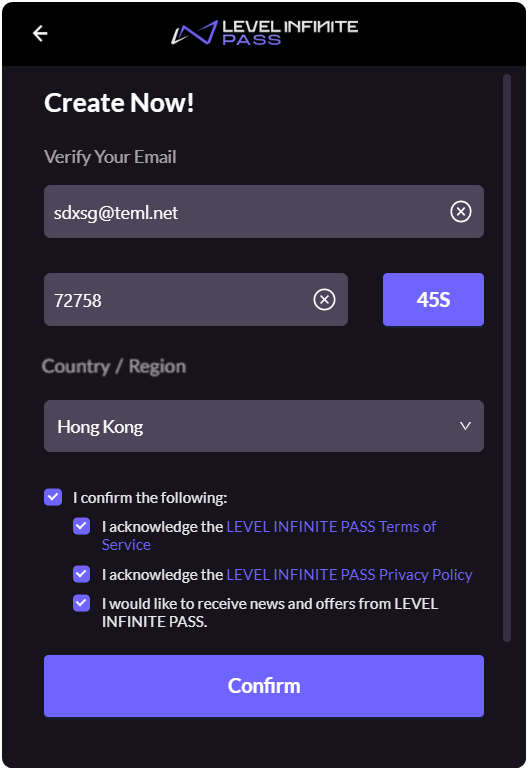
[邮箱验证]、[地区选择]、[条款协议]

配置情况:
region:trueadultStatus:falseagreement:true
参数:
config: {
procedureSwitch: { region: true, adultStatus: false, agreement: true },
}, -
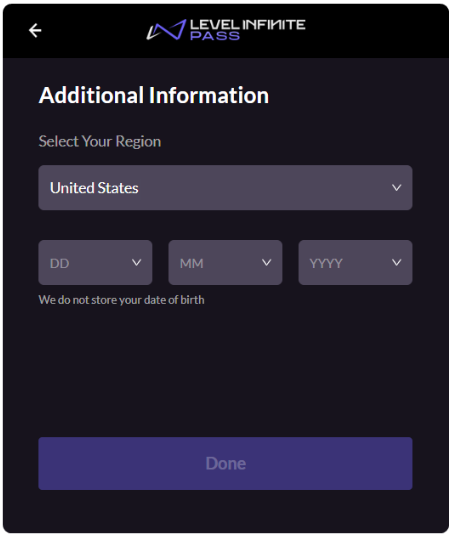
[邮箱验证]、[地区选择]、[成年状态]


配置情况:
region:trueadultStatus:trueagreement:false
参数:
config: {
procedureSwitch: { region: true, adultStatus: true, agreement: false },
}, -
[邮箱验证]、[成年状��态]、[条款协议]
 注意
注意如果开启 [成年状态] 但不开启 [地区选择],注册界面则不会有任何显示,只有用户在补充信息时才会出现相关内容。
配置情况:
region:falseadultStatus:trueagreement:true
参数:
config: {
procedureSwitch: { region: false, adultStatus: true, agreement: true },
}, -
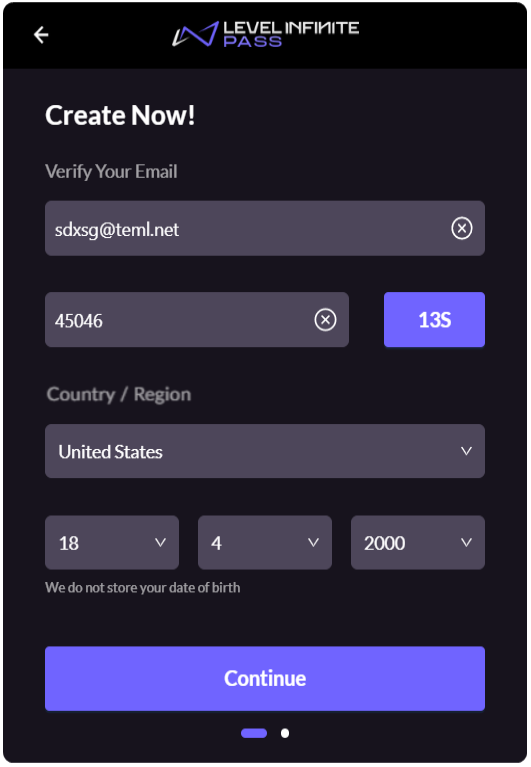
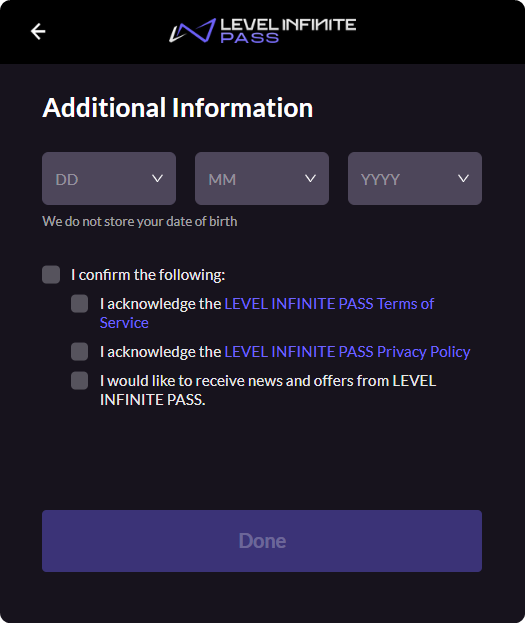
[邮箱验证]、[地区选择]、[成年状态]、[条款协议]


配置情况:
region:trueadultStatus:trueagreement:true
参数:
config: {
procedureSwitch: { region: true, adultStatus: true, agreement: true },
},
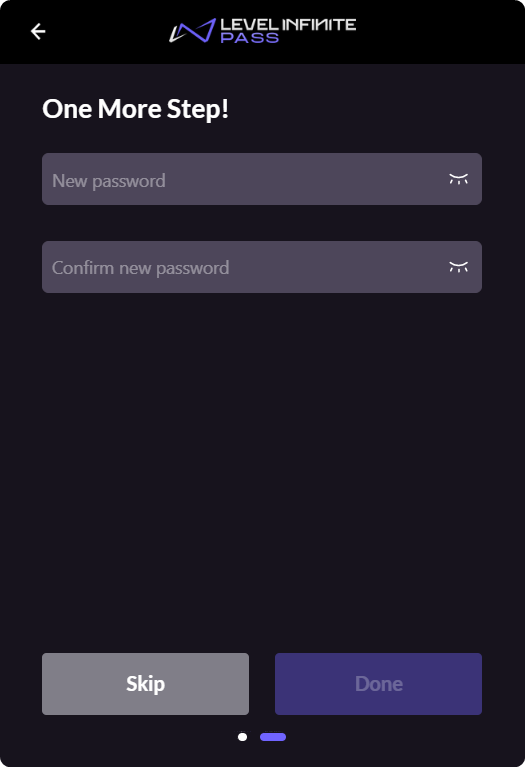
注册流程-设置密码
注册流程中 设置密码 的部分提供三种状态选择,详情配置情况如下:
disabled(关闭)onDemand(可填)required(必填)
场景列表
-
disabled
关闭设置密码的流程;在注册流程-填写信息结束后完成账号注册,无密码设置流程。
参数:
config: {
procedureSwitch: { registerPassword: disabled },
}, -
onDemand
在注册流程-填写信息完成后开启密码设置流程并提供跳过按钮SKIP,可以跳过设置密码的流程。
参数:
config: {
procedureSwitch: { registerPassword: onDemand },
}, -
required
在注册流程-填写信息完成后开启密码设置流程,用户必须填写才能完成整个注册流程,无法跳过。
参数:
config: {
procedureSwitch: { registerPassword: required },
},
自定义配置后会影响的
用户补充信息
由于开关配置较为灵活,您可能会根据需求随时修改用户的登录方式、注册流程。 以下是一些有可能会出现的情况:
- 在您的游戏/平台中,过去只需要用户通过邮箱验证即可完成账号注册,但后续,想让用户填写更多信息以完成账号注册。
- 其他游戏/平台与您的配置不一致,用户在其他游戏/平台未填写过您需要用户填写的信息。
为保证用户在您游戏/平台中的信息一致性,在用户登录时,组件会根据您注册流程的最新配置,去校验用户是否存在未填写的信息,如有,则需用户补充。
场景列表
-
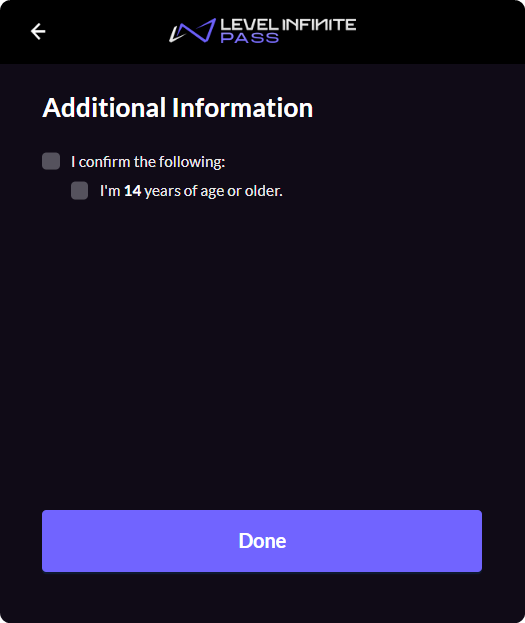
补充
region
-
补充
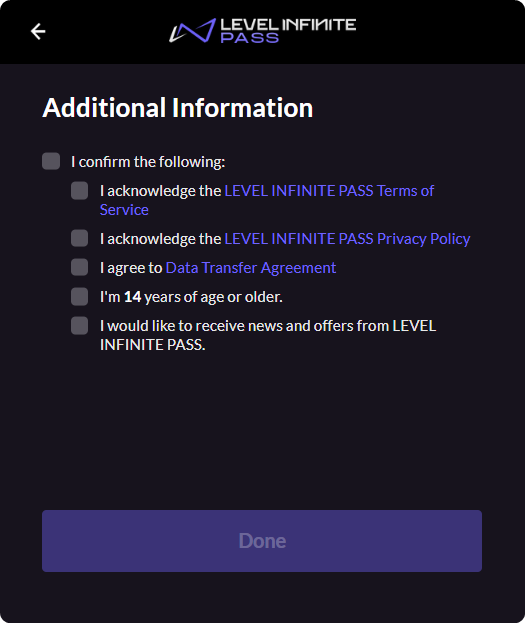
agreement
-
补充
birthday

-
补充
region,birthday

-
补充
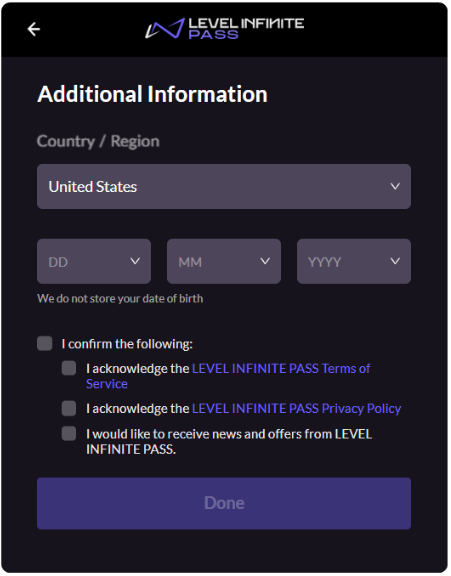
birthday,agreement

-
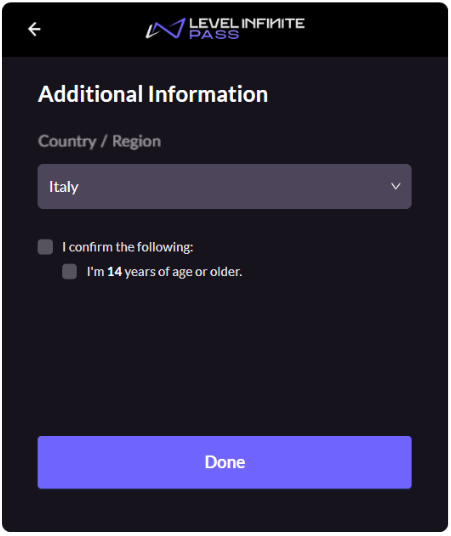
补充
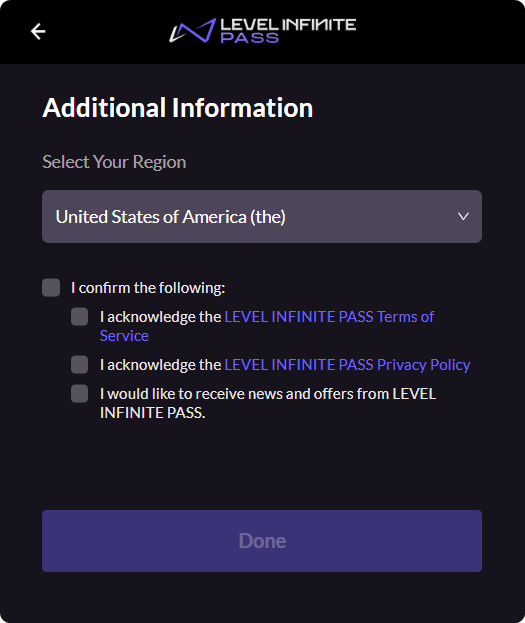
region,agreement
-
补充
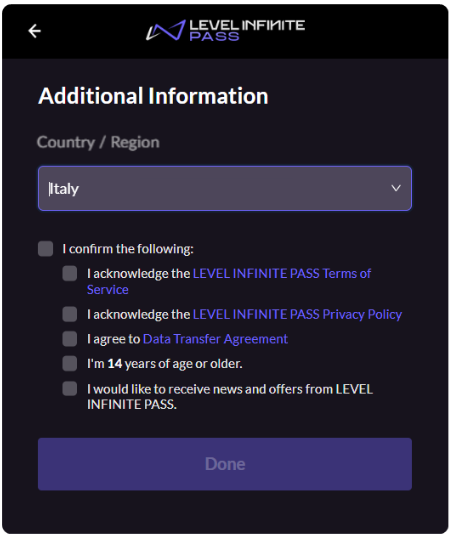
region,birthday,agreement

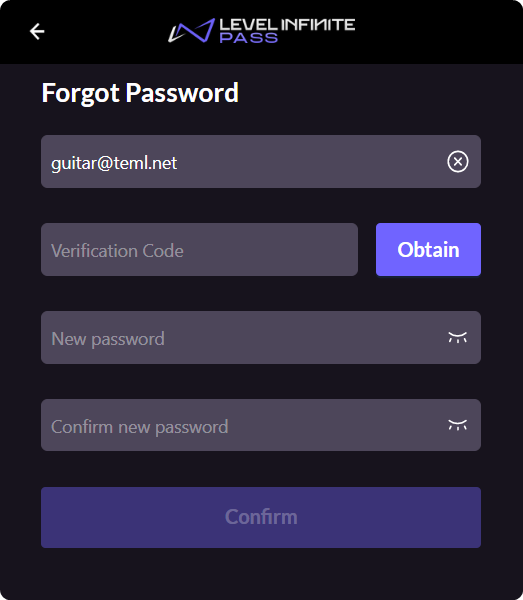
未设置密码提示
当用户使用已有账号进行密码登录时,若账号未设置过密码,则会弹出提示弹窗。
提示弹窗: