Web
本文旨在介绍如何设置 Kakao 身份验证,让您的网页可以使用 Player Network 登录鉴权服务通过 Kakao 渠道登录。
前提条件
1. 在 Kakao Developers 上配置 Kakao 应用
1. 创建 Kakao 应用
前往 Kakao Developers 注册开发者账号,并联系 Player Network 管理员授权账号的企业认证。
-
进入 Kakao Developers。
-
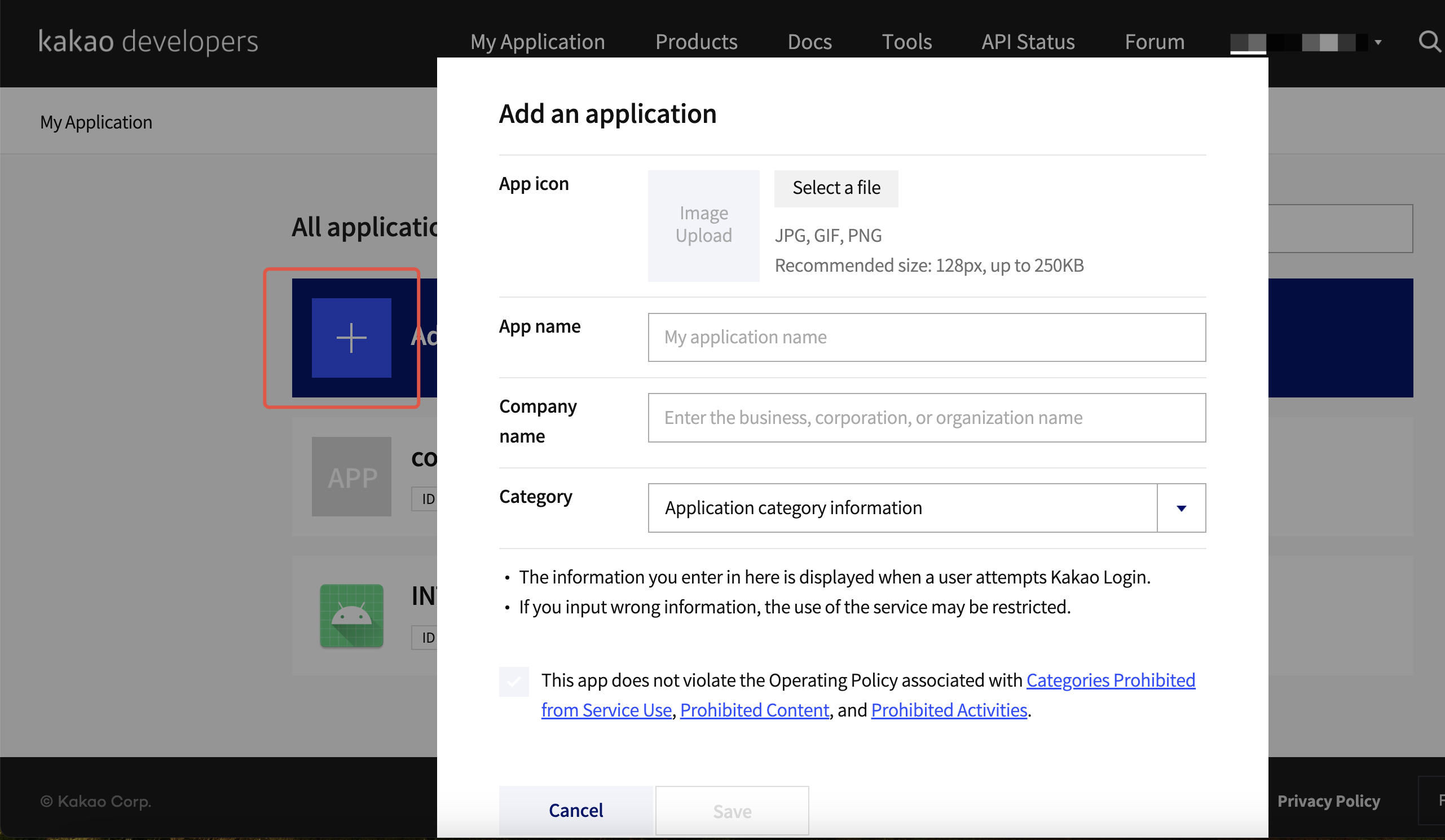
创建应用并输入基本应用信息。

-
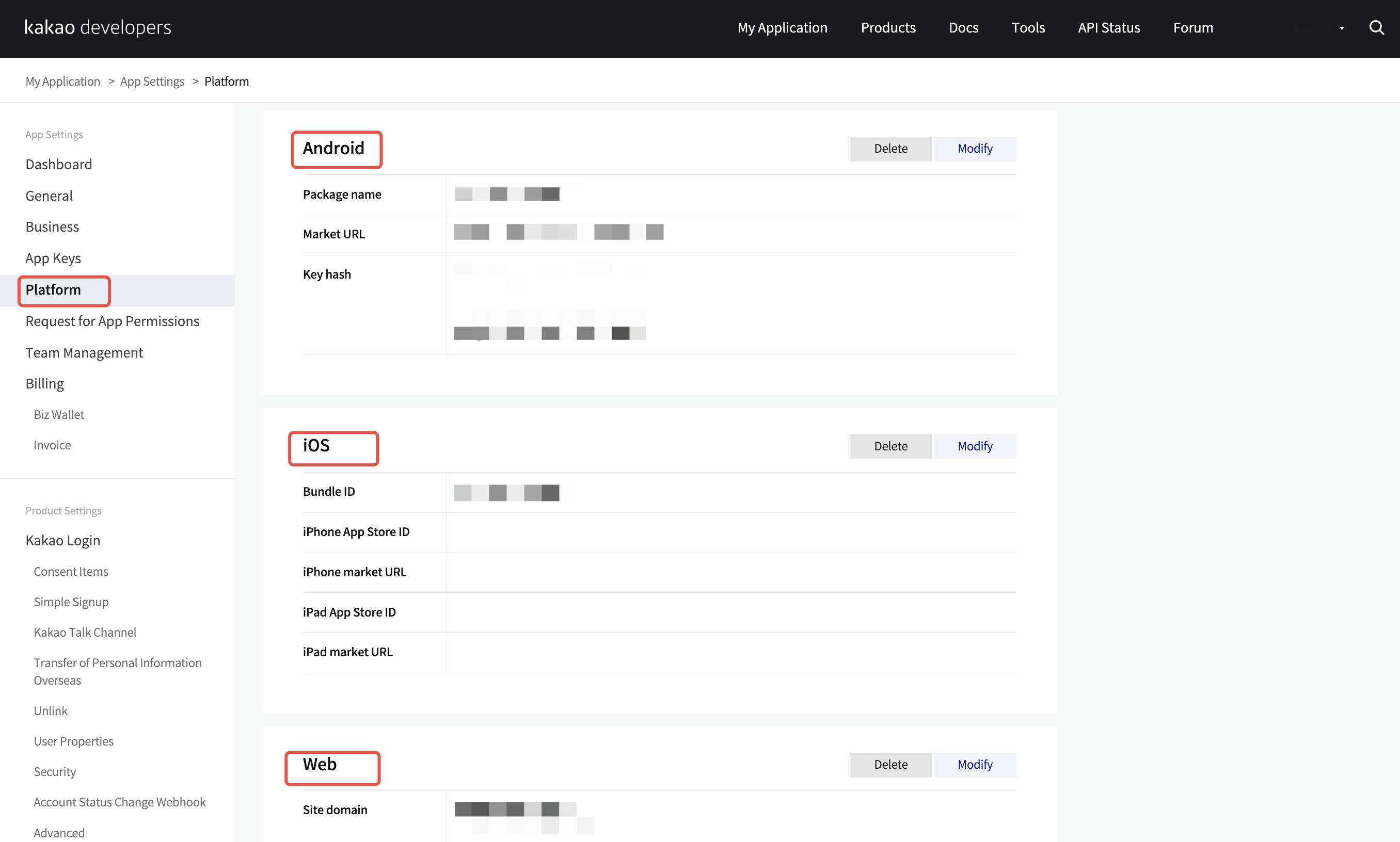
输入 Web 相关的应用配置。
警告
如果点击 KakaoTalk 消息需要将用户重定向到一个 URL,请将 URL 域名注册到 Web 平台中的 网站域名。

2. 为应用启用 Kakao 登录
-
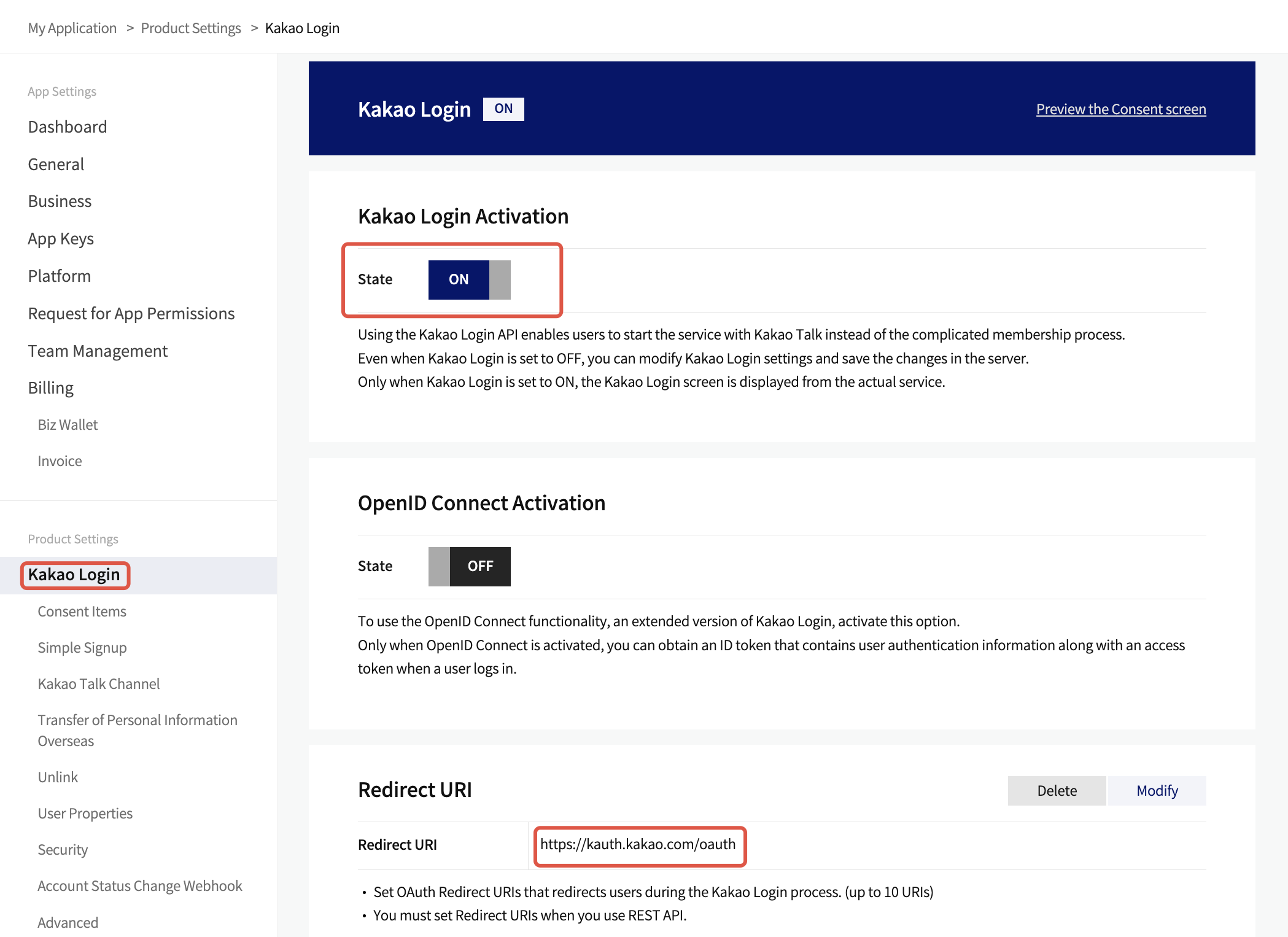
将 Kakao Login Activation 状态设置为 ON。
-
在 Redirect URI 中添加
https://kauth.kakao.com/oauth。
-
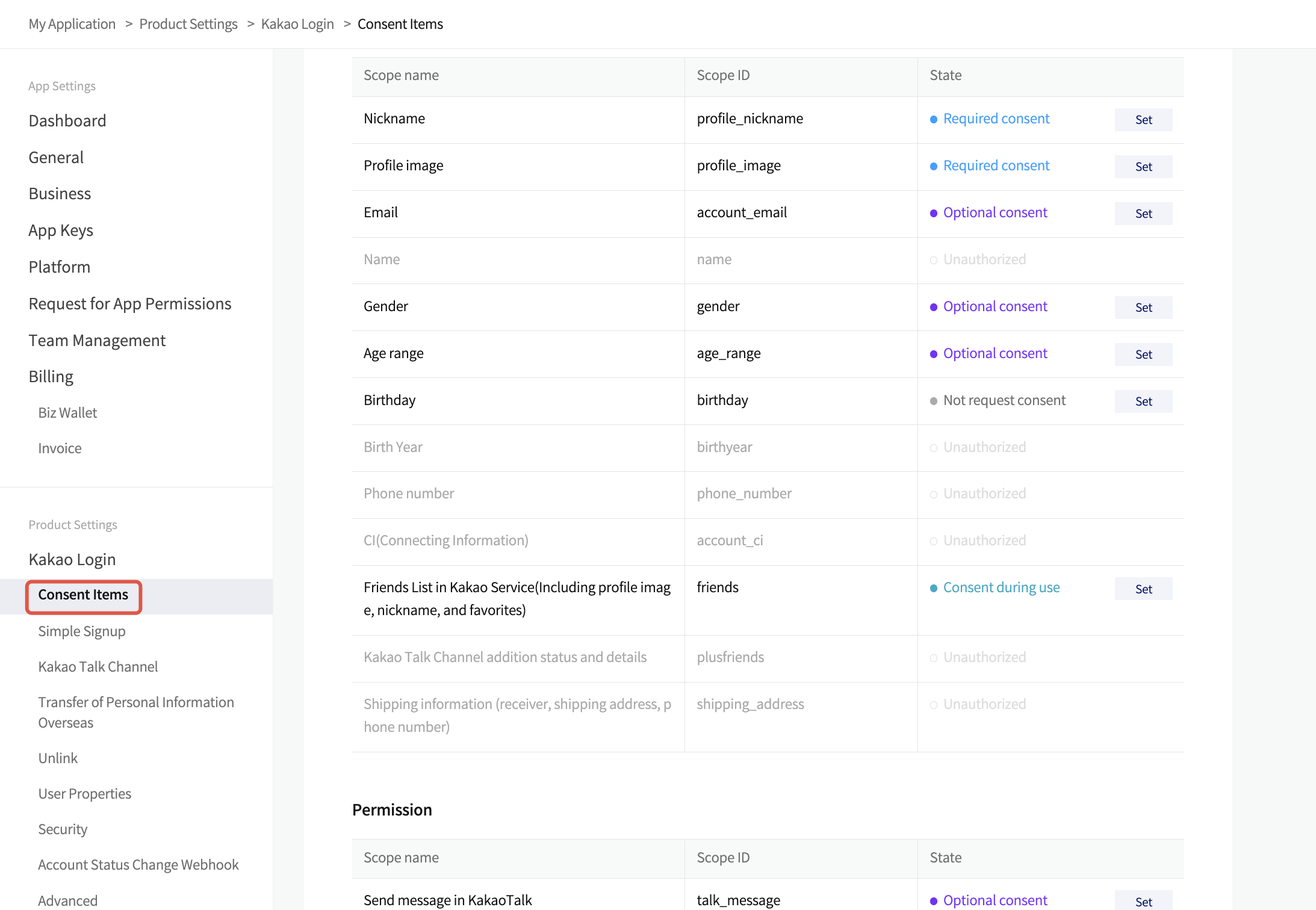
根据下图设置登录权限和范围。
例如,登录后访问昵称和个人头像的范围。
3. 检索应用信息
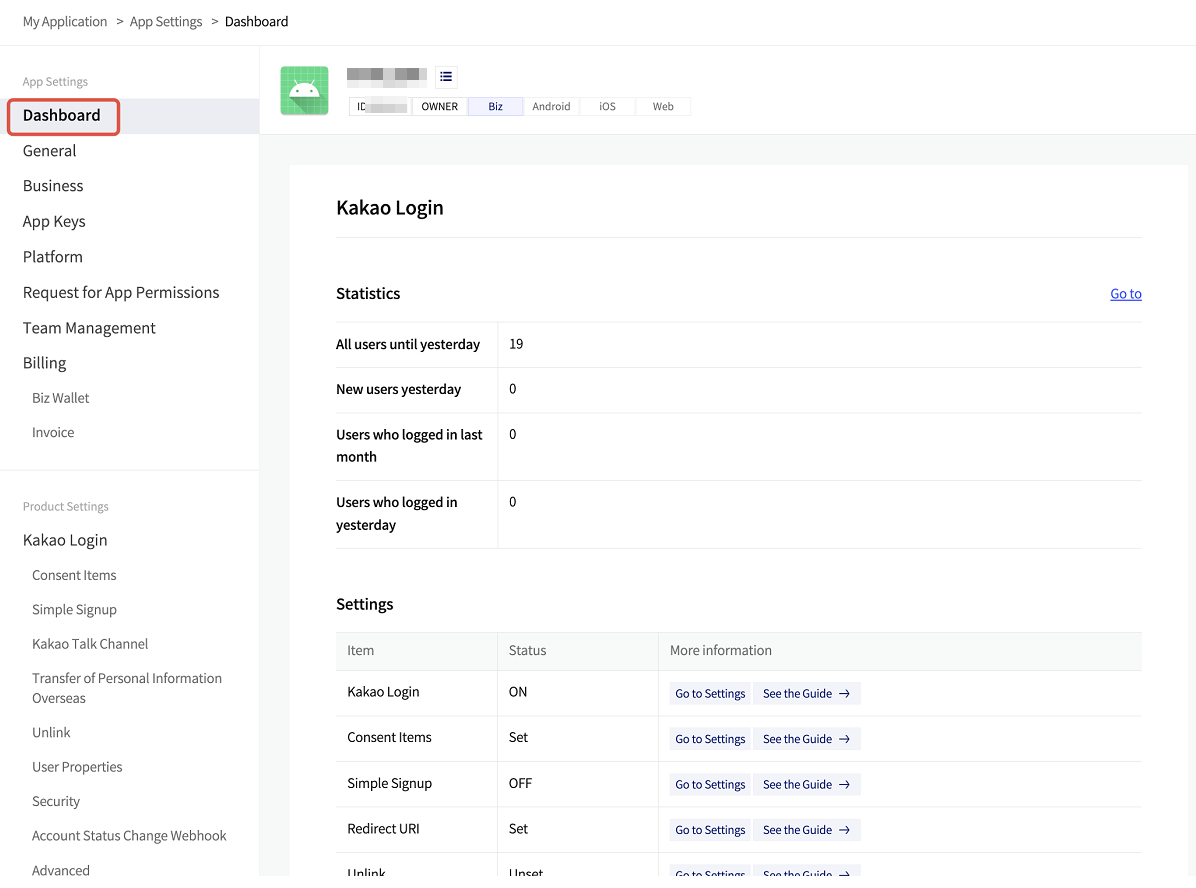
进入 My Application > App Settings > Dashboard,查看应用的基本信息。

注意
更多关于其他第三方渠道接入 SDK 的信息,请参见 JavaScript SDK。
步骤1:引⼊ JavaScript SDK
警告
项目联调阶段可以引⼊ SDK 联调版本包,该包仅用于集成测试。项目上线须引⼊ SDK 正式版本包。
目前已支持 npm 包方式和 CDN 方式。
- npm
- CDN
$ npm install @intlsdk/account-api
// SDK 联调版本包
<script src="https://test-common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
// SDK 正式版本包
<script src="https://common-web.intlgame.com/sdk-cdn/account-api/latest/index.umd.js"></script>
步骤2:使用 SDK
警告
在集成测试时,将 env 设置为测试环境;项目上线时,将 env 设置为相应的正式环境。
const accountApi = new IntlgameAccountApi({
env: "test", // SDK environment
gameID: 11,
});
| 参数 | 类型 | 描述 | 备注 |
|---|---|---|---|
| env | string | SDK 环境 更多信息,请参见 获取部署集群信息。 | 必填 |
| gameID | number | Player Network 游戏唯一标识 ID | 必填 |
步骤3:实现网页登录
实例化 accountApi 组件后,调用 thirdAuthorize 接口申请 Kakao 渠道的登录授权令牌。
accountApi.thirdAuthorize({
third_type: 'kakao',
extra: {
kakaov3AppId: 111, // Required for kakao v3 login
kakaov3JsKey: 'xxx', // Required for kakao v3 login
}
}).then(
(res) => {
console.log(res);
});
当 Kakao 返回登录授权令牌后,调用 intlAuthorize 接口获取 Player Network SDK OpenID 和令牌登录网站。
accountApi.intlAuthorize({
third_type: 'kakao',
channel_info: {
zat: "EAAI2lTrXAZBwBAC",
picture: "EAAI2lTrXAZBwBAC",
playerid: "EAAI2lTrXAZBwBAC",
username: "EAAI2lTrXAZBwBAC",
}
}).then(
(res) => {
console.log(res);
});
调用 intlLogout 接口登出网站。
accountApi.intlLogout({
token: '4567xsdfsd',
openid: 'xxxxxxxx',
channel_id: 35,
}).then(
(res) => {
console.log(res);
});