自定义 UI 缩放比
游戏基于 UI 设计的角度出发,要求能够更改 LEVEL INFINITE PASS 界面的缩放比例,这里介绍设置方法 SetUICustomScale。
注意
目前 LEVEL INFINITE PASS 仅 Unreal Engine 游戏支持调整 UI 缩放比。
LI PASS UI 设计分辨率为:
Android、iOS(横屏):1334x750
Android、iOS(竖屏):750x1334
PC、PS5、XSX:1920x1080
Switch: 1280x720
原理
根据游戏的设计分辨率与 LEVEL INFINITE PASS 的设计分辨率按短边指定一个缩放比,亦 SetUICustomScale 的参数,然后由 Unreal Engine 通过 DPI 缩放曲线适配到不同分辨率的屏幕。
以移动端为例,游戏的设计分辨率通常为 1920x1080,而 LEVEL INFINITE PASS 移动端则为 1334x750:
按短边指定一个缩放比,期望值为 1080/750 = 1.44,因此将 SetUICustomScale 的参数设置为 1.44。
如果业务未调用 SetUICustomScale,LEVEL INFINITE PASS 无法得知游戏的设计分辨率,LEVEL INFINITE PASS 设计分辨率在 DPI 缩放曲线上的缩放值的倒数作为这个指定的缩放比。
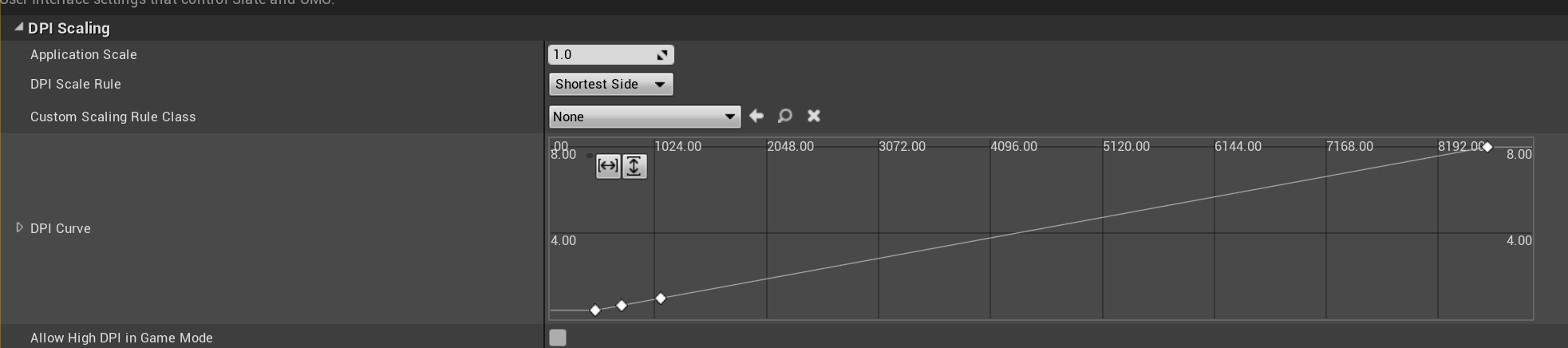
因此,LEVEL INFINITE PASS 期望的 DPI 缩放曲线的走势应类似与下图,是个斜率基本固定的直线。游戏的 DPI 缩放曲线走势越接近期望的走势,期望值就越接近在 DPI 缩放曲线中的缩放值的倒数(移动端为 1/750)。

函数定义
UFUNCTION(BlueprintCallable, Category = "LevelInfinite")
static void SetUICustomScale(const float scale);
入参说明
| 参数 | 类型 | 说明 |
|---|---|---|
| scale | float | UI 缩放比 |
代码示例
// set UI custom scale
ULevelInfiniteAPI::SetUICustomScale(1.44f);