Web
This article guides you through setting up Twitter as an identity provider, enabling your website to access Player Network authentication services.
Prerequisites
1. Set up the Twitter app in Twitter Developer Platform
1. Create a Twitter app
It is recommended to register an account with a Tencent email address, which can increase the success rate of later applications.
Register a team developer account or individual developer account in Twitter Developer Platform according to the prompts. With a developer account, you can create your app in Developer Portal.
-
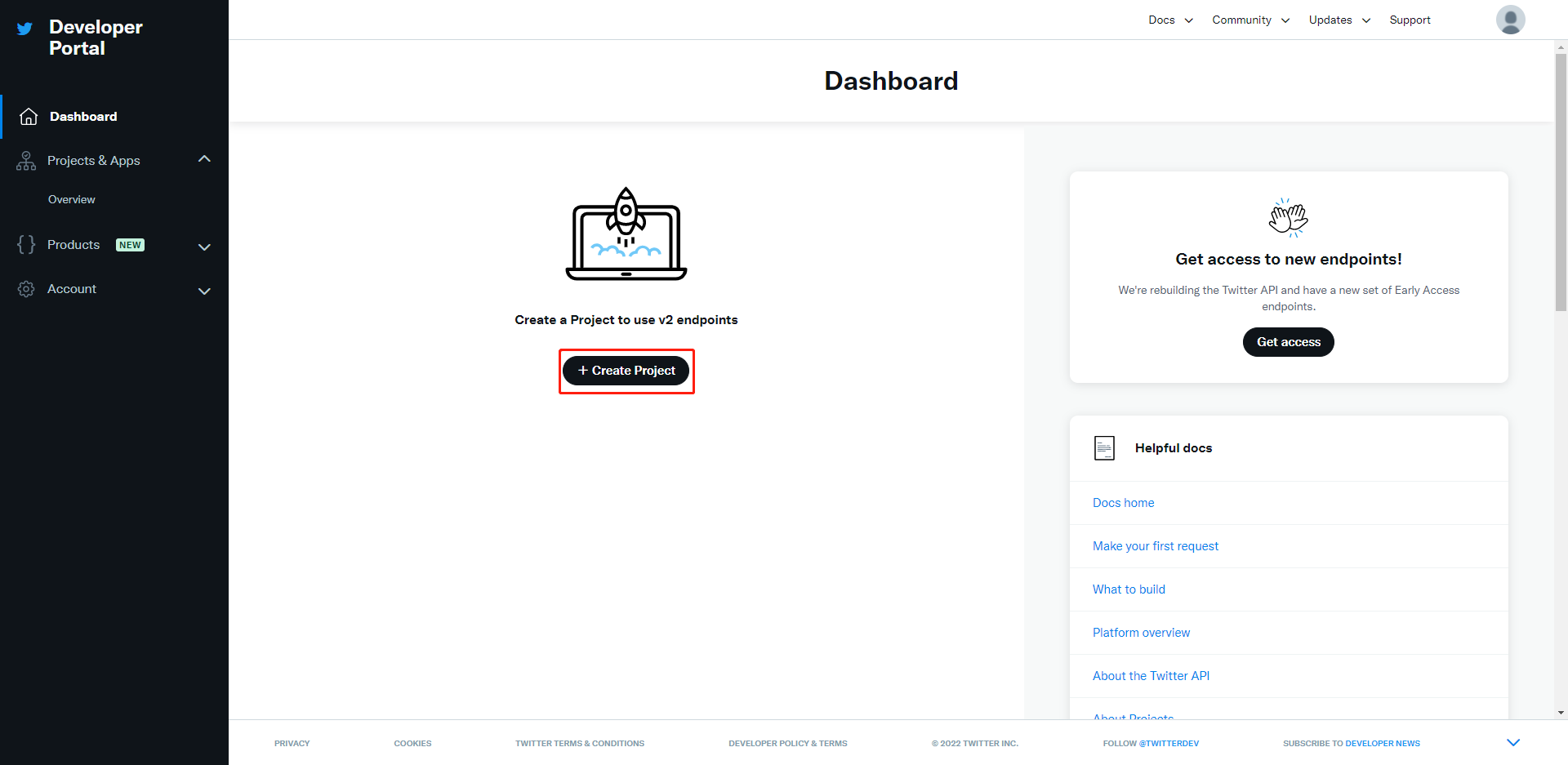
Create a new project.

-
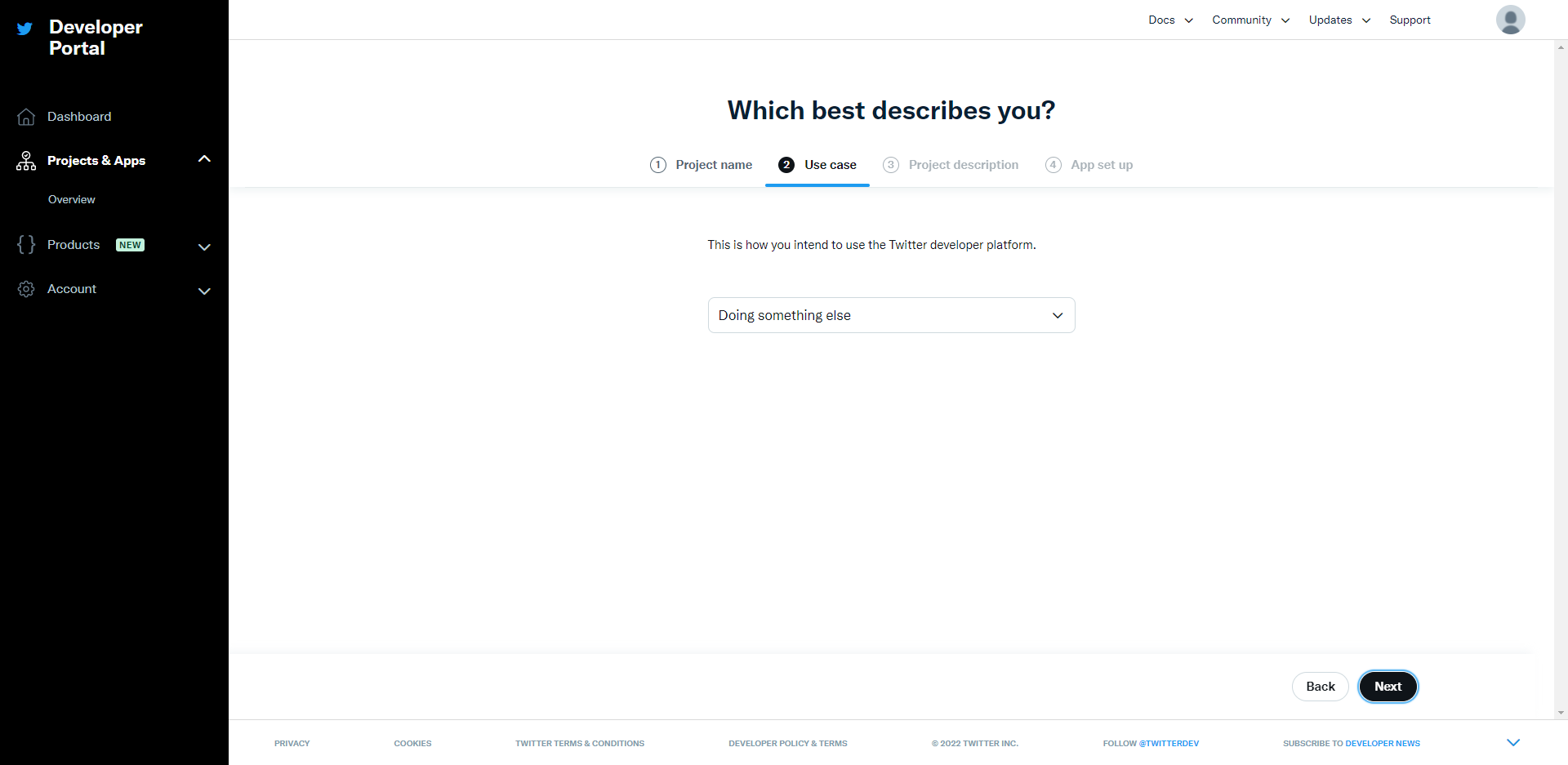
Select a use case. Click Next.

-
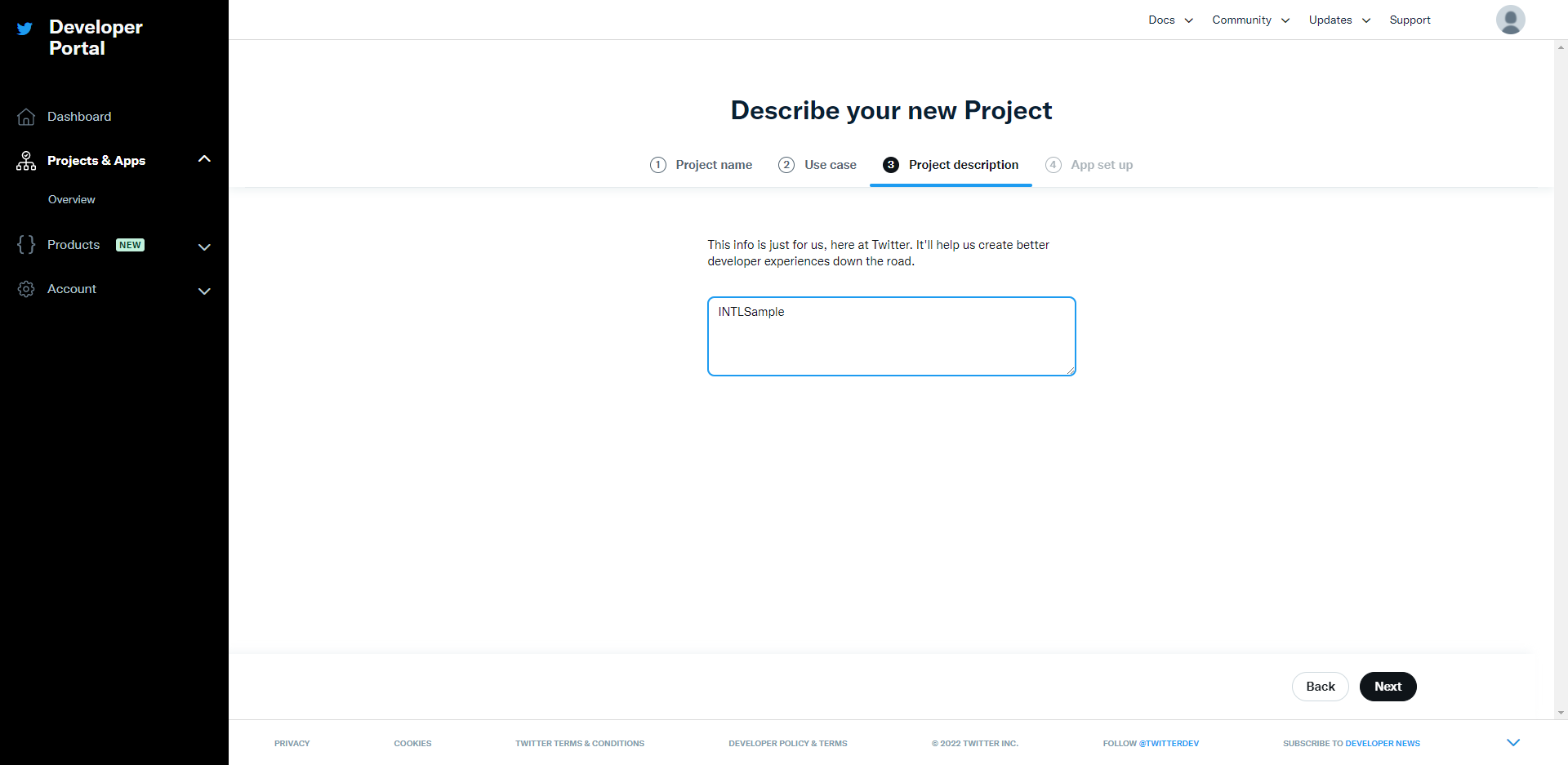
Enter the project description. Click Next.

-
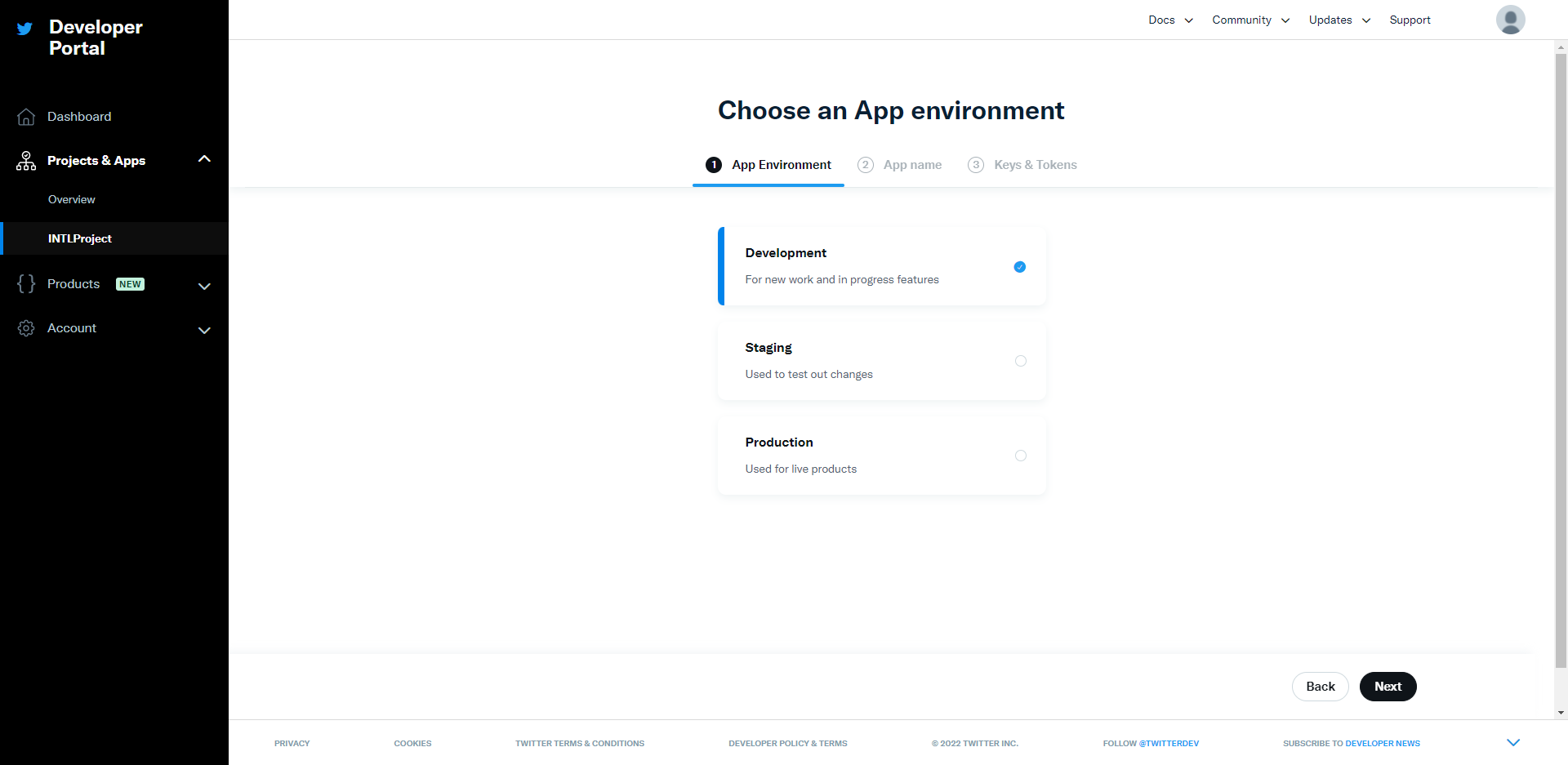
Select the application environment. Click Save.

-
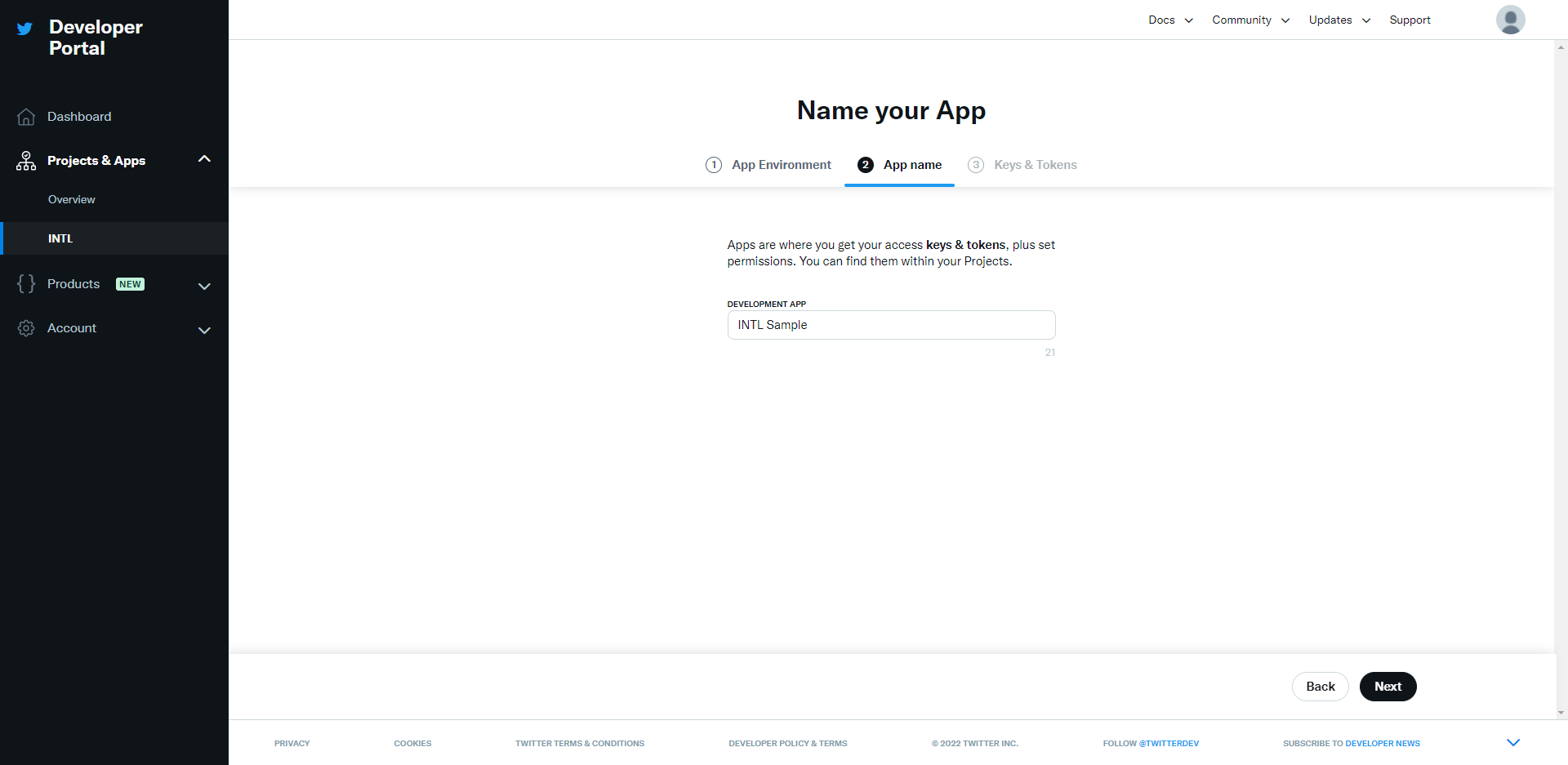
Enter the app name. Click Save.

-
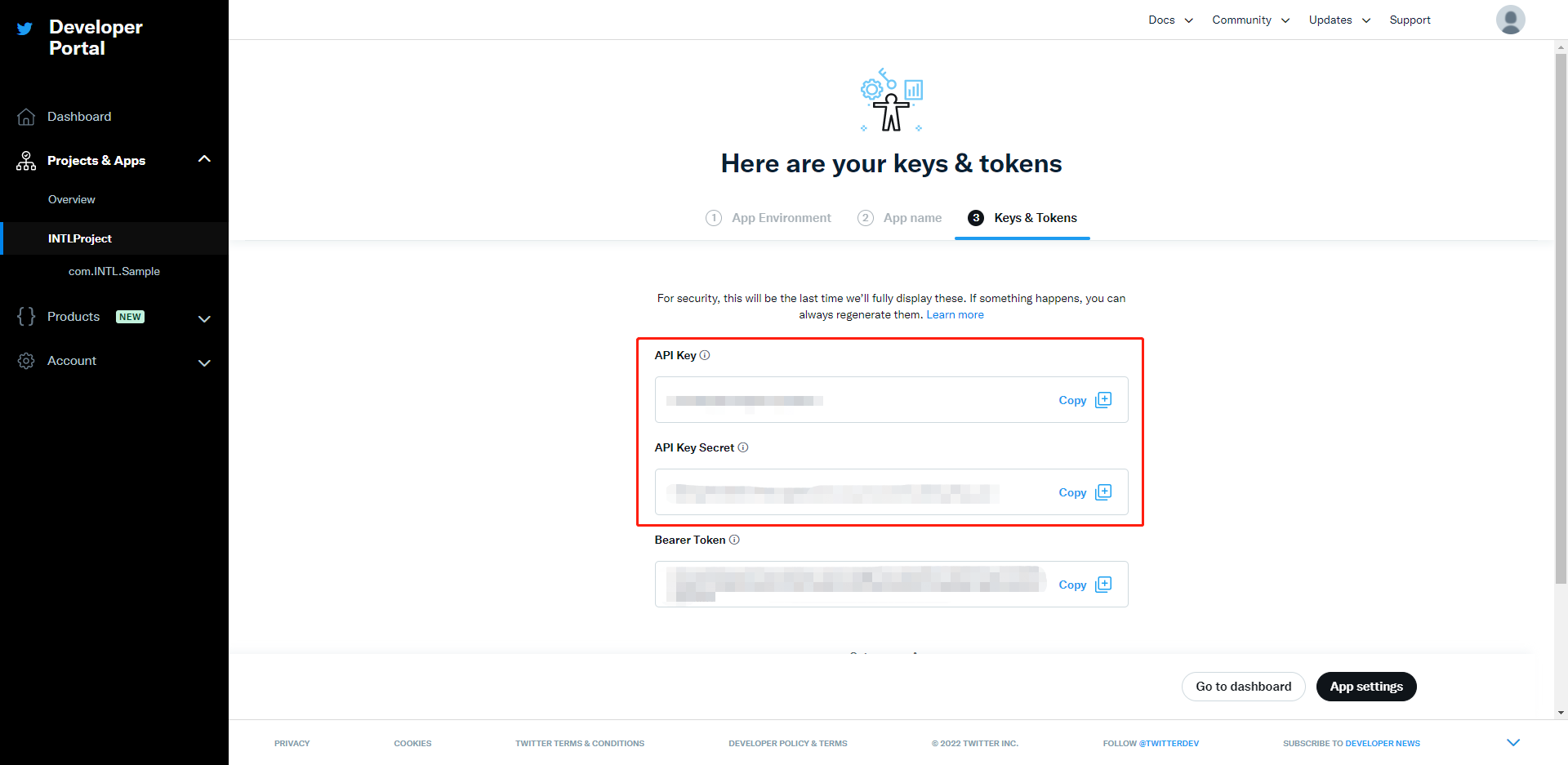
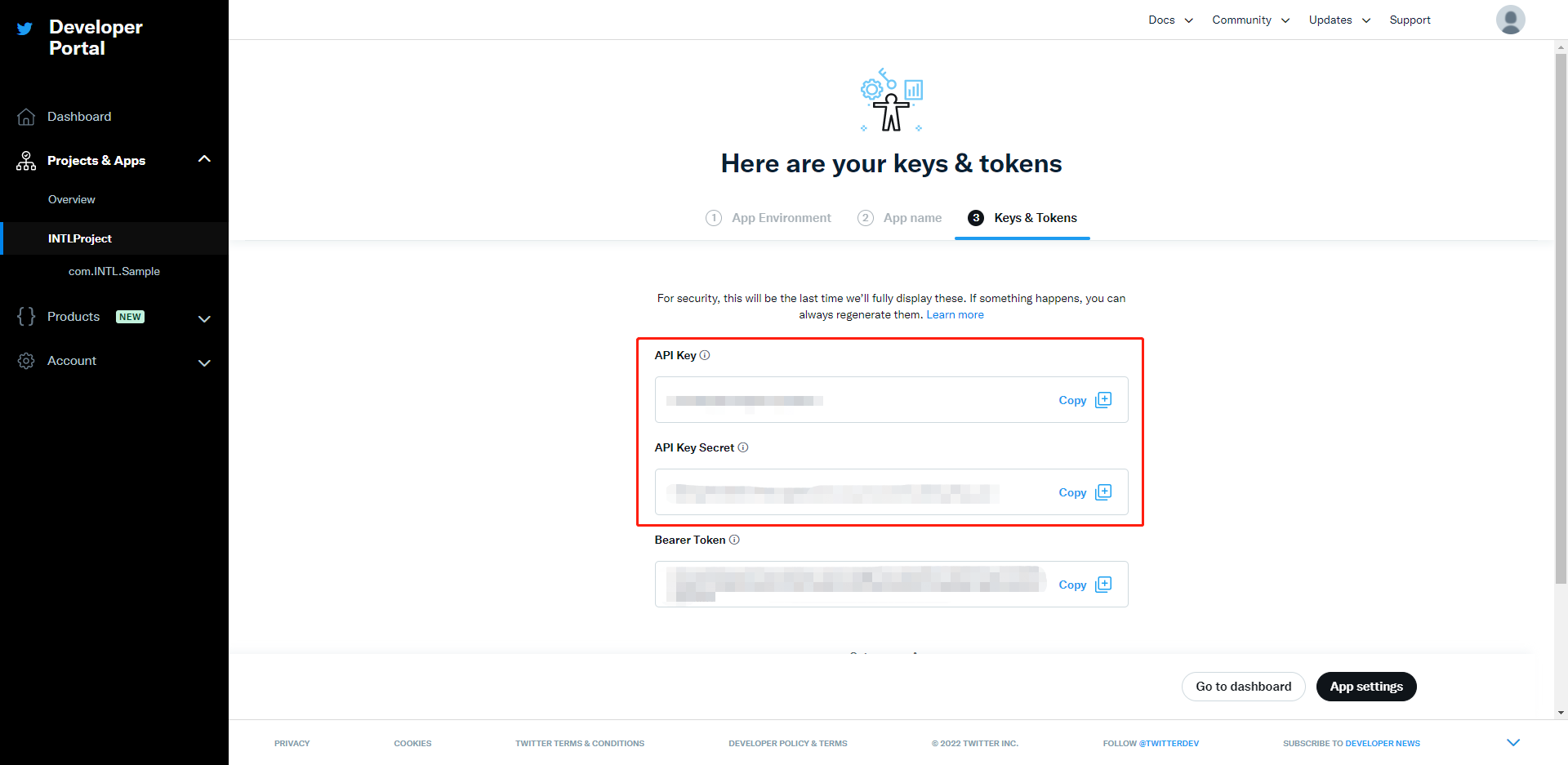
Obtain the API key and API secret key after creating an app. Store this information. Click App Settings.

-
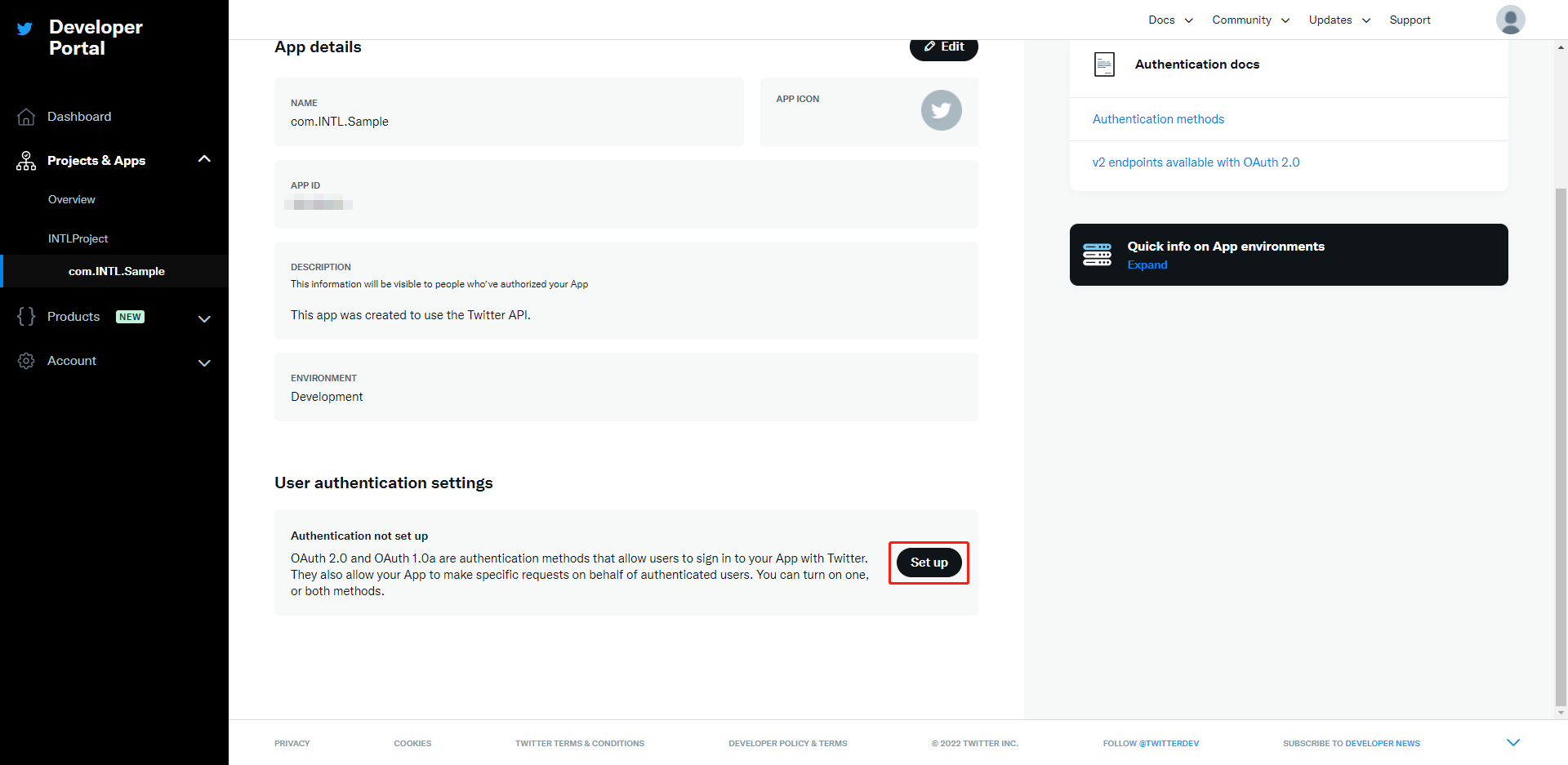
Click Set up.

-
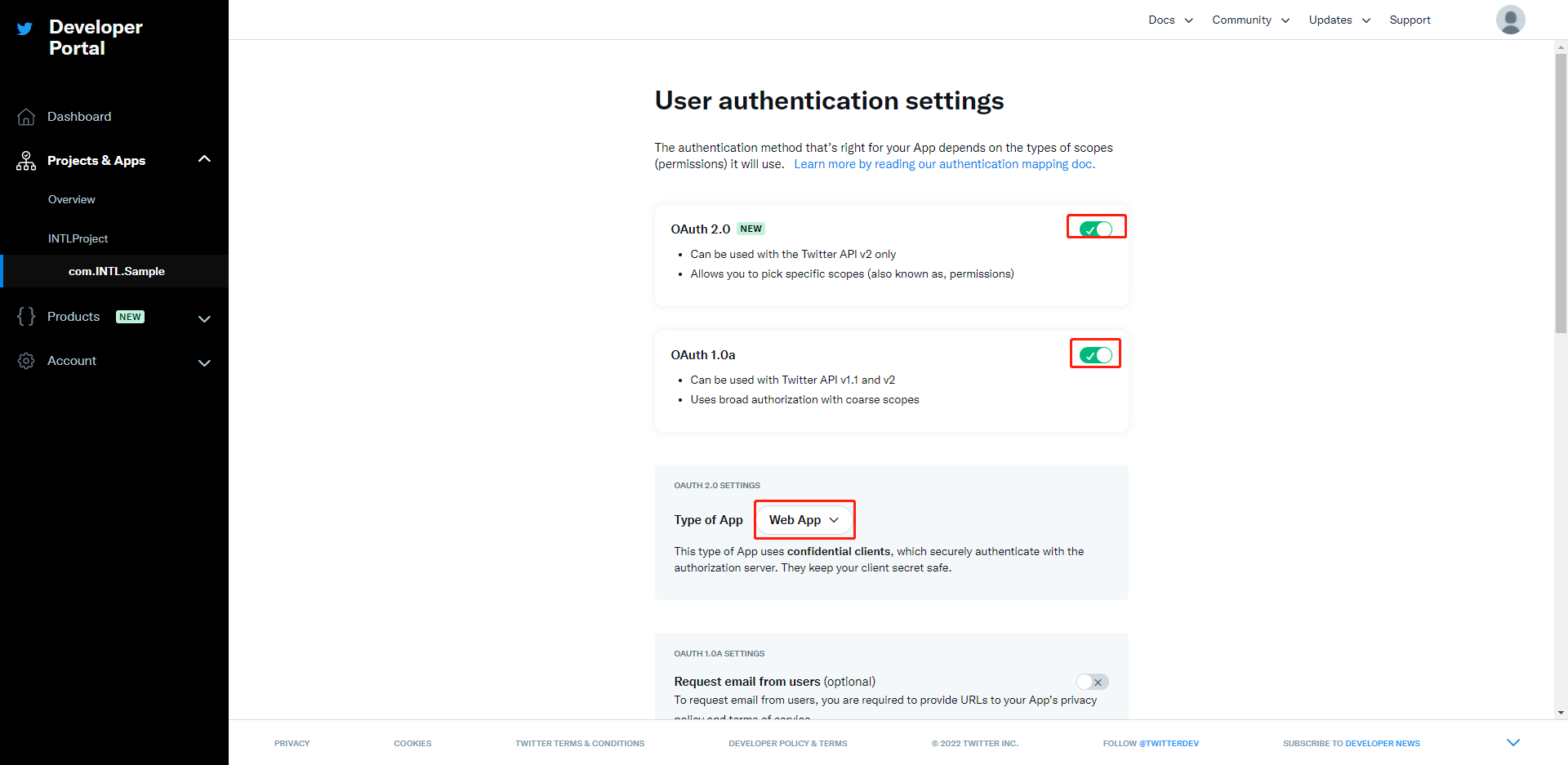
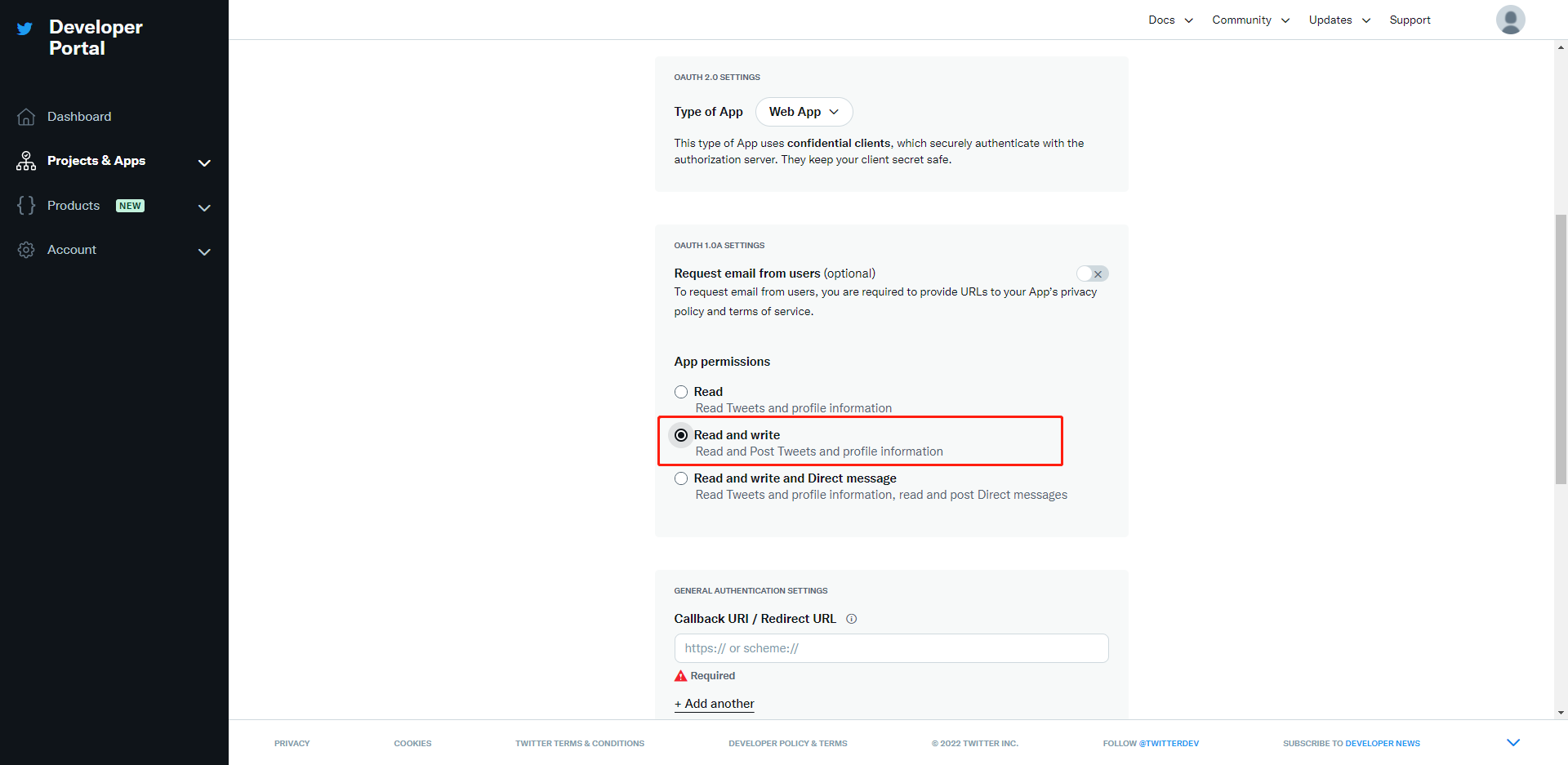
Enable OAuth2.0 and OAuth1.0a. Select Web App for Type Of App.

-
Select Read And Write for App Permissions.

-
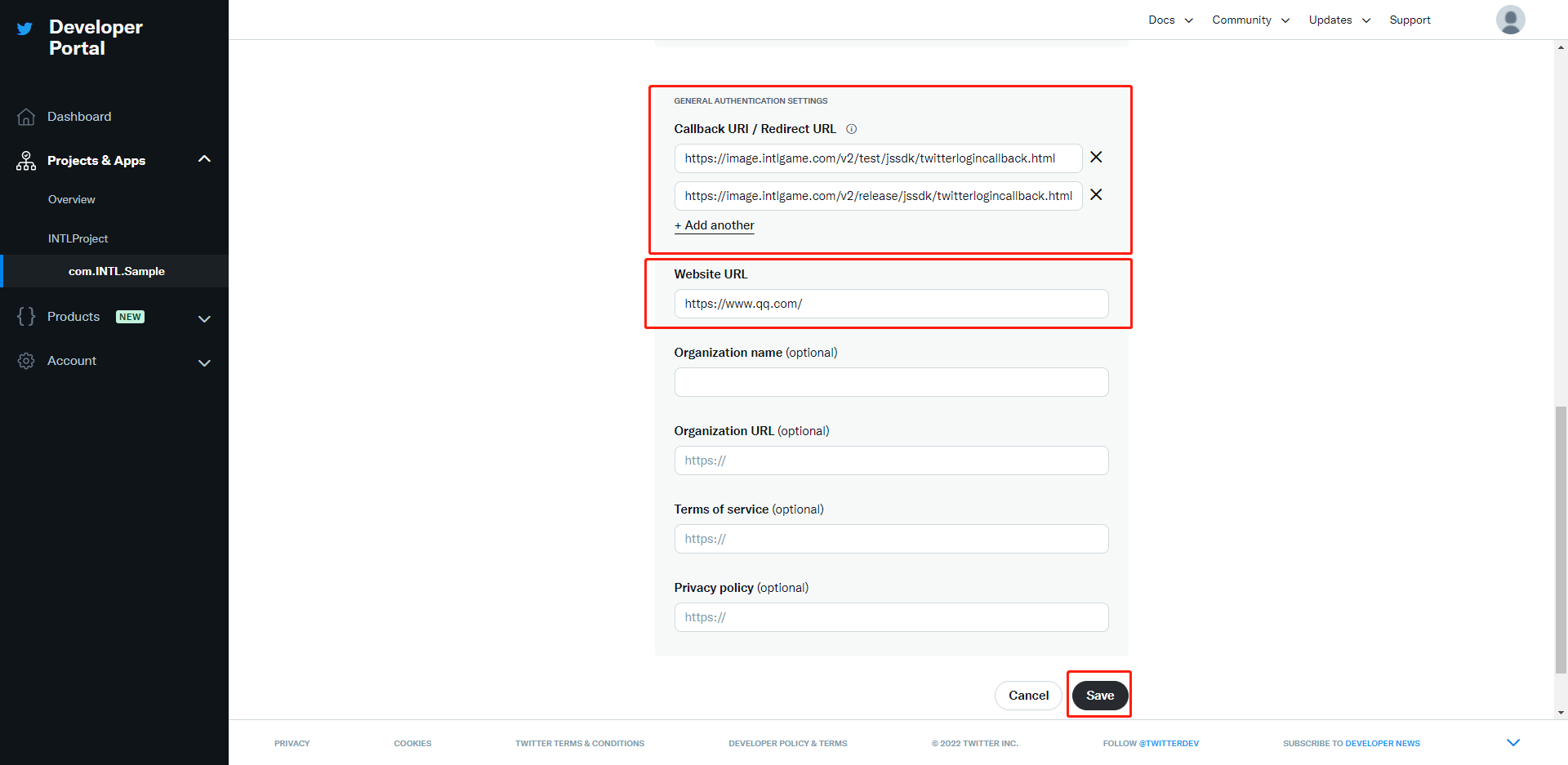
For callback URLs, enter the testing environment and production environment URLs. You will enter the game's official website. Click Save.
If the game is already online, the existing callback URLs cannot be deleted, only added.
Android/iOS Platforms for Player Network SDK 1.15 and earlier
https://image.intlgame.com/v2/test/jssdk/twitterlogincallback.html
https://image.intlgame.com/v2/release/jssdk/twitterlogincallback.html
Android/iOS Platforms for Player Network SDK 1.16 and later, and Windows Platform
https://test-common-web.intlgame.com/jssdk/twitterlogincallback.html
https://common-web.intlgame.com/jssdk/twitterlogincallback.html
To log in with the Twitter SDK in INTLConfig.ini when TWITTER_CONSUMER_USE_SDK is 1, add the following callback URL:
twittersdk://
twitterkit-{API Key}://
{API Key} needs to be replaced with the API Key of the game, excluding curly brackets .

2. Retrieve app information
You need the Twitter app ID and secret to add Twitter as a login channel on Player Network.

- Create an account for Player Network Console.
- Create a new project for your game, or join an existing one.
- Add Twitter as an authentication method for your project on Player Network Console.
For more details about integrating the SDK for other third-party channels, see JavaScript SDK.
Step 1: Install the JavaScript SDK
Install the JavaScript SDK from npm or CDN.
- npm
- CDN
$ npm install @intlsdk/account-api
// SDK production version package
<script src="https://common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
Step 2: Instantiate the SDK
Set env to the test environment during the integration testing and env to the corresponding production environment when launching the game.
const accountApi = new IntlgameAccountApi({
env: "test", // SDK environment
gameID: 11,
});
| Parameter | Type | Description | Remark |
|---|---|---|---|
| env | string | SDK environment For more information, see Retrieve cluster information. | Required |
| gameID | number | Unique game ID assigned by Player Network | Required |
Step 3: Implement web login
After instantiating the accountApi component, call the thirdAuthorize method to request the access token and access secret from Twitter.
accountApi.thirdAuthorize({
third_type: 'twitter',
}).then(
(res) => {
console.log(res);
});
With the Twitter token and secret returned, call the intlAuthorize method to get the Player Network SDK OpenID and token to log in to your website.
accountApi.intlAuthorize({
third_type: 'twitter',
channel_info: {
oauth_token: "EAAI2lTrXAZBwBAC"
oauth_secret: "xxxx"
}
}).then(
(res) => {
console.log(res);
});
Call the intlLogout method to log out from your website.
accountApi.intlLogout({
token: '4567xsdfsd',
openid: 'xxxxxxxx',
channel_id: 9,
}).then(
(res) => {
console.log(res);
});