Web
This article guides you through setting up Kakao as an identity provider, enabling your website to access Player Network authentication services.
Prerequisites
1. Set up the Kakao app in Kakao Developers
1. Create a Kakao app
Go to Kakao Developers to register for a developer account, and contact an admin on Player Network to authenticate the business account.
-
Go to Kakao Developers.
-
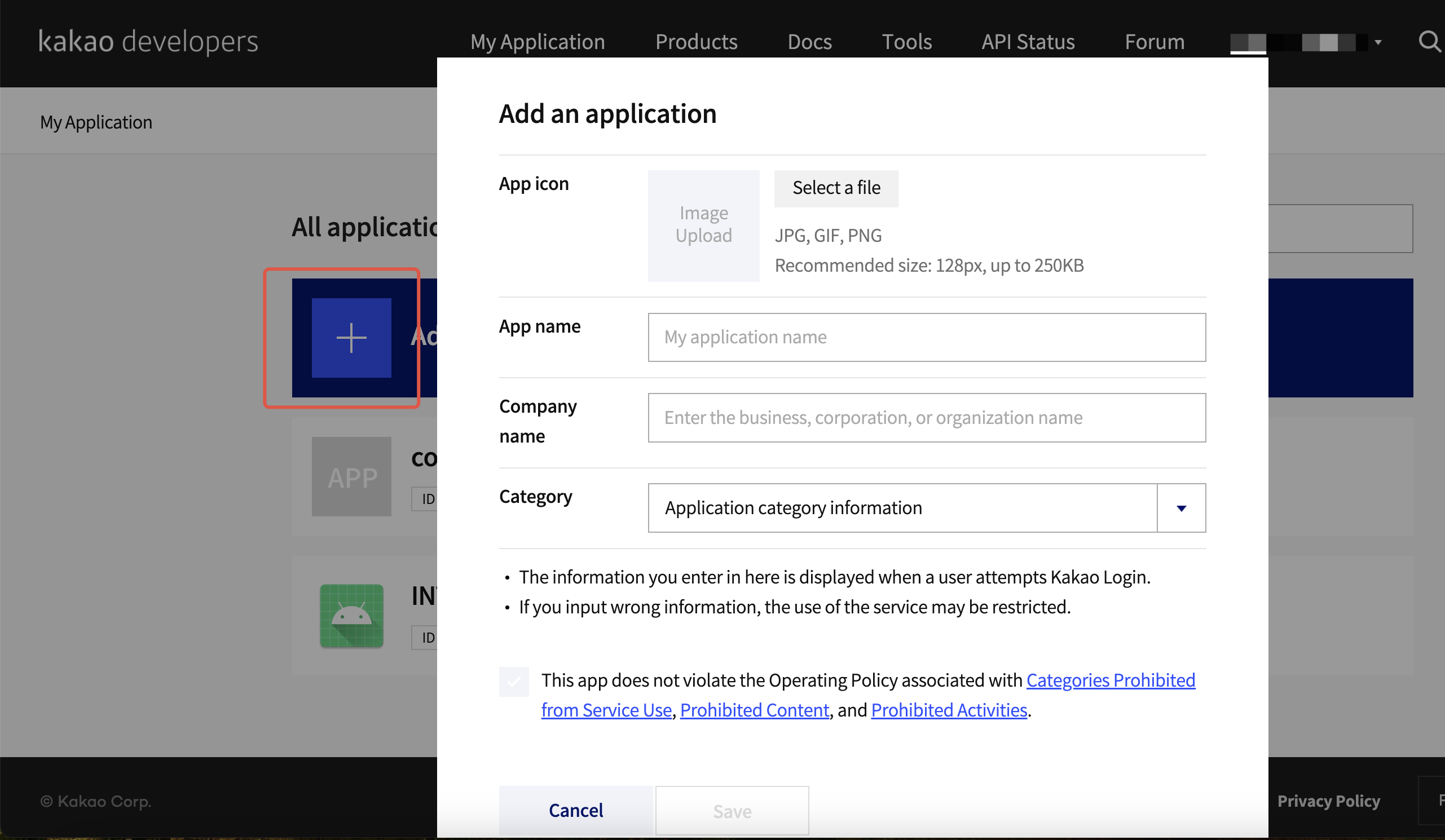
Create an app and enter the basic app info.

-
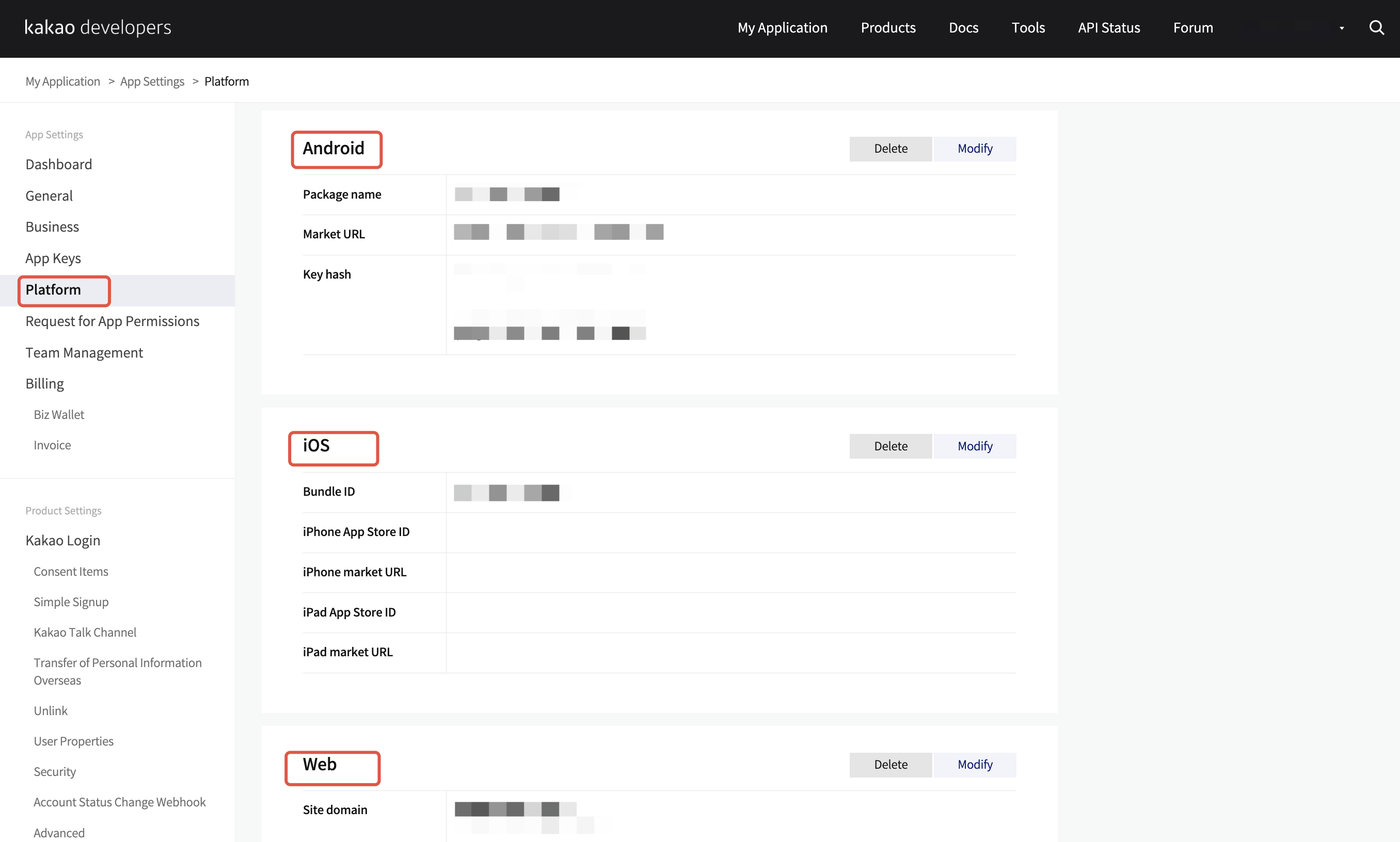
Enter app configurations for the Web platform.
If clicking KakaoTalk message requires redirecting the user to a URL, register the URL domain to the Site domain on the Web platform.

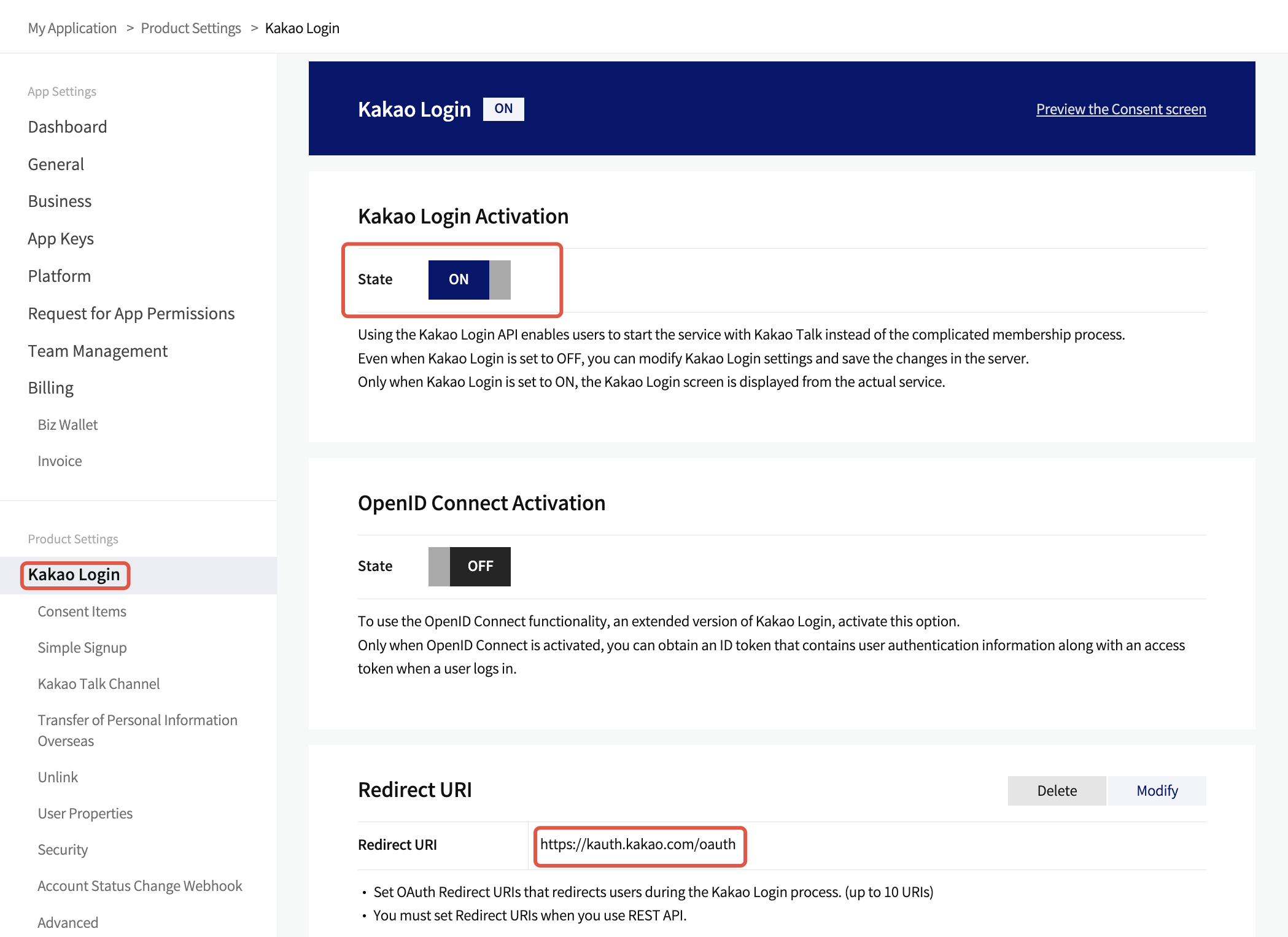
2. Enable Kakao login for the app
-
Set Kakao Login Activation state to ON.
-
Add
https://kauth.kakao.com/oauthin the Redirect URI.
-
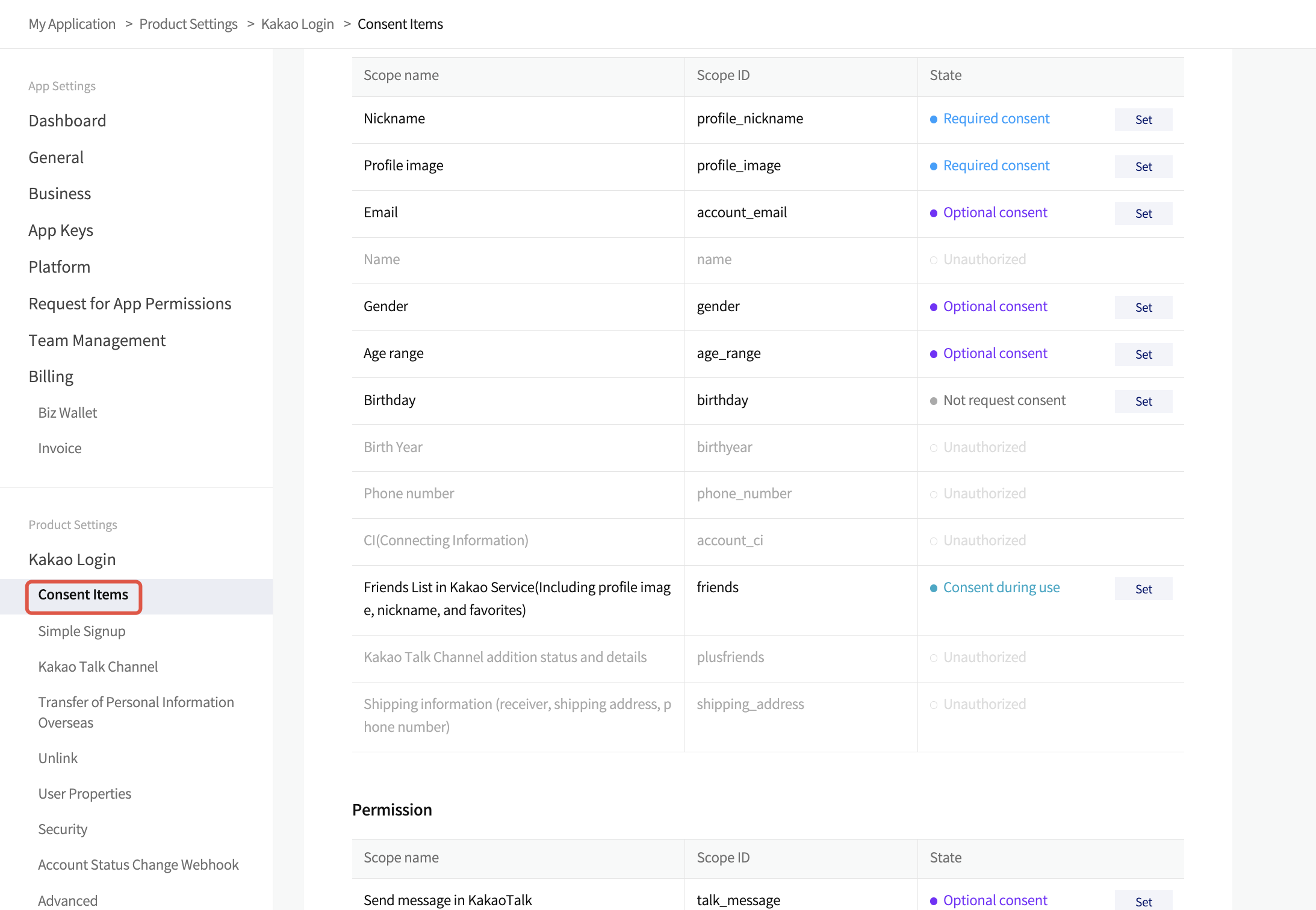
Set the login permission and scope based on the following image.
For example, the scope to access nickname and profile image after login.
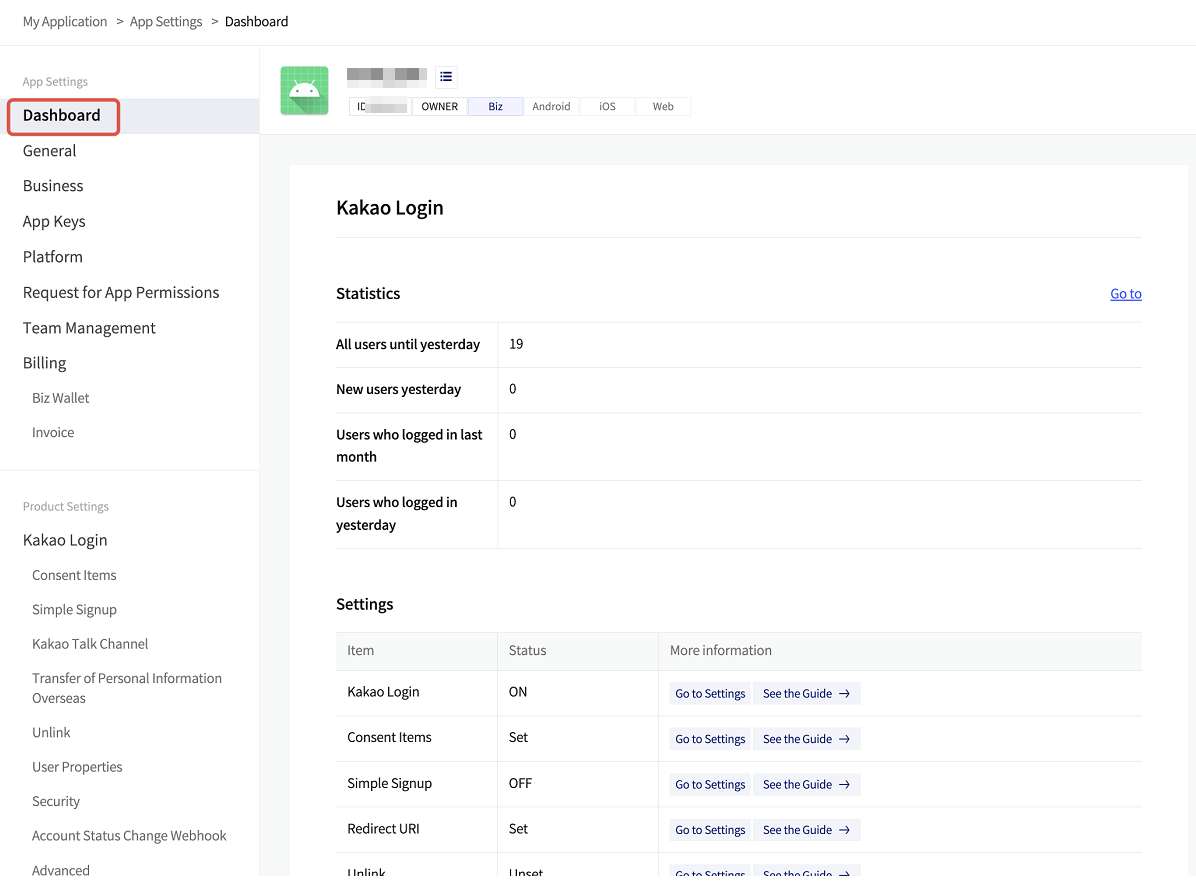
3. Retrieve app information
Go to My Application > App Settings > Dashboard to view basic application information.

- Create an account for Player Network Console.
- Create a new project for your game, or join an existing one.
- Add Kakao as an authentication method for your project on Player Network Console.
For more details about integrating the SDK for other third-party channels, see JavaScript SDK.
Step 1: Install the JavaScript SDK
Install the SDK package from the production environment when launching the game. The SDK package from the test environment is only used for integration testing.
Install the JavaScript SDK from npm or CDN.
- npm
- CDN
$ npm install @intlsdk/account-api
// SDK production version package
<script src="https://common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
Step 2: Instantiate the SDK
Set env to the test environment during the integration testing and env to the corresponding production environment when launching the game.
const accountApi = new IntlgameAccountApi({
env: "test", // SDK environment
gameID: 11,
});
| Parameter | Type | Description | Remark |
|---|---|---|---|
| env | string | SDK environment For more information, see Retrieve cluster information. | Required |
| gameID | number | Unique game ID assigned by Player Network | Required |
Step 3: Implement web login
After instantiating the accountApi component, call the thirdAuthorize method to request the access token from Kakao.
accountApi.thirdAuthorize({
third_type: 'kakao',
extra: {
kakaov3AppId: 111, // Required for kakao v3 login
kakaov3JsKey: 'xxx', // Required for kakao v3 login
}
}).then(
(res) => {
console.log(res);
});
With the Kakao token returned, call the intlAuthorize method to get the Player Network SDK OpenID and token to log in to your website.
accountApi.intlAuthorize({
third_type: 'kakao',
channel_info: {
zat: "EAAI2lTrXAZBwBAC",
picture: "EAAI2lTrXAZBwBAC",
playerid: "EAAI2lTrXAZBwBAC",
username: "EAAI2lTrXAZBwBAC",
}
}).then(
(res) => {
console.log(res);
});
Call the intlLogout method to log out from your website.
accountApi.intlLogout({
token: '4567xsdfsd',
openid: 'xxxxxxxx',
channel_id: 35,
}).then(
(res) => {
console.log(res);
});