Web
This article guides you through setting up LINE as an identity provider, enabling your website to access Player Network authentication services.
Prerequisites
1. Set up the LINE app in LINE Developers Console
1. Create a LINE app and configure a channel
Before configuring the app for required platforms, log in to LINE Developers Console and create a developer account. With the developer account, use LINE Developers Console and create a channel (communication path between LINE functions and your app).
Create a channel
-
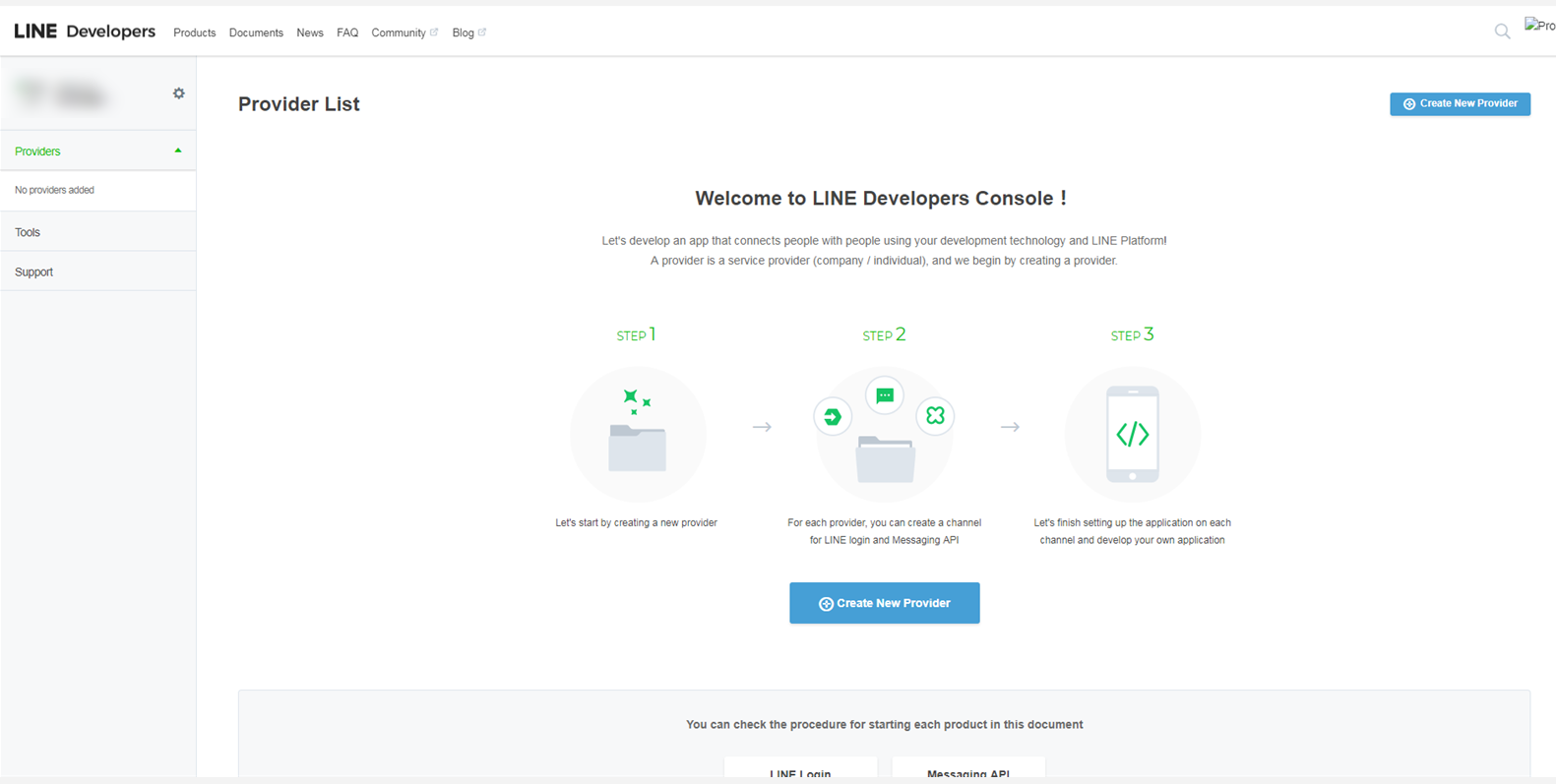
On the homepage of the Console, click Create New Provider and follow the on-screen instructions to create the provider.

-
In the Channels tab on the provider page, click Create a LINE Login channel.
-
On the new channel creation page, enter required information and click Create.
-
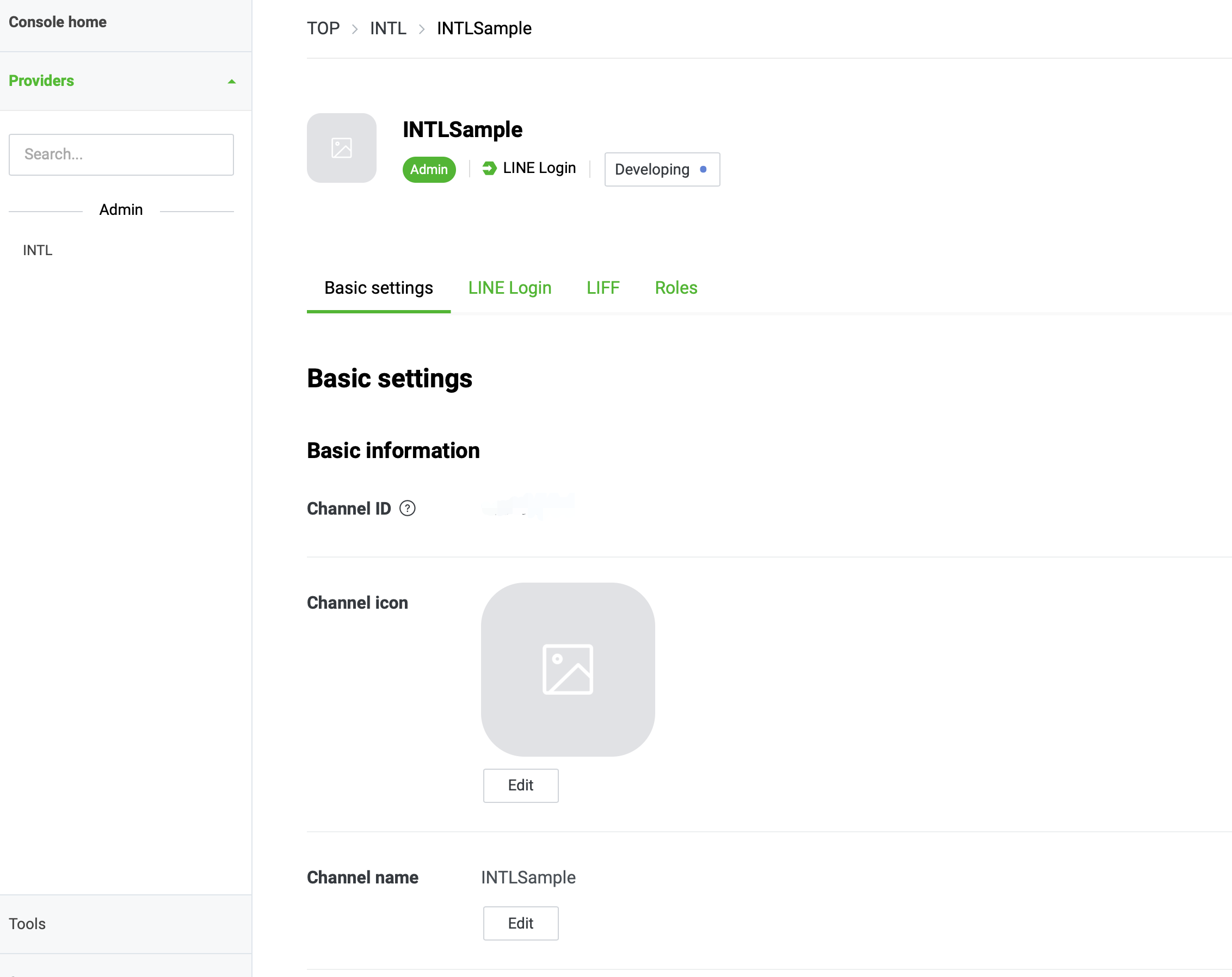
In the Basic settings tab on the channel page, check the Channel ID and other required information for Player Network SDK configuration.

-
Configure the channel for the Web app.
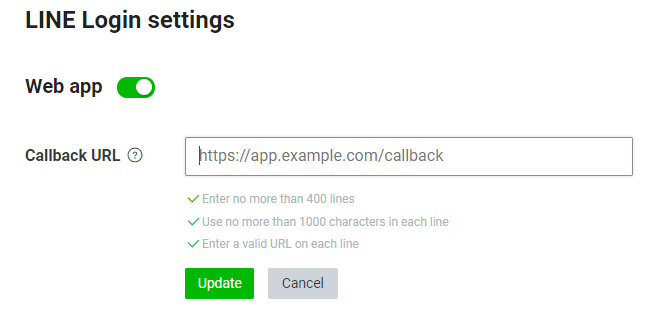
In the LINE Login tab on the channel page, enable Web app and enter the callback URL based on the environment.
- Testing environment: https://test-common-web.intlgame.com/jssdk/linelogincallback.html
- Production environment: https://common-web.intlgame.com/jssdk/linelogincallback.html
-
Click Update to save the configuration.
2. Add user permissions
Immediately after creating a channel, the channel is set to Developing mode. Only channel admin and testers have access to LINE login functions.
Add a tester
-
Log in to LINE Developers Console.
-
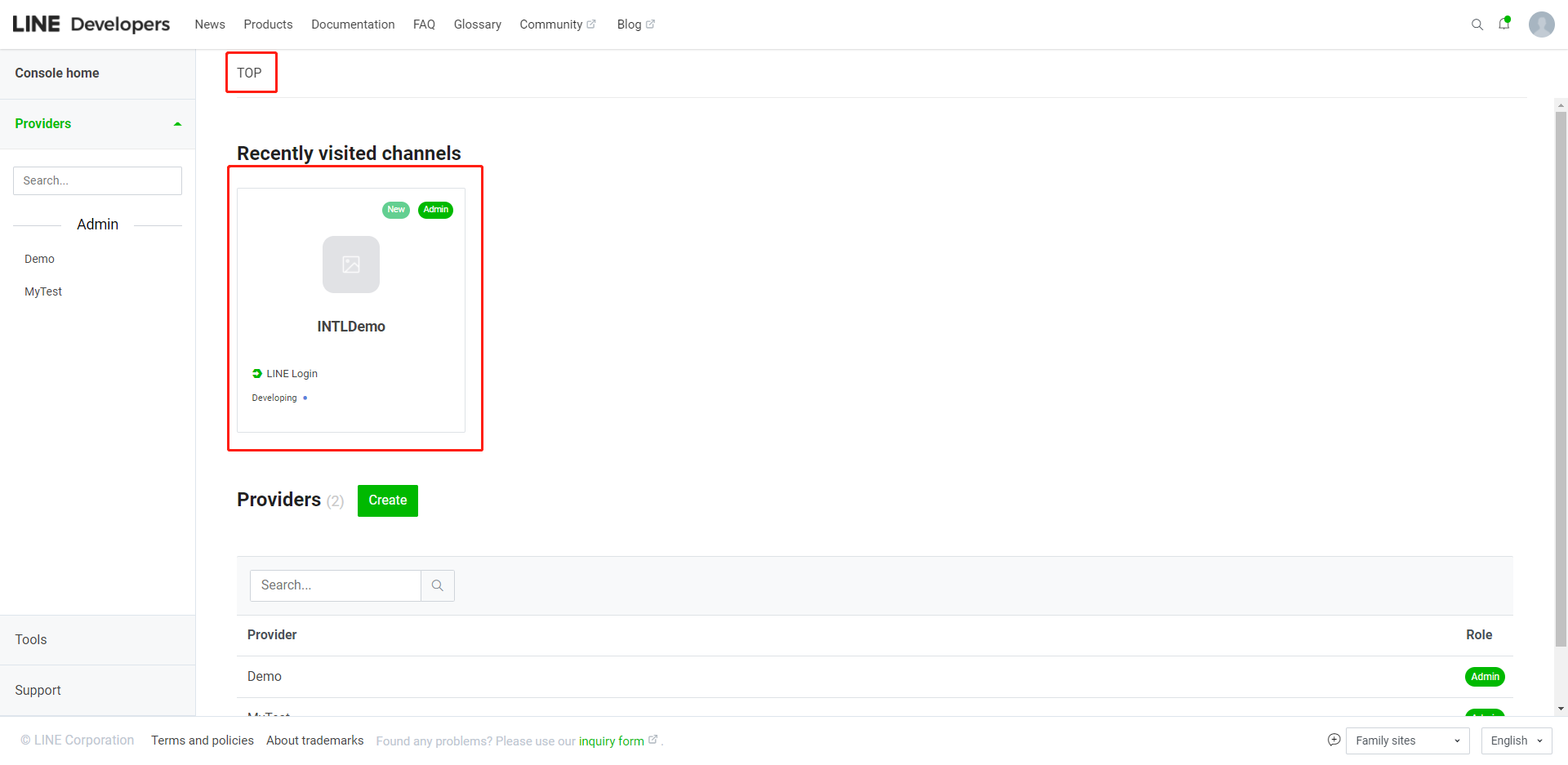
Select the corresponding channel from the most recently visited channels on the homepage.

-
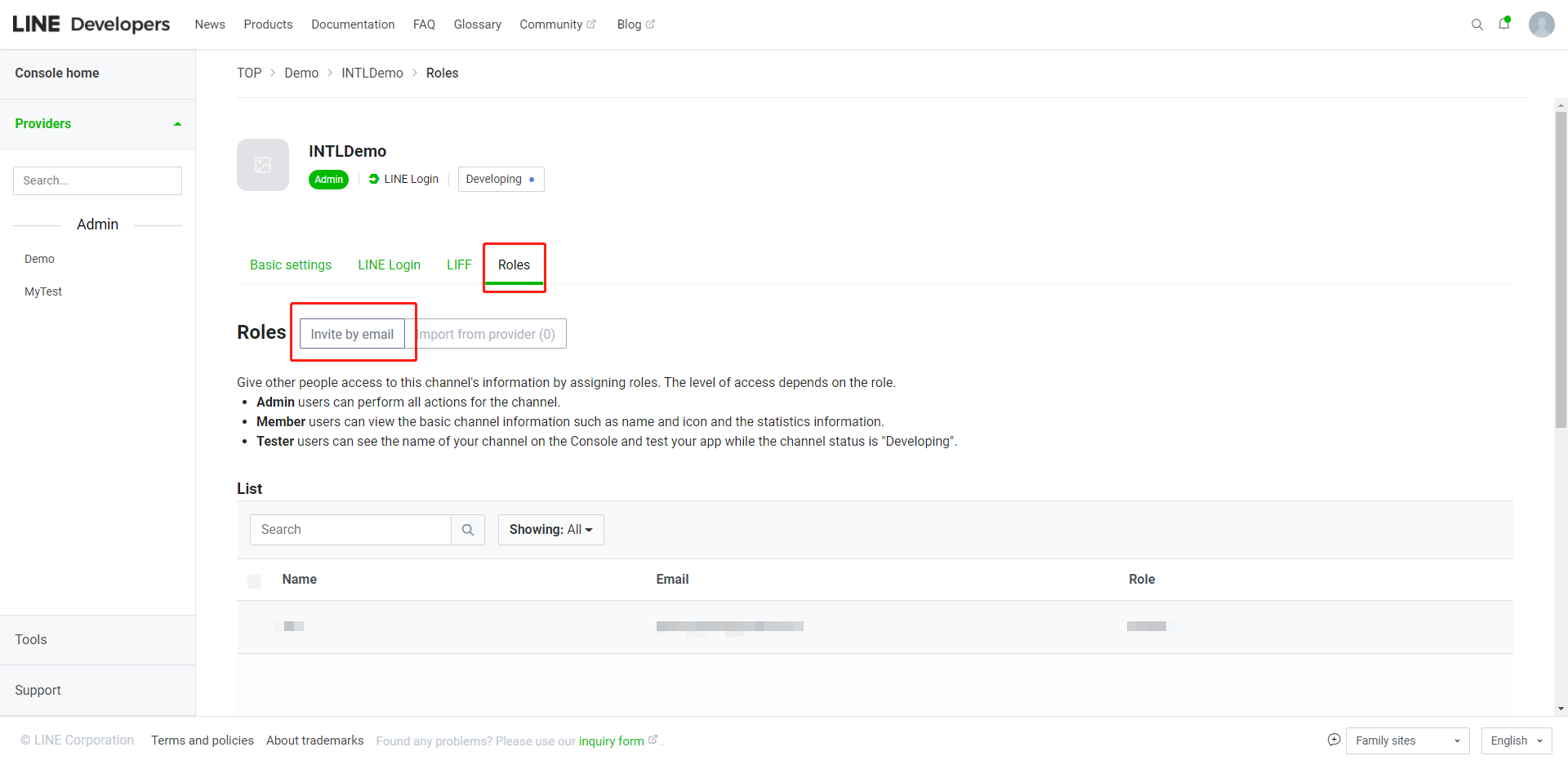
On the channel page, click Roles.
-
In the Roles tab, click Invite by email.

-
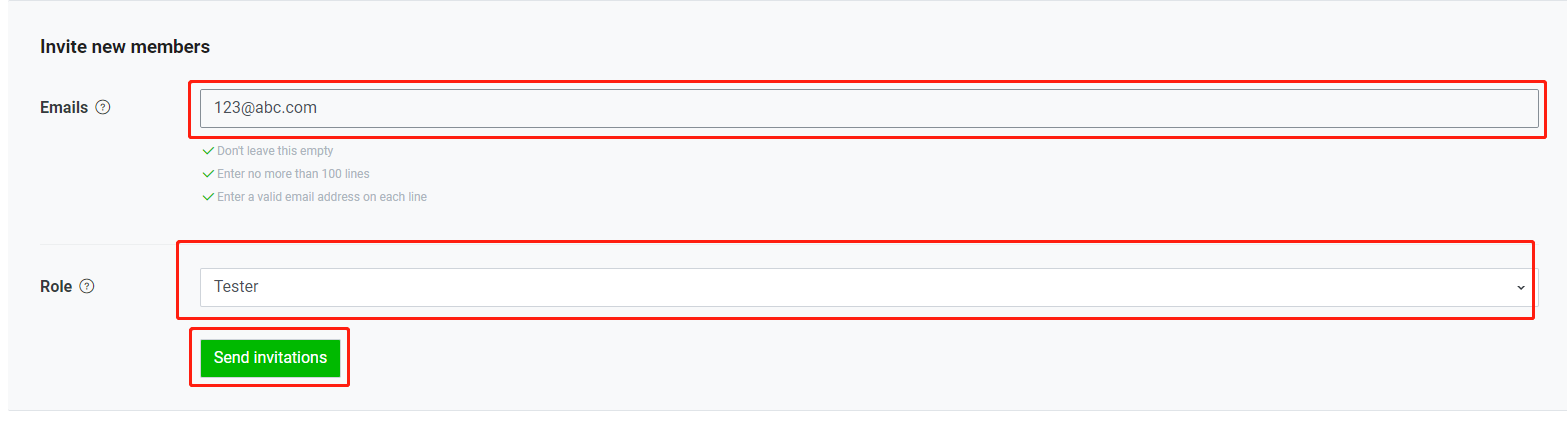
Add testers in the Invite new members section.
Email: LINE account of the tester
Role: Tester
-
Click Send Invitations to send tester invitations.
-
Wait for the testers to accept the email invitation.
- Create an account for Player Network Console.
- Create a new project for your game, or join an existing one.
- Add LINE as an authentication method for your project on Player Network Console.
For more details about integrating the SDK for other third-party channels, see JavaScript SDK.
Step 1: Install the JavaScript SDK
Install the JavaScript SDK from npm or CDN.
- npm
- CDN
$ npm install @intlsdk/account-api
// SDK production version package
<script src="https://common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
Step 2: Instantiate the SDK
Set env to the test environment during the integration testing and env to the corresponding production environment when launching the game.
const accountApi = new IntlgameAccountApi({
env: "test", // SDK environment
gameID: 11,
});
| Parameter | Type | Description | Remark |
|---|---|---|---|
| env | string | SDK environment For more information, see Retrieve cluster information. | Required |
| gameID | number | Unique game ID assigned by Player Network | Required |
Step 3: Implement web login
After instantiating the accountApi component, call the thirdAuthorize method to request the access token from LINE.
accountApi.thirdAuthorize({
third_type: 'line',
}).then(
(res) => {
console.log(res);
});
With the LINE token returned, call the intlAuthorize method to get the Player Network SDK OpenID and token to log in to your website.
accountApi.intlAuthorize({
third_type: 'line',
channel_info: {
access_token: "EAAI2lTrXAZBwBAC",
expires_in: "xxxx",
}
}).then(
(res) => {
console.log(res);
});
Call the intlLogout method to log out from your website.
accountApi.intlLogout({
token: '4567xsdfsd',
openid: 'xxxxxxxx',
channel_id: 14,
}).then(
(res) => {
console.log(res);
});