Web
This article guides you through setting up Facebook as an identity provider, enabling your website to access Player Network authentication services.
Prerequisites
1. Set up the Facebook app in Meta for Developers
1. Register for an account
Before you can configure your app for the required platforms, you need to register a Facebook developer account and create an app in the Facebook App Dashboard.
-
Go to the Facebook website. Register for an account and finish the account authentication (by email or phone) according to the prompts.
-
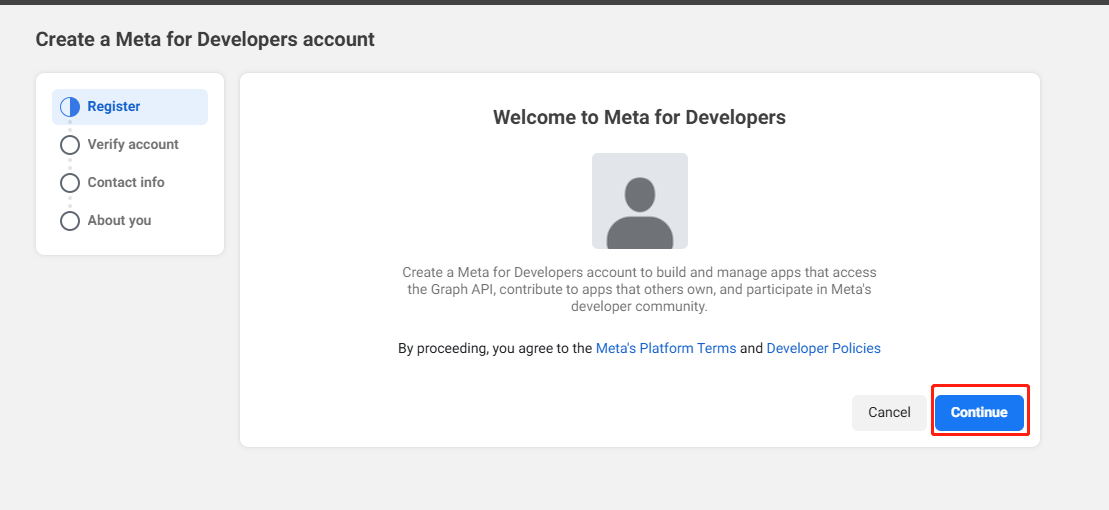
Activate a developer account in Meta for Developers.

-
Consent to the agreement and continue.

-
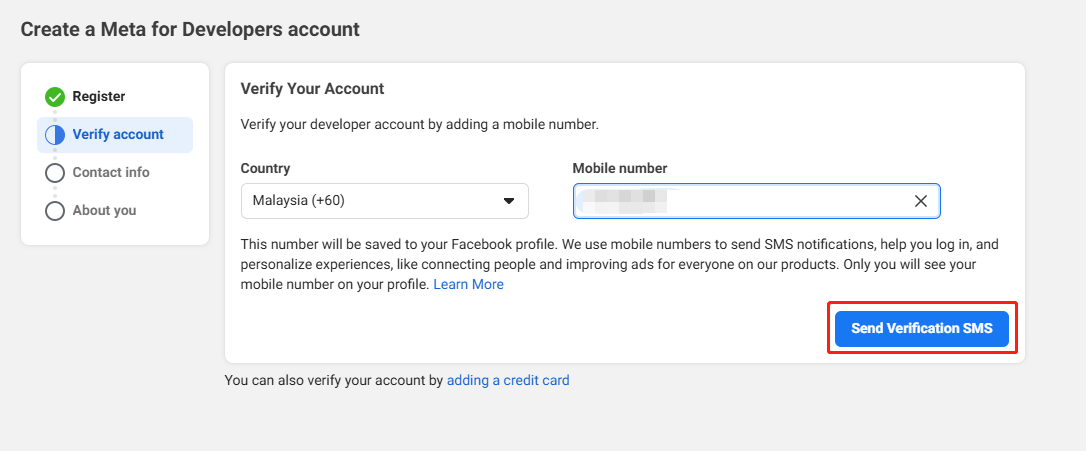
Complete mobile phone verification.

-
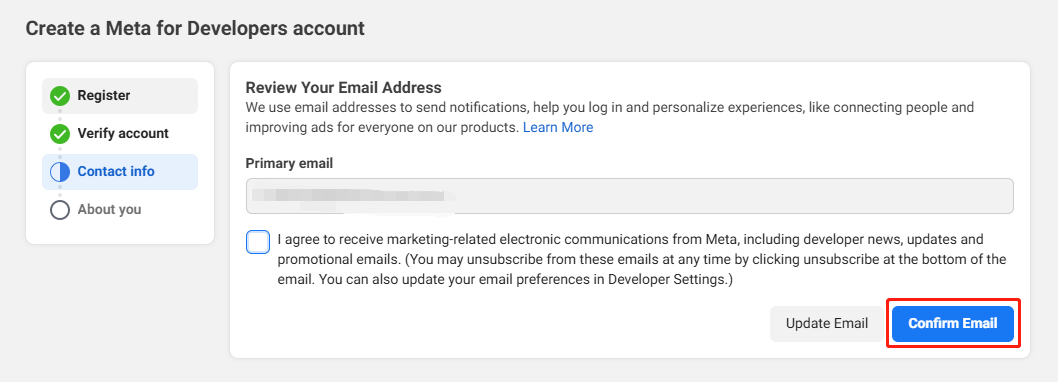
Complete email verification.

-
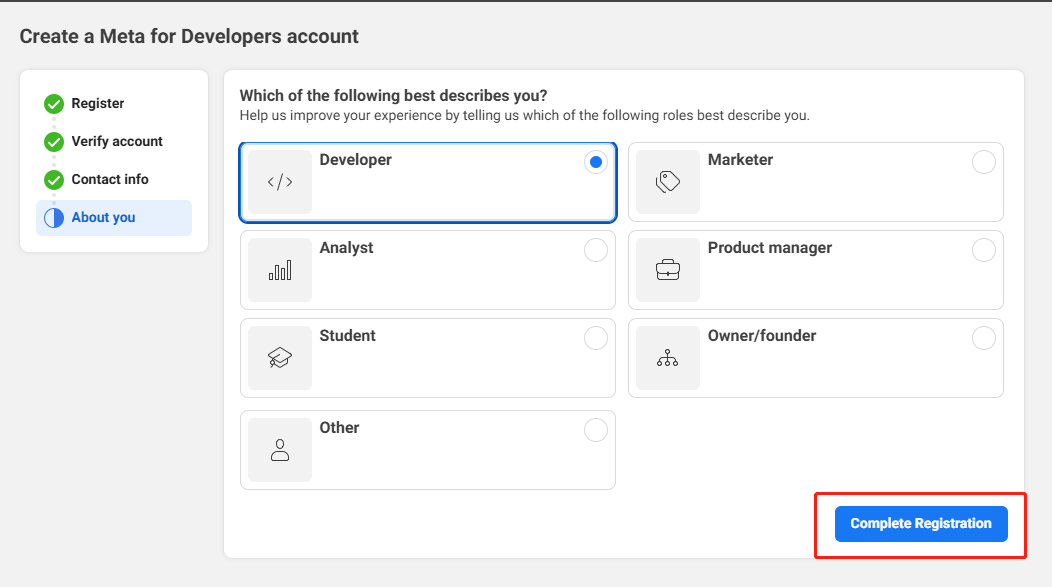
Complete the registration.

-
Add Facebook SDK to the project in Meta for Developers.
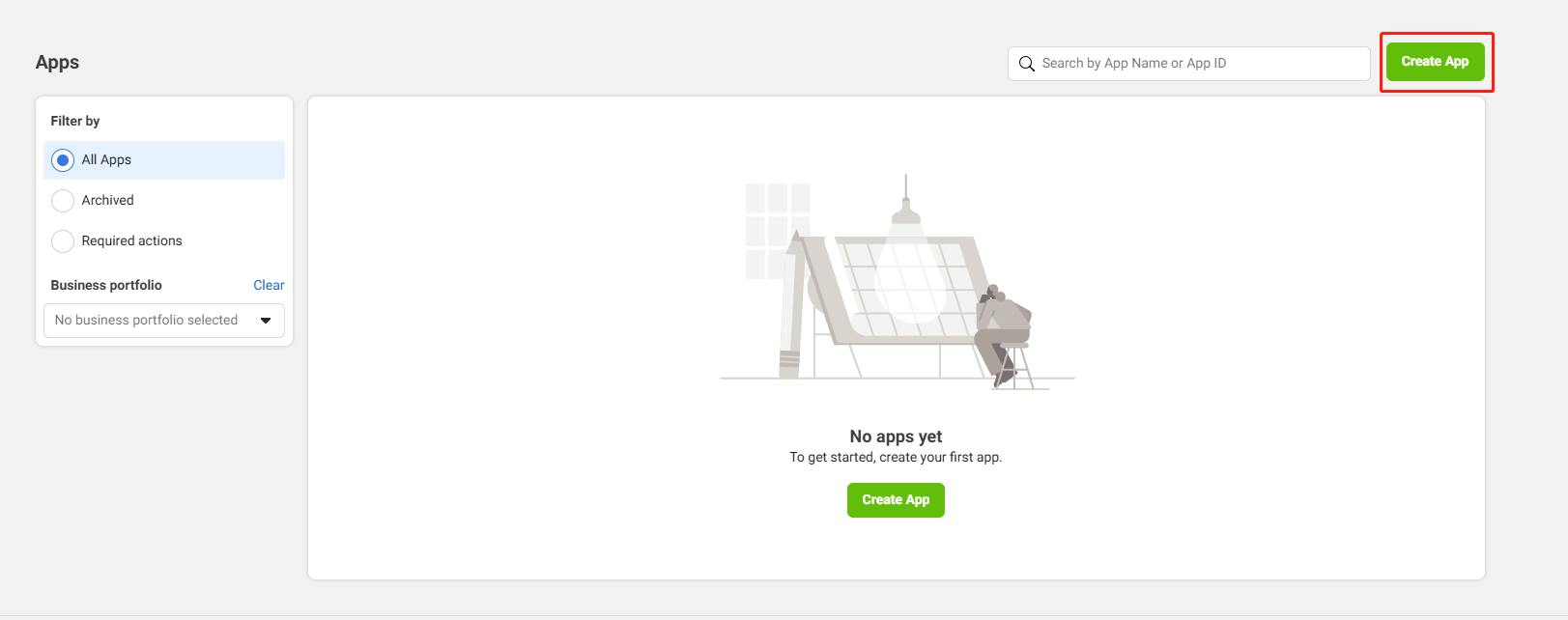
2. Create an app
-
Click Create App from the upper right corner.

-
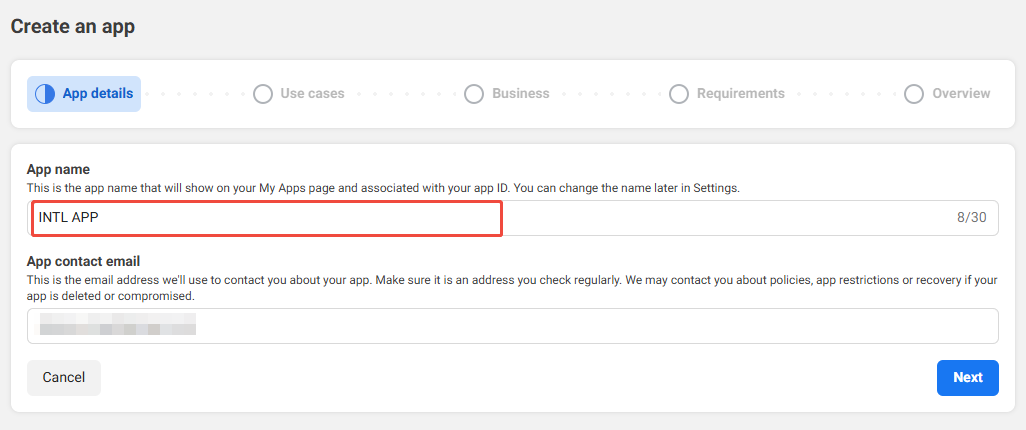
Enter the basic information for your app:
- App name -
FACEBOOK_DISPLAYNAMEin the INTLConfig.ini configuration file. - App contact email - Primary contact email used to receive notifications from Facebook regarding your app.

- App name -
-
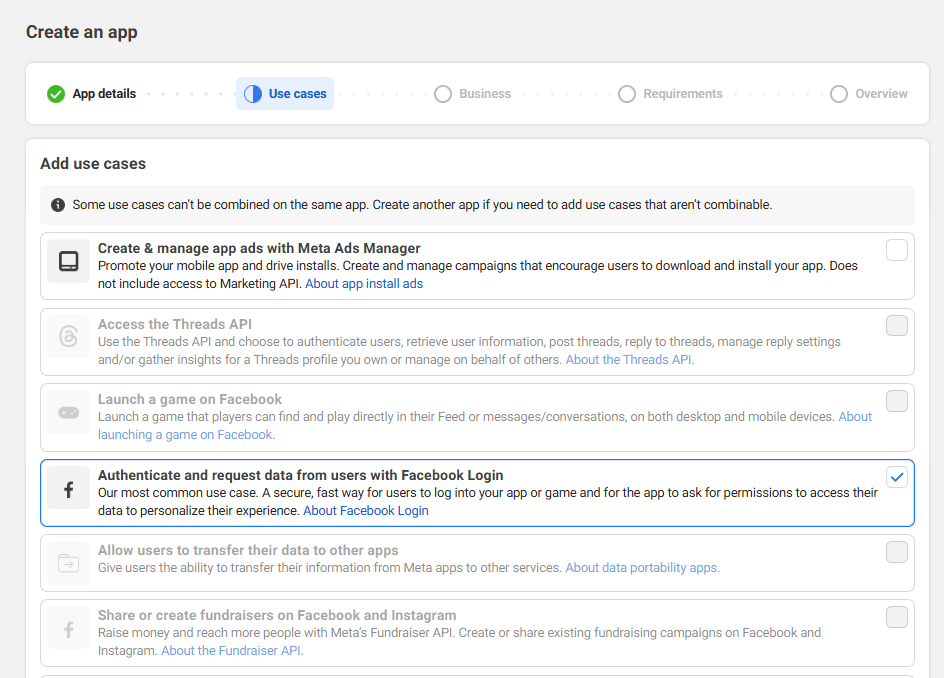
Select Authenticate and request data from users with Facebook Login as the app type.

-
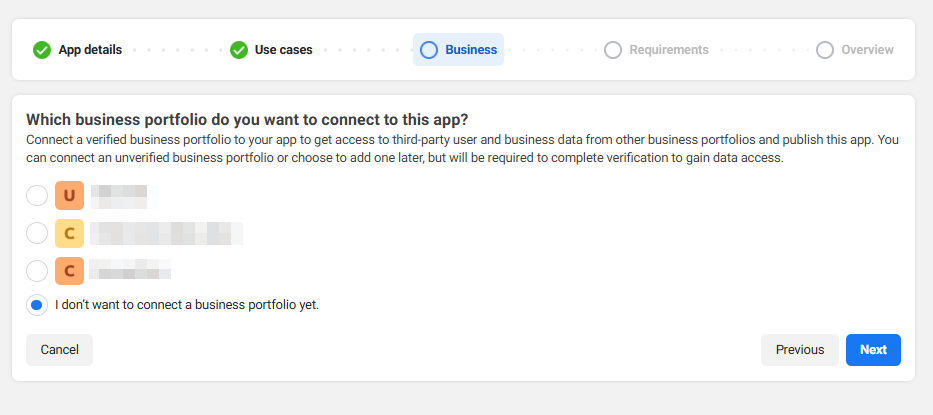
Select Business if available, else proceed to the next step.

-
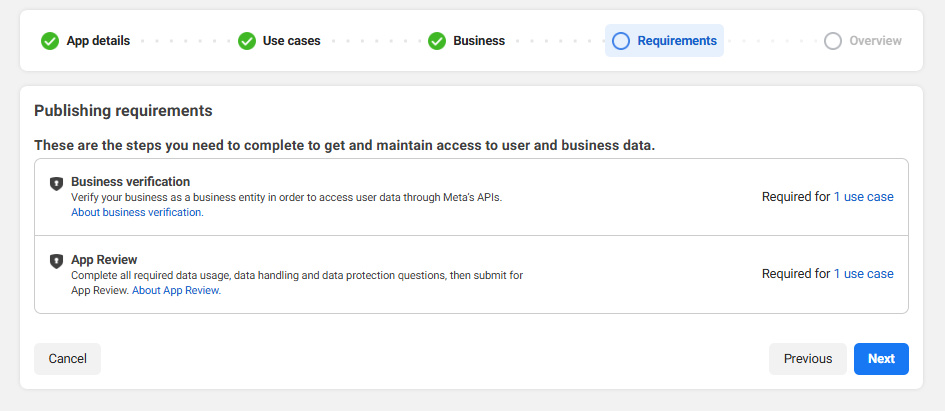
Agree and continue.

-
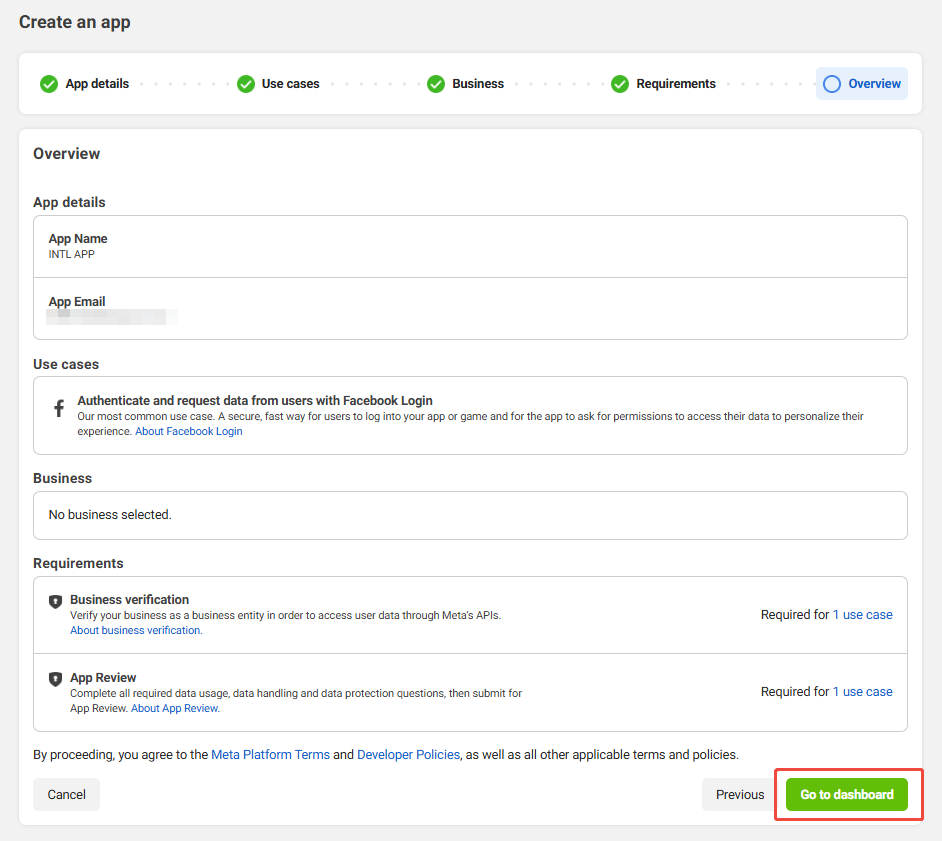
Review the information and click Go to Dashboard to complete the app creation.

3. Configure the app
Follow Facebook specifications to enter the Privacy Policy URL, User Data Deletion, and Terms of Service URL. If you do not follow Facebook specifications, Facebook may disable your app after it is released.
For apps that have been already submitted to Facebook, they can continue to use Facebook Login For Gaming. New apps that have not been submitted are only allowed to use Facebook Login, see Facebook Login For Gaming for more information.
-
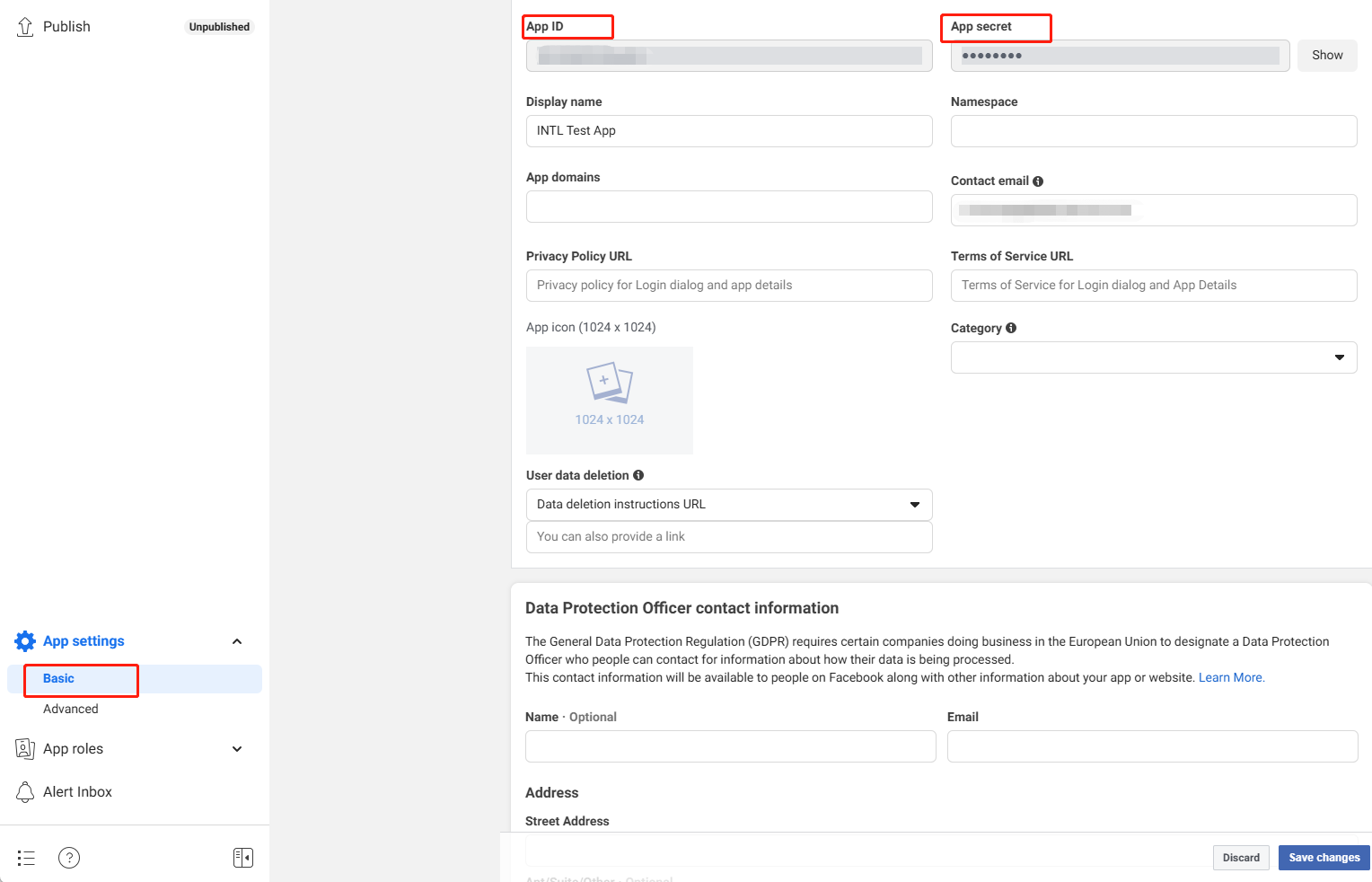
In the left sidebar, click App Settings > Basic to view basic information about the application, such as App ID and App secret.

-
In the Privacy Policy URL field, enter the URL of the Privacy Policy.
-
In the User Data Deletion field, select the data deletion instructions URL, and enter the URL according to the user's instructions for data deletion.
-
In the Terms of Service field, enter the URL of the Terms of Service.
-
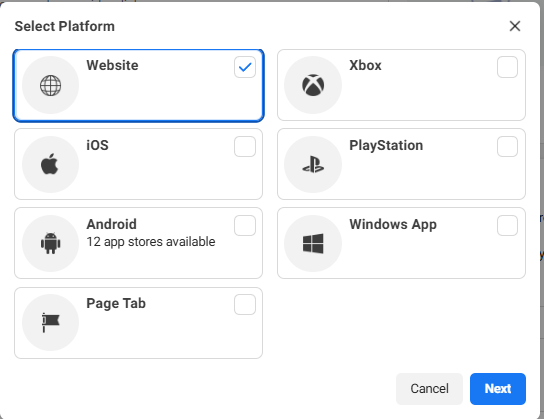
Click Add Platform and select Website to add an website.

-
Enter the configuration directly, or click Quick Start from the top right corner of the platform configuration interface and set the configuration based on the guide.

-
Click Save Changes to save the configuration.
Configure Facebook Login
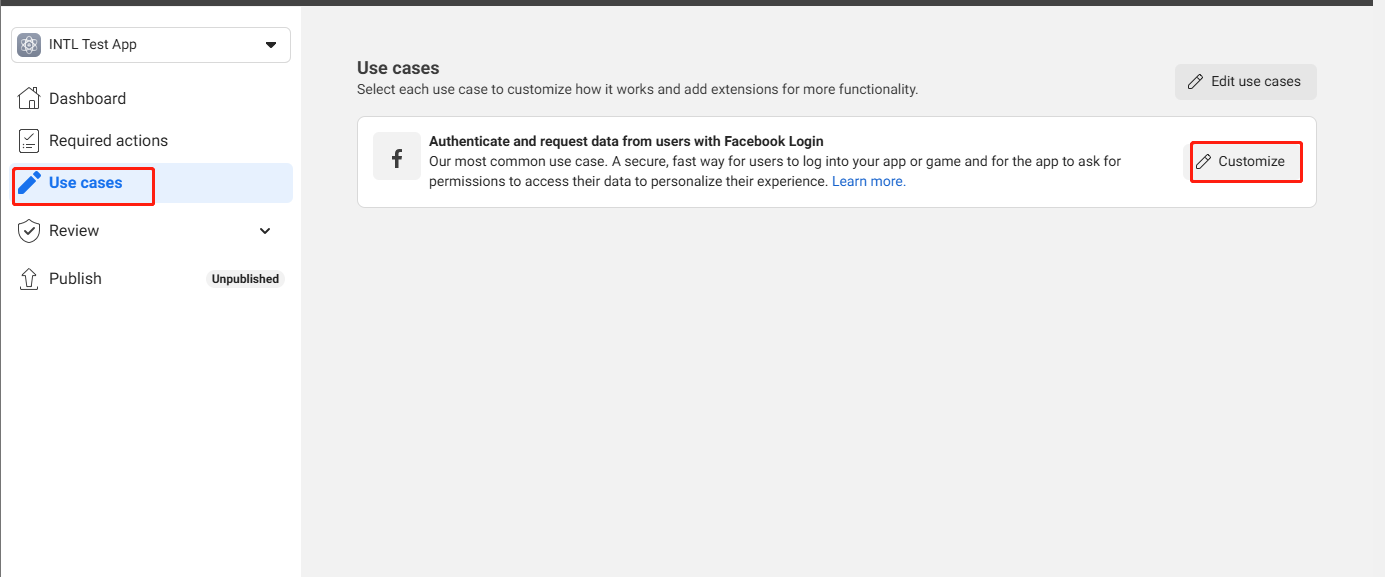
- In Facebook App Dashboard, click Use cases > Customize.

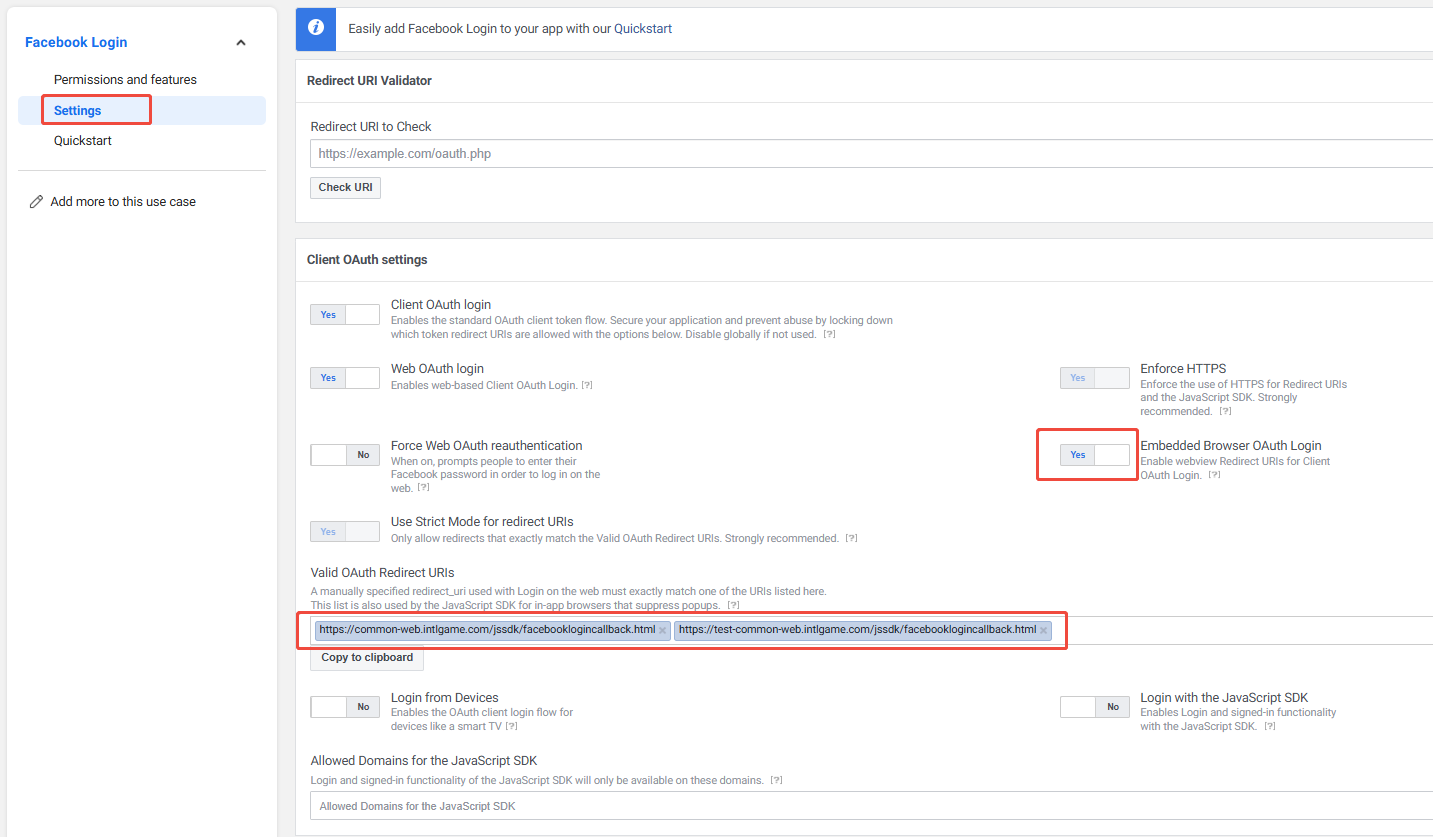
- Select Settings under Facebook Login.
- In Valid OAuth Redirect URIs, enter
https://common-web.intlgame.com/jssdk/facebooklogincallback.htmlandhttps://test-common-web.intlgame.com/jssdk/facebooklogincallback.html. - In Allowed Domains for the JavaScript SDK, enter
https://common-web.intlgame.com/andhttps://test-common-web.intlgame.com/. - Turn on Embedded Browser OAuth Login.

- Click Save changes at the bottom of the page to save the configurations.
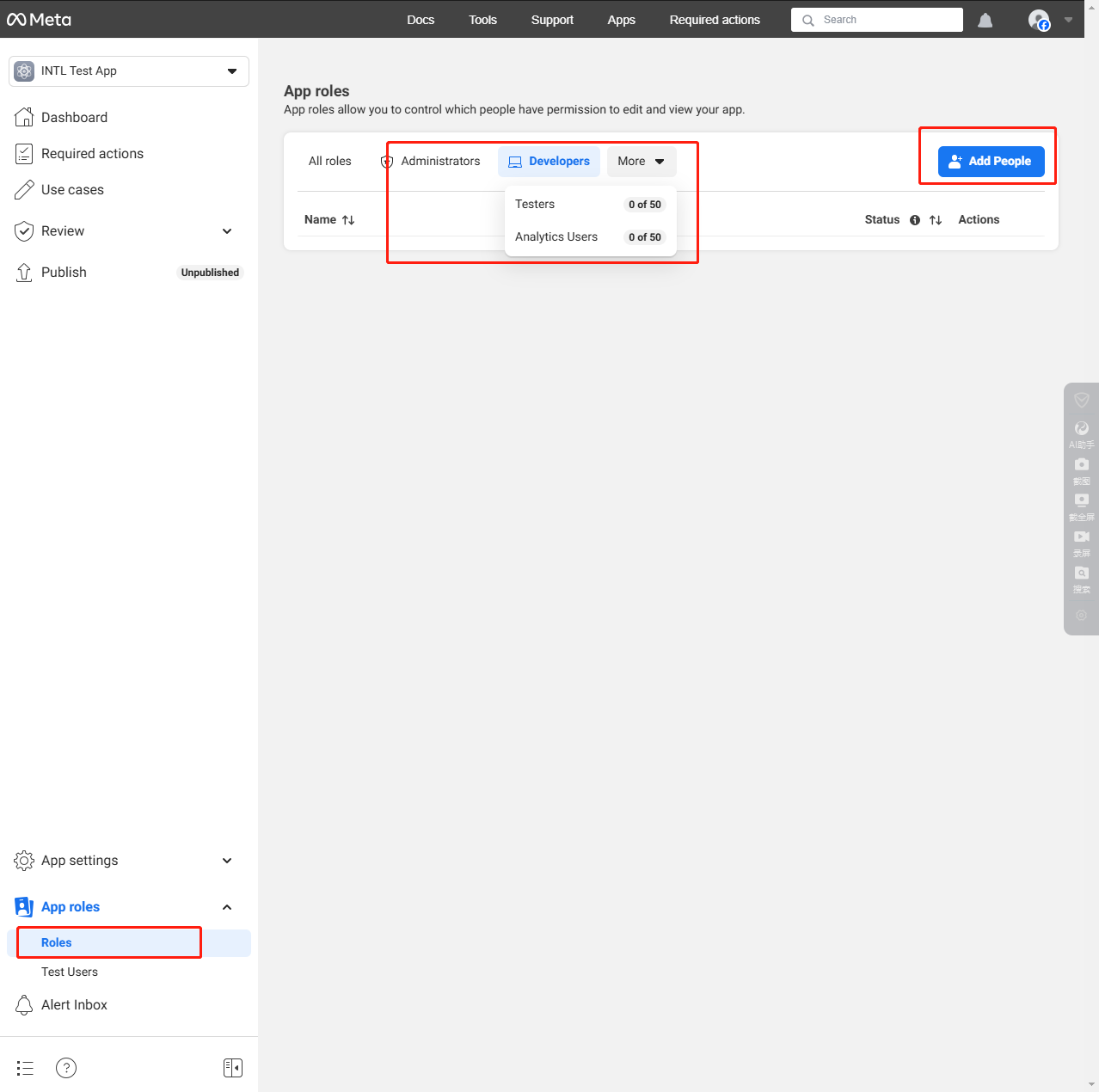
4. Add testing permissions
Before the app is released, only test users or users who are added into the permission list have access to Facebook functions.
- In Facebook App Dashboard, click Roles.
- Click Add Administrators/Add Developers/Add Testers to add respective roles.

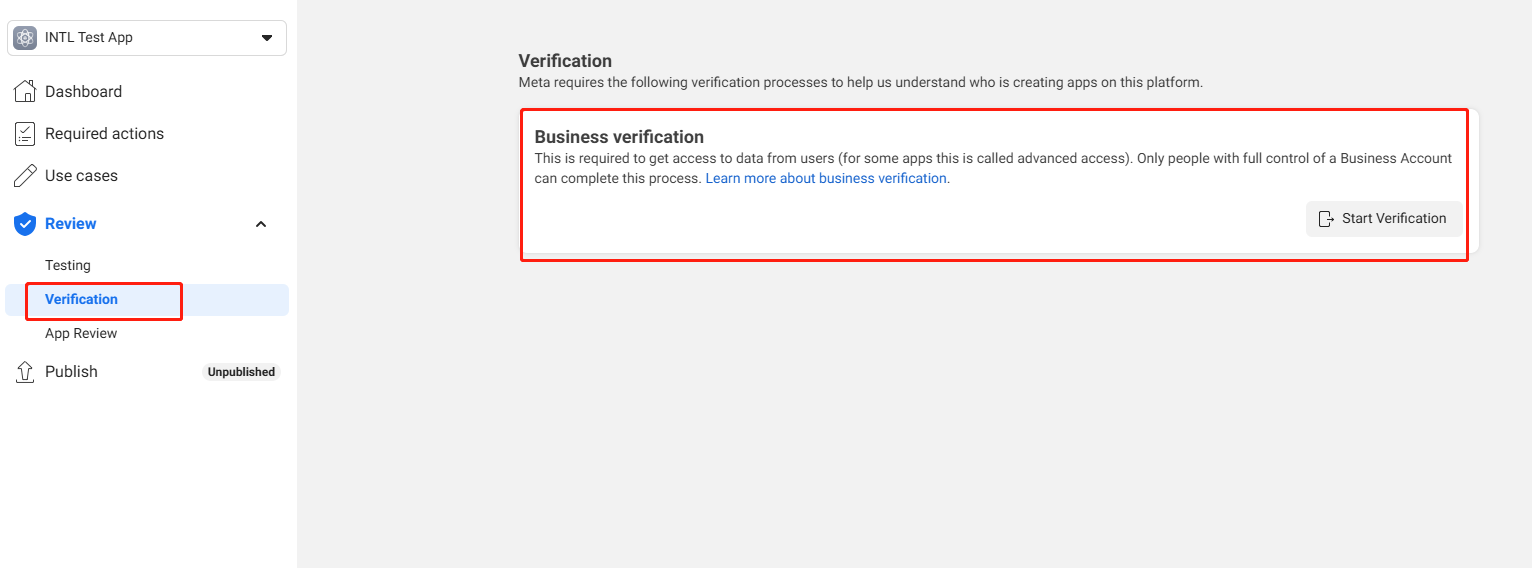
5. Verify your business
Certain Meta technologies or features require you to go through the Meta business verification. For more information, reach out to the Player Network representative.

- Create an account for Player Network Console.
- Create a new project for your game, or join an existing one.
- Add Facebook as an authentication method for your project on Player Network Console.
For more details about integrating the SDK for other third-party channels, see JavaScript SDK.
Step 1: Install the JavaScript SDK
Install the SDK package from the production environment when launching the game. The SDK package from the test environment is only used for integration testing.
Install the JavaScript SDK from npm or CDN.
- npm
- CDN
$ npm install @intlsdk/account-api
// SDK production version package
<script src="https://common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
Step 2: Instantiate the SDK
Set env to the test environment during the integration testing and env to the corresponding production environment when launching the game.
const accountApi = new IntlgameAccountApi({
env: "test", // SDK environment
gameID: 11,
});
| Parameter | Type | Description | Remark |
|---|---|---|---|
| env | string | SDK environment For more information, see Retrieve cluster information. | Required |
| gameID | number | Unique game ID assigned by Player Network | Required |
Step 3: Implement web login
After instantiating the accountApi component, call the thirdAuthorize method to request the access token from Facebook.
accountApi.thirdAuthorize({
third_type: 'facebook',
}).then(
(res) => {
console.log(res);
});
With the Facebook token returned, call the intlAuthorize method to get the Player Network SDK OpenID and token to log in to your website.
accountApi.intlAuthorize({
third_type: 'facebook',
channel_info: {
access_token: "EAAI2lTrXAZBwBAC"
}
}).then(
(res) => {
console.log(res);
});
Call the intlLogout method to log out from your website.
accountApi.intlLogout({
token: '4567xsdfsd',
openid: 'xxxxxxxx',
channel_id: 4,
}).then(
(res) => {
console.log(res);
});