Install Unreal Engine SDK for Android
- SDK 1.26 and later
- Before SDK 1.26
UE4.21 - UE4.27 & UE5 - UE5.5
androidx
minSdkVersion: 21
targetSdkVersion: 34
compileSdkVersion: 34
For LINE, upgrade minSdkVersion to 24.
For Discord, DMM, upgrade minSdkVersion to 23.
Please note that starting from SDK V1.24.00, Google requires foreground service permissions to be declared when submitting projects for review. If the declaration for these permissions does not pass Google’s review, it may take about a week to resubmit. For more information, see Specify foreground service types.
UE4.21 - UE4.27 & UE5 - UE5.4
androidx
minSdkVersion: 16
targetSdkVersion: 34
compileSdkVersion: 34
For LINE, upgrade minSdkVersion to 19.
For Firebase, upgrade minSdkVersion to 19, upgrade Android Gradle to V6.7.1 and above, and upgrade Android Gradle Plugin to V4.2.0 and above.
For VK, upgrade minSdkVersion to 21.
For Discord, DMM, upgrade minSdkVersion to 23.
For Adjust, upgrade minSdkVersion to 18.
Prerequisites
The version of each SDK plugin used by the game, including the version used by the game launcher, must be consistent. If games require access to multiple versions of Player Network SDK at the same time, or if only one component needs to be upgraded, reach out to the Player Network representative.
- Get a login account from Player Network.
- Create a new project.
- [Optional] Invite users to join the project.
- Download the SDK.
Step 1: Install the SDK
1. Add Player Network SDK to your project
-
Unzip the SDK package.
-
Copy the
INTLSDKfolder to thePluginsfolder of your project.
If your project does not have aPluginsfolder, create one. -
Open your project's
{Project Name}.Build.csfile and add Player Network SDK to Unreal Engine by following the below example.public INTLSample(ReadOnlyTargetRules Target) : base(Target)
{
PrivateDependencyModuleNames.AddRange(new string[] {
"INTLCore",
"INTLFoundation",
"INTLConfig",
});
}
Player Network SDK package
├─INTLSDK
│ ├─INTLSDK.uplugin // Player Network SDK plugins description files
│ ├─Resources // Player Network SDK resources
│ └─Source // Player Network SDK plugin modules. Each module contains its own Build.cs file, libraries, and interfaces.
│ ├─INTLApple
│ ├─INTLConfig // Player Network SDK configurations
│ ├─INTLCore // Player Network SDK Core module
│ ├─INTLDiscord
│ ├─INTLEpic
│ ├─INTLFacebook
│ ├─INTLFoundation
│ ├─INTLGoogle
│ ├─INTLKakao
│ ├─INTLLine
│ ├─INTLSteam
│ ├─INTLTwitter
│ └─INTLVK
├─LevelInfinite // LI PASS APIs
└─Symbols // Player Network SDK symbol table *.so files
INTLSDK/Source/INTLCore
└─INTLSDK
├─INTLSDK.uplugin
├─Resources
└─Source
├─INTLConfig
├─INTLCore
| ├─INTLCore.Build.cs // INTLCore Build.cs file
| ├─Libs // INTLCore libraries for different platforms which contain dll, lib, and other binary files.
| | ├─Android
| | ├─include
| | ├─iOS
| | ├─MacOS
| | └─Win
| ├─Private // Player Network SDK private folder
| └─Public // Player Network SDK public interfaces
| // INTLSDKAPI.h: Player Network SDK APIs
| // INTLSDKPluginObserver.h: Player Network SDK observer classes
| // INTLSDKPluginDefine.h: Player Network SDK data types
| // INTLSDKOutputUtility.h: Player Network SDK utility to process callbacks
| // INTLSDKBaseUserWidget.h: Player Network SDK base class for UserWidget which includes registration and deregistration APIs
├─INTLCustomer
├─INTLDiscord
├─INTLEpic
INTLSDK/Source/INTLConfig
└─INTLSDK
├─INTLSDK.uplugin
├─Resources
└─Source
├─INTLConfig
| ├─Configs // Player Network SDK configurations for different platform
| | ├─Android
| | | └─INTLConfig_APL.xml // Player Network SDK Android gradle configuration file
| | ├─iOS
| | | └─INTLConfig_UPL.xml
| | ├─Resources
| | | ├─APASConfig.ini // APAS device level configuration file
| | | └─INTLConfig.ini // Player Network SDK main configuration file
| ├─Encrypt
| ├─INTLConfig.Build.cs
| ├─INTLConfig.uplugin
| ├─Private
| ├─Public
| └─Resources
├─INTLCore
2. Load required permissions and plugins
Add Player Network SDK codes for loading libraries and registering the Player Network SDK lifecycle to INTLCore_APL.xml, which is the Gradle configuration file for Android games located at INTLSDK/Source/INTLCore/Libs/Android.
Load dynamic permissions
Add dynamic permissions through code
Find the definition of RequestDynamicPermissions() in INTLCore_APL.xml and add the permissions:
private void RequestDynamicPermissions()
{
List<String> permissions = new ArrayList<String>();
permissions.add(Manifest.permission.INTERNET);
//permissions.add(Manifest.permission.ACCESS_COARSE_LOCATION); // <--- Add permission here
this.INTLRequestPermission(this, permissions, INTLPermissionRequestCode);
}
Add compatibility for notched displays
Since Android P, Android has provided standard APIs for notched display compatibility. However, for Android O devices, different vendors have different implementation logic. Player Network SDK provides standardized C++ APIs and Java APIs to support various Android O devices like Xiaomi, Huawei, Samsung, VIVO, and OPPO.
For Unreal Engine, games are able to use UPL to call Java APIs. For more information, see Asynchronous Notched Display Information Reading.
Generally, the full-screen aspect ratio for mobile phones is greater than 2.1. To avoid black borders, users must modify android.max_aspect to be greater than 2.1.
For Huawei and Xiaomi phones with the Android Oreo OS, users must configure AndroidManifest.
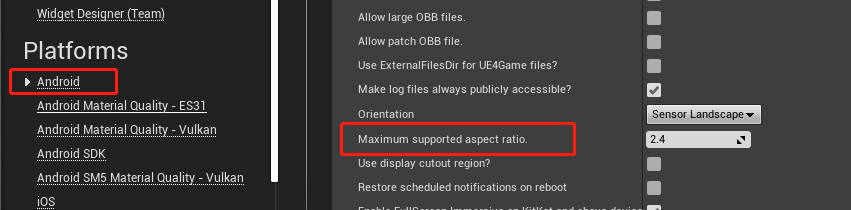
To avoid conflicts when merging AndroidManifest in Unreal Engine 4, go to Project Settings > Android > Max Supported Aspect Ratio and set the maximum supported aspect ratio to 2.4.

<androidManifestUpdates>
<log text="INTL-Sample-UPL AndroidManifestUpdates finish" />
<addElements tag="application">
<meta-data android:name="notch.config" android:value="portrait|landscape"/>
<meta-data android:name="android.notch_support" android:value="true"/>
</addElements>
</androidManifestUpdates>
For games using Android APIs to get safe area information for notched displays, add the following configurations:
Add the following configurations to INTLCore_APL.xml.
<gameActivityImportAdditions>
<insert>
// ... other code
import com.intlgame.core.cutout.DisplayCutoutManager;
import com.intlgame.foundation.Singleton;
</insert>
</gameActivityImportAdditions>
<gameActivityClassAdditions>
<insert>
// ... other code
// Use the cutout area
private void setFullScreen()
{
Log.debug("INTL::setFullScreen");
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);// Set full screen
int systemUiVisibility = this.getWindow().getDecorView().getSystemUiVisibility();
int flags = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
systemUiVisibility |= flags;
getWindow().getDecorView().setSystemUiVisibility(systemUiVisibility);
// P version is allowed to use notch area
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
WindowManager.LayoutParams lp = this.getWindow().getAttributes();
lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
this.getWindow().setAttributes(lp);
}
}
</insert>
</gameActivityClassAdditions>
<gameActivityOnCreateAdditions>
<insert>
setFullScreen();
INTLSDK.initialize(this);
// ...Other game code
// The following uses Android’s native call method
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT_WATCH) {
getWindow().getDecorView().setOnApplyWindowInsetsListener(new View.OnApplyWindowInsetsListener() {
@Override
public WindowInsets onApplyWindowInsets(View v, WindowInsets insets)
{
Context mContext = getApplicationContext();
DisplayCutoutManager displayCutoutManager = Singleton.getSingleton(DisplayCutoutManager.class);
// Whether the device has a notched display
if (displayCutoutManager.hasCutoutSupport(mContext, insets))
{
// Get notched display safe areas
Rect safeRect = displayCutoutManager.getSafeDisplay(mContext, insets);
// Get notched display notch area
List<Rect> rects = displayCutoutManager.getCutoutSize(mContext, insets);
// Game business logic, can use native call to pass notched display information
}
return insets;
}
});
}
</insert>
</gameActivityOnCreateAdditions>
3. Generate AAR package
Player Network SDK uses Gradle build to generate AAR packages. The Gradle configuration file includes third-party SDK version numbers and the dependencies required by Player Network SDK and third-party channels. Games need to add necessary dependencies based on the plugins required.
The INTLConfig_APL.xml file is Player Network SDK Gradle configuration file. Update the Gradle configurations based on game requirements. Replace the {placeholder} text with the value from the INTLConfig.ini configuration file.
<?xml version="1.0" encoding="utf-8"?>
<root xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<init>
<log text="INTLConfig-APL init"/>
</init>
<prebuildCopies>
<log text="INTLConfig-APL Start prebuildCopies ...$S(PluginDir)" />
</prebuildCopies>
<resourceCopies>
<log text="INTLConfig-APL Start resourceCopies...$S(PluginDir)" />
<copyFile src="$S(PluginDir)/../Resources/APASConfig.ini" dst="$S(BuildDir)/assets/APASConfig.ini"/>
<log text="INTLConfig-APL copy APASConfig.ini from $S(PluginDir) to $S(BuildDir) end" />
<setBoolFromProperty result="bEncrypted" ini="Engine" section="/Script/INTLSDK.Settings" property="bEnableConfigIniEncryption" default="false"/>
<if condition="bEncrypted">
<true>
<copyFile src="$S(PluginDir)/../Encrypted/Android/INTLConfig.ini.new" dst="$S(BuildDir)/assets/INTLConfig.ini.new"/>
</true>
<false>
<copyFile src="$S(PluginDir)/../Resources/INTLConfig.ini" dst="$S(BuildDir)/assets/INTLConfig.ini"/>
</false>
</if>
<log text="INTLConfig-APL copy INTLConfig.ini from $S(PluginDir) to $S(BuildDir) end" />
</resourceCopies>
<buildGradleAdditions>
<insert>
<![CDATA[
android{
defaultConfig {
manifestPlaceholders += [
"FACEBOOK_APPID" : "{INTL_FACEBOOK_APP_ID}",
"FACEBOOK_CLIENT_TOKEN" : "{INTL_FACEBOOK_CLIENT_TOKEN}",
"GOOGLE_APPID" : '{INTL_GOOGLE_APP_ID}',
'GOOGLEPGS_APPID' : '{INTL_GOOGLEPGS_APPID}',
'VK_APPID' : '{INTL_VK_APP_ID}',
'GARENA_APP_ID' : '{INTL_GARENA_APP_SDK_ASSIGN_ID}',
'QQ_APPID' : '{INTL_QQ_APP_ID}',
'GOOGLE_CLIENT_ID' : '{INTL_GOOGLE_CLIENT_KEY_ANDROID}',
'DISCORD_APP_ID' : '{INTL_DISCORD_APP_ID}',
'DISCORD_REDIRECT_SCHEME' : '{INTL_DISCORD_REDIRECT_SCHEME}',
'DISCORD_REDIRECT_HOST' : '{INTL_DISCORD_REDIRECT_HOST}',
'DISCORD_REDIRECT_PATH' : '{INTL_DISCORD_REDIRECT_PATH}',
'DMM_LOGIN_ACTIVITY_DATA_SCHEME': '{INTL_DMM_LOGIN_ACTIVITY_DATA_SCHEME}',
'WEBVIEW_TASK_AFFINITY' : '',
'DEEPLINK_INTL_SCHEME' : '{INTL_DEEPLINK_INTL_SCHEME}',
'VNG_GG_APP_ID' : '{INTL_VNG_GG_APP_ID}',
'VNG_GG_CLIENT_TOKEN' : '{INTL_VNG_GG_CLIENT_TOKEN}',
]
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
]]>
</insert>
</buildGradleAdditions>
</root>
4. Player Network SDK Configuration
When INTLConfig.ini is modified manually, reach out to the Player Network representative to confirm if configuration changes meet expectations, see SDK Config Information for more information.
Follow the instructions in INTLConfig.ini to configure accordingly.
5. Initialize the SDK
Before implementing any Player Network features, initialize the SDK first.
#include "INTLSDKAPI.h" // Include the INTL header file
void UExample::Init()
{
UINTLSDKAPI::Init();
}
Step 2: Verify that Player Network SDK is successfully connected
- Modify the configuration under the
INTL Lognode in the INTLConfig.ini file.
[INTL Log]
LOG_LEVEL = 1
LOG_ENCRYPT_ENABLE = 0
LOG_COMPRESS_ENABLE = 0
LOG_CONSOLE_OUTPUT_ENABLE = 1
LOG_FILE_OUTPUT_ENABLE = 1
- Run the program, integration is successful when
Init INTL SDK success.can be found in the log.
Recommended services
Now that the Player Network SDK has been successfully connected, you are ready to start building your project.
We recommend using the following services with Player Network:
- Refer to our Authentication tutorials for a list of third-party identity providers you can incorporate into your project.
- See Social for more information on the various social features that can be used to improve player interaction.
- For instructions on how to configure in-game announcements and push notifications, see Engagement.
- See Data Insights for ways to collect and report telemetry data.
- Check out Tools & Utilities for a list of convenient tools provided by Player Network, such as Deep Link and WebView.
- Depending on your countries/regions of release, determine the Compliance Services that may be required for your project.
Alternatively, gain access to all of the above features simply by adding LEVEL INFINITE PASS to your project.
Regular users can follow the streamlined workflow for standard solutions that work on most games, while more advanced users can begin customizing their project with minimal integration involved.
For more information, reach out to the Player Network representative.