Customize Login Flow
Player Network allows you to customize the LEVEL INFINITE PASS login panel, to meet your needs for LI PASS and third-party channel login services in various scenarios. You can modify the registration and authentication methods displayed to players, set the default display language, add region-specific compliance components, and more. Integration requires only a few lines of code, eliminating the need to individually integrate APIs for each channel. Follow the instructions in this article to customize the login panel for your game client or website.
Customize features for game client
To customize the login flow of the login panel for game clients, see Configure LI PASS.
Customize features for Web
The Web widget is compatible with mainstream mobile devices and browsers, offering a consistent experience on the mobile platform.
Login methods
-
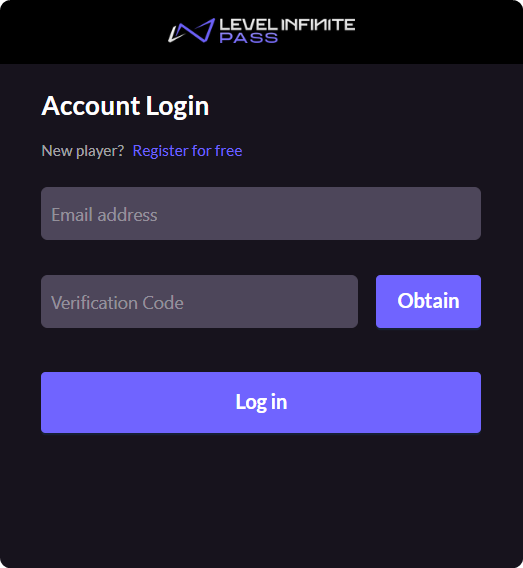
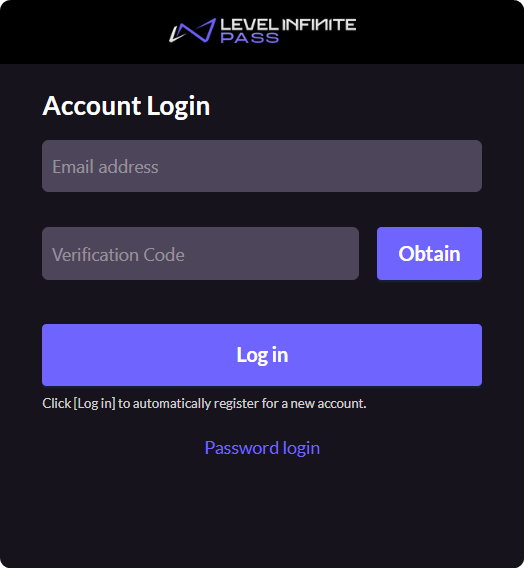
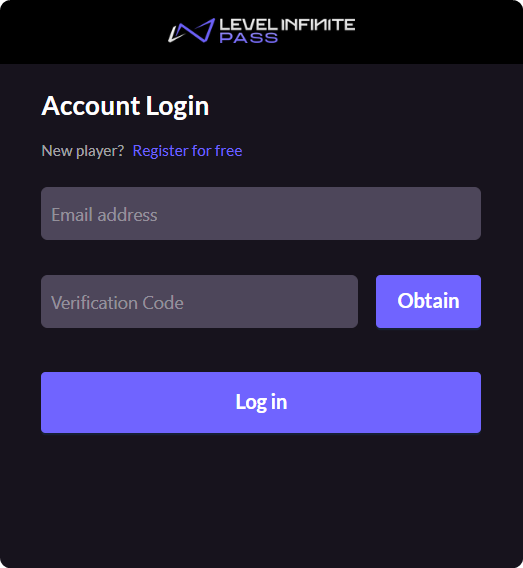
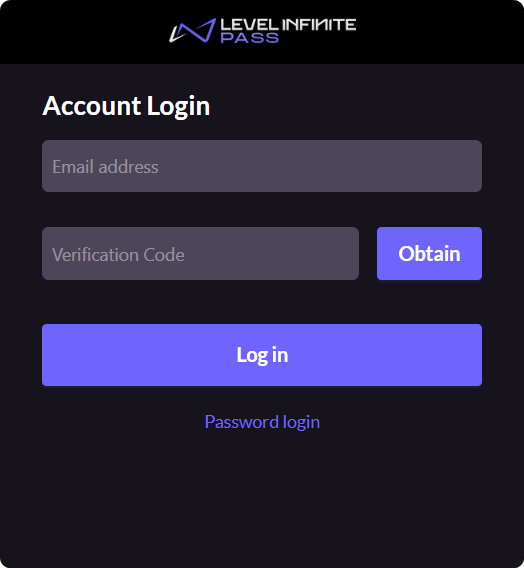
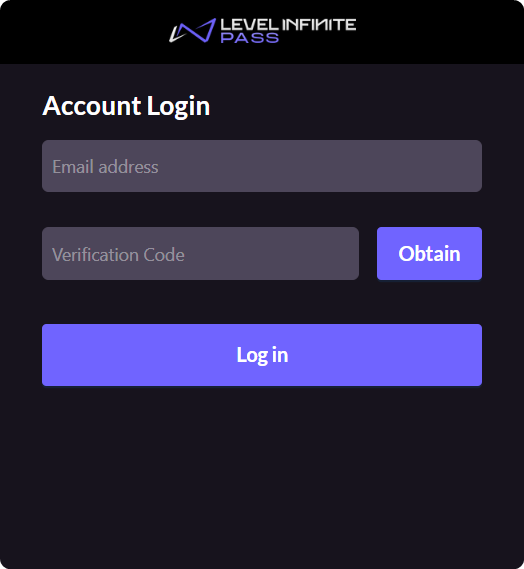
Verification code login
Log in by entering an email to obtain a verification code. Suitable in most scenarios, the login process is completed through email verification, without need to worry about remembering passwords.
-
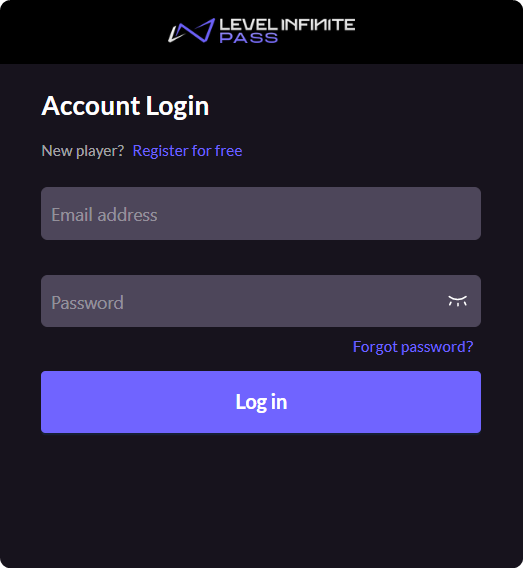
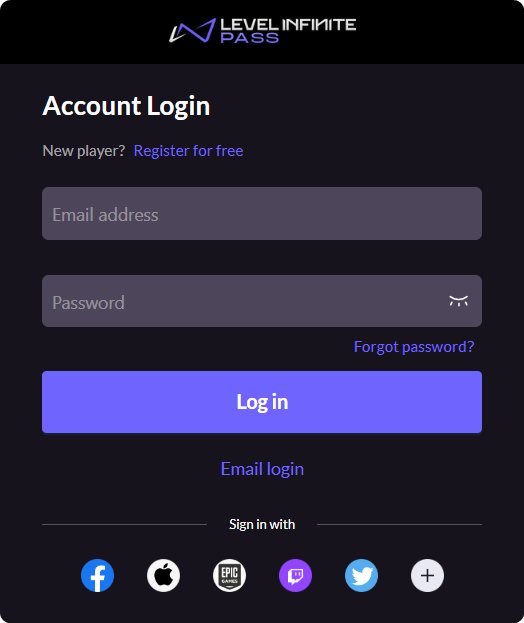
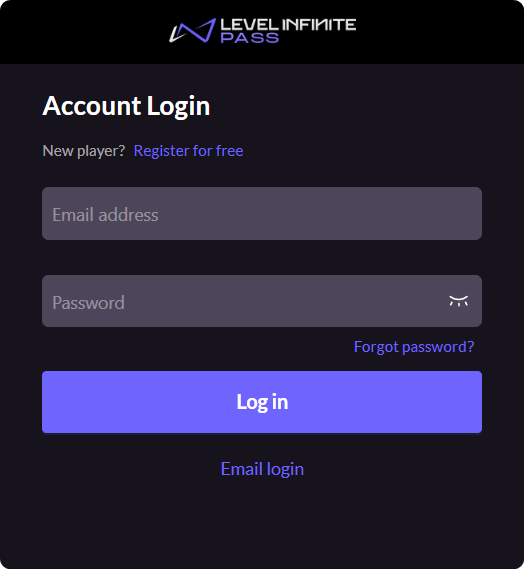
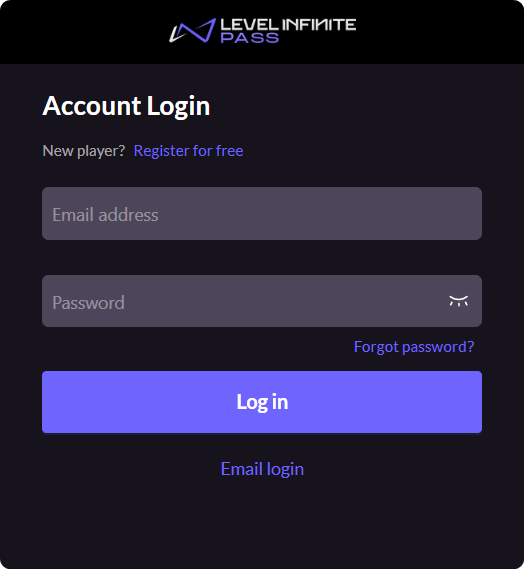
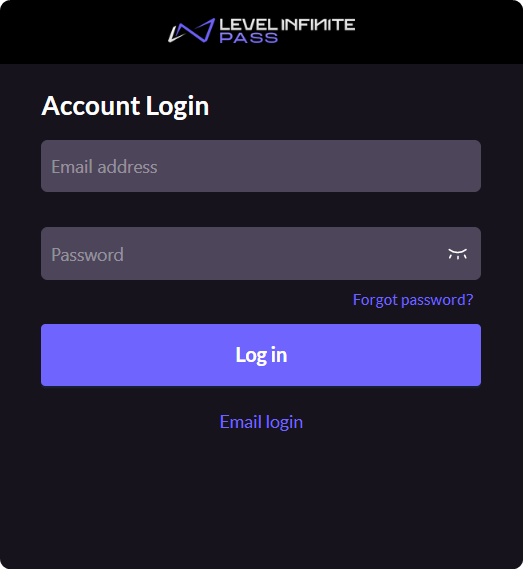
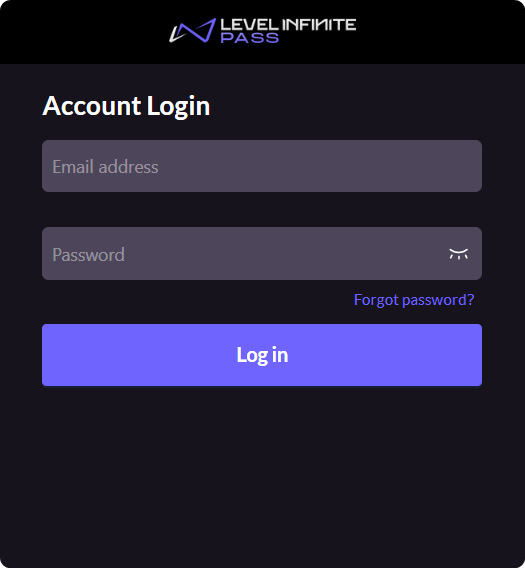
Password login
Log in by entering an email with the corresponding password. A commonly used login method, players can directly complete the login process on a single interface.
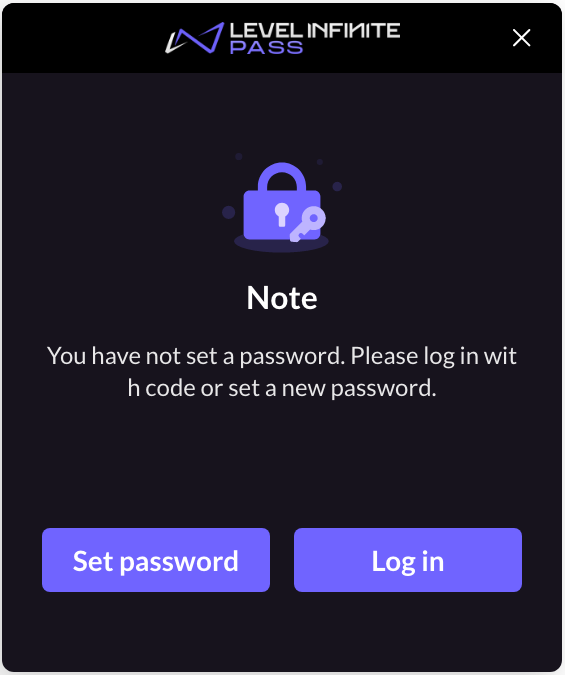
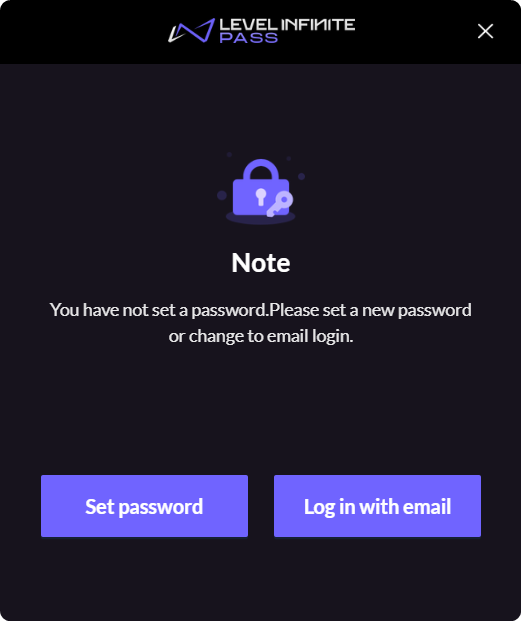
When a player clicks on Log in from the login screen, if a password has not been set for the account, the following popup will appear. From the popup, if a Code login screen is available, clicking on Log in with email button will return the player to the Code login screen, otherwise the button will not be shown. If the player clicks on Set password, they will be redirected to the Set password screen.
Popup prompt:

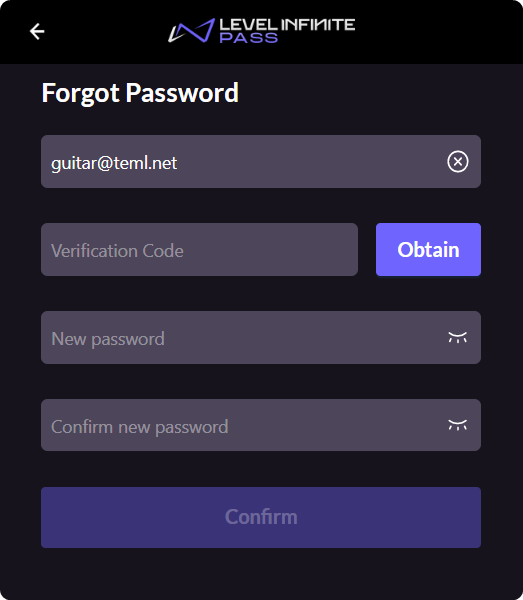
Set password screen:

Registration methods
-
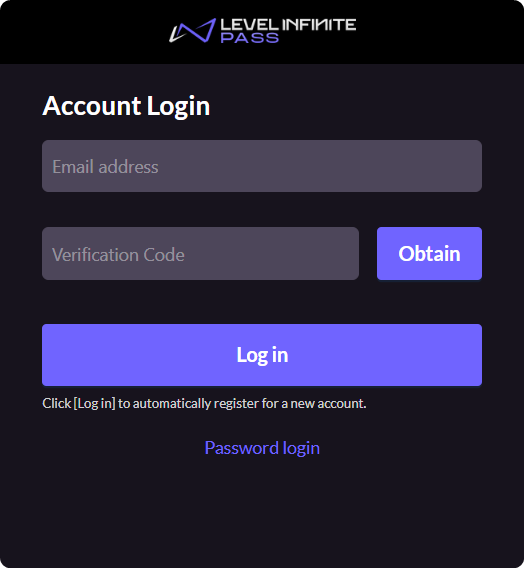
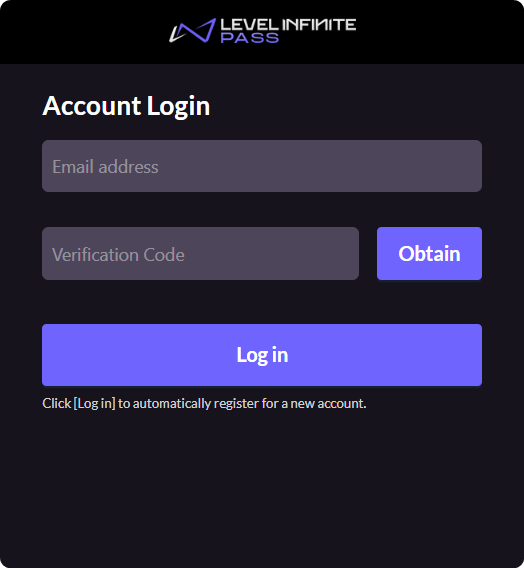
Automatic registration
If the email address has not been registered yet, clicking on Log in after email verification will automatically register it as a new LI PASS. The process is fast and can often be seen in marketing event strategies.
-
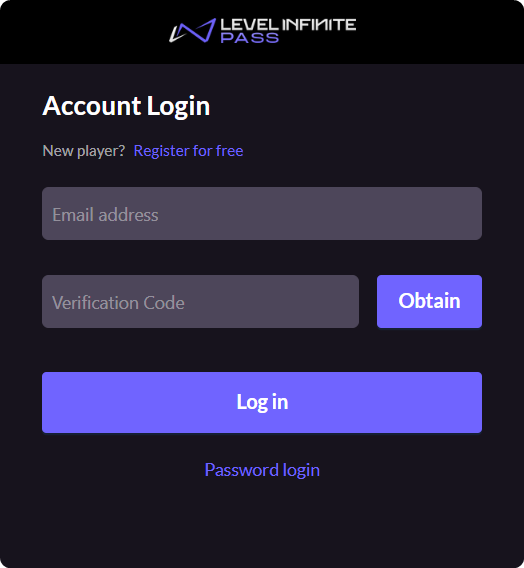
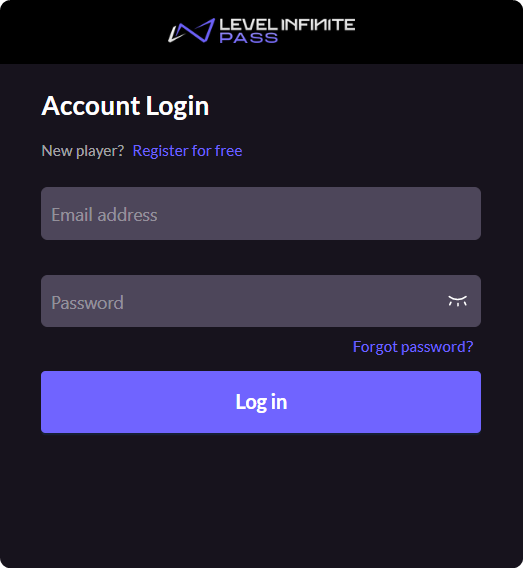
Manual registration
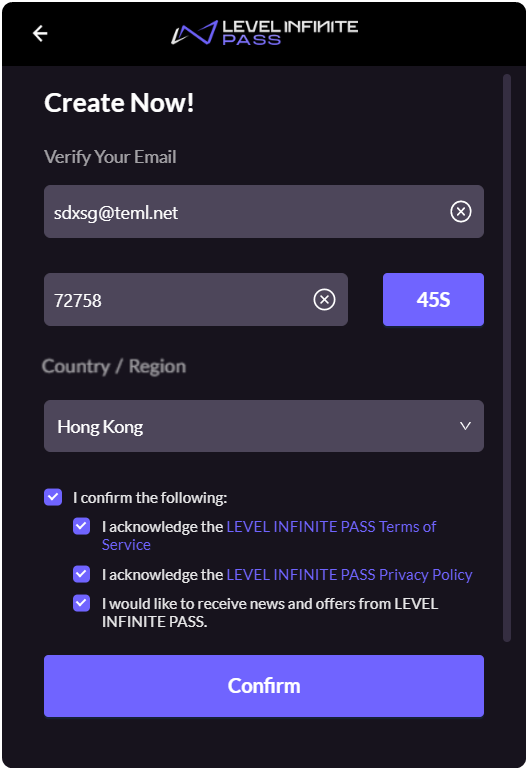
Click Register for free to enter the manual registration process. The information required during the registration process can be freely customized.
Third-party channel integration
The Web widget supports logging in with Facebook, Google, Apple, and numerous other third-party channels, allowing more players to easily begin their game experience.

List of supported third-party channels:
- Apple
- Line
- Steam
- Epic
- Vk
- Discord
- Twitch
- PS5
- Xbox
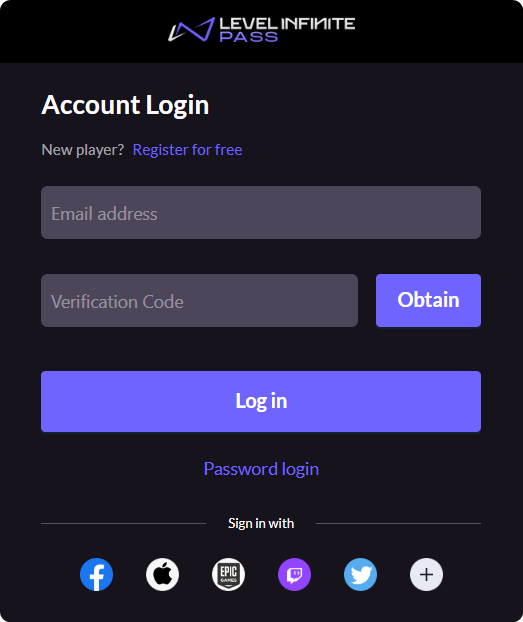
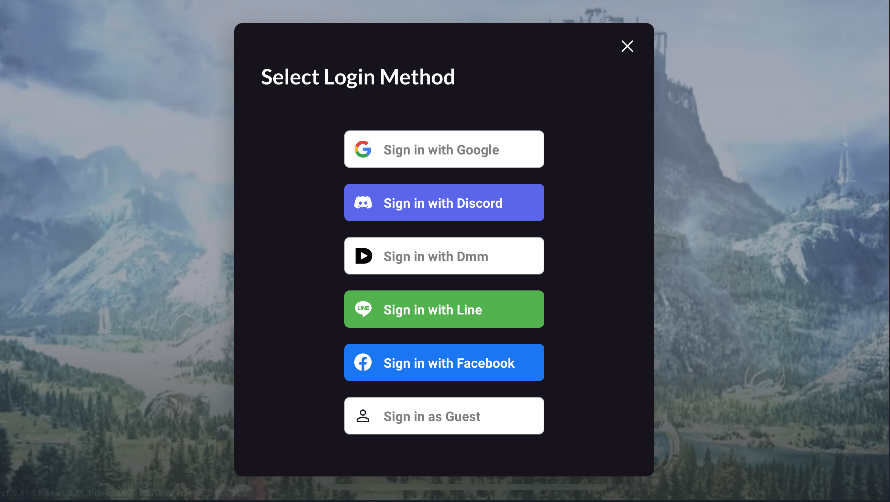
For third-party channels to be available in the Web widget, they have to be configured in Player Network first, where the listing order is consistent with the display order in the widget. When the number of channels is greater than five, the first five channels will be directly displayed on the login screen, while channels starting from the sixth will be shown in an expansion panel.
For example, if the listing order is 'facebook', 'apple', epic', 'twitch', 'twitter', 'line', 'vk', 'ps5', 'google', 'steam', 'discord', 'xbox', the display effect will be as shown in the images:


config: {
socialList: ['facebook', 'apple', epic', 'twitch', 'twitter', 'line', 'vk', 'ps5', 'google', 'steam', 'discord', 'xbox'],
socialParams: {appleAppId: 'xxx'}, // Additional parameters required to be configured, such as `appleAppId`` when 'apple' is used as a channel.
},
Multilingual support
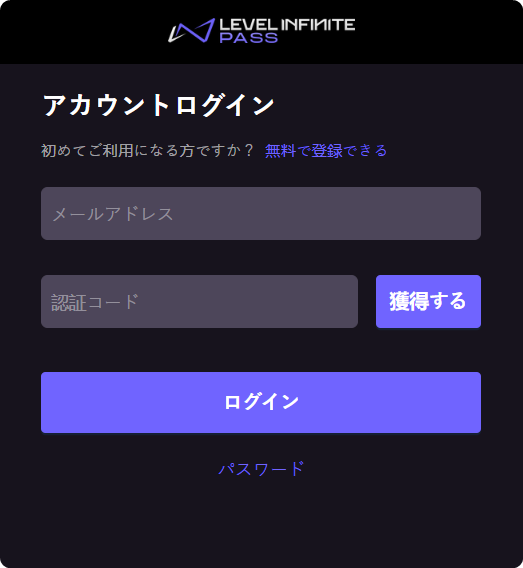
The Web widget supports 15 languages from various countries/regions, including English, Japanese, German, enabling the vast majority of players to complete account registration and login in their own language.

List of supported languages:
- 简体中文
- 繁體中文
- English
- 日本語
- Deutsch
- Français
- عربي
- Español
- Português
- Bahasa Indonesia
- แบบไทย
- Русский
- Türkçe
- 한국인
- Italiano
Set a default language, to determine the initial language used in the widget:
Code sample:
string langType = 'language';
(Optional) To allow players to switch languages on their own, call the following switch language API:
Code sample:
pass.changeLanguage('language');
Practical examples
The widget is suitable for use in most Web scenarios that involve account registration and login, such as:
- Preregistration on a game's official website: Through preregistration, players can log in to the game when it is launched without registering again, improving player experience.
- Game-related H5 events: By being connected with the game, logged in players can participate in an in-game event and receive rewards to their account in one single step, enhancing the event's effectiveness.
- Game-related products: Without having to create an email login system, yet still be able to connect with the game to automatically retreive game-related data.
Customizable configurations for LI PASS login
The configurations available for the login screen include, Verification code login, Registration method for verification code login, Password login, and Registration method for password login. Details of the configurations are as follows:
-
Verification code login
truefalse(If selected, Registration method for verification code login can only be set todisable.)
-
Registration method for verification code login
manualautodisable
-
Password login
truefalse(If selected, Registration method for password login can only be set todisable.)
-
Registration method for password login
manualdisable
Possible scenarios
-
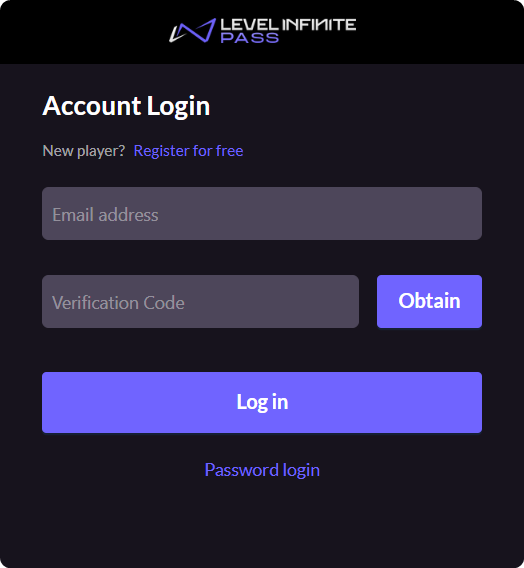
Standard login format that meets the login/registration requirements in most scenarios:


Configurations:
- Verification code login:
true - Registration method for verification code login:
manual - Password login:
true - Registration method for password login:
manual
Code sample:
config: {
loginWithCode: { enable: true, registerType: 'manual' },
loginWithPwd: { enable: true, registerType: 'manual' },
}, - Verification code login:
-
For scenarios that require verification code login with manual registration only:

Configurations:
- Verification code login:
true - Registration method for verification code login:
manual - Password login:
false
Code sample:
config: {
loginWithCode: { enable: true, registerType: 'manual' },
loginWithPwd: { enable: false },
}, - Verification code login:
-
For scenarios that use both automatic and manual registrations:


Configurations:
- Verification code login:
true - Registration method for verification code login:
auto - Password login:
true - Registration method for password login:
manual
Code sample:
config: {
loginWithCode: { enable: true, registerType: 'auto' },
loginWithPwd: { enable: true, registerType: 'manual' },
}, - Verification code login:
-
For specific game event scenarios, such as for events that are only open to registered players:


Configurations:
- Verification code login:
true - Registration method for verification code login:
disable - Password login:
true - Registration method for password login:
disable
Code sample:
config: {
loginWithCode: { enable: true, registerType: 'disable' },
loginWithPwd: { enable: true, registerType: 'disable' },
}, - Verification code login:
-
For scenarios that require password login with manual registration only, a commonly used approach:

Configurations:
- Verification code login:
false - Password login:
true - Registration method for password login:
manual
Code sample:
config: {
loginWithCode: { enable: false },
loginWithPwd: { enable: true, registerType: 'manual' },
}, - Verification code login:
-
For scenarios that require automatic registration only, which can help players to quickly register or log in to their accounts:

Configurations:
- Verification code login:
true - Registration method for verification code login:
auto - Password login:
false
Code sample:
config: {
loginWithCode: { enable: true, registerType: 'auto' },
loginWithPwd: { enable: false },
}, - Verification code login:
-
For scenarios that require verification code login only:

Configurations:
- Verification code login:
true - Registration method for verification code login:
disable - Password login:
false
Code sample:
config: {
loginWithCode: { enable: true, registerType: 'disable' },
loginWithPwd: { enable: false },
}, - Verification code login:
-
For scenarios that require password login only:

Configurations:
- Verification code login:
false - Password login:
true - Registration method for password login:
disable
Code sample:
config: {
loginWithCode: { enable: false },
loginWithPwd: { enable: true, registerType: 'disable' },
}, - Verification code login:
Customizable configurations for LI PASS registration
The registration methods are divided into Auto registration and Manual registration:
- Auto registration: If the player has not registered yet, clicking on Log in after email verification will automatically create a new account.
Please note that if the collection of information other thanemail verificationhas been enabled for the registration process, the player will still be required to supplement additional information after logging in, see Supplementary information from players for more information. - Manual registration: In the login screen, click Register for free to enter the manual registration process, where the player will be required to fill in more information to complete the registration.
The registration process is divided into two parts:
- Registration - Fill in information
- Registration - Set password
Registration - Fill in information
The information to be filled up includes email verification, region, adultStatus, and agreement. Except for email verification, which is enabled by default, the other fields can be customized. Details of the configurations are as follows:
-
States of the
regionswitchtruefalse
-
States of the
adultStatusswitchtrue(Dependent on theregionswitch. Turning on this switch by itself will not affect the registration process, and will only affect the information to be supplemented after logging in.)false
-
States of the
agreementswitchtruefalse
The registration process comprises of two types, Manual registration and Auto registration. One difference is that for Auto registration, the email verification step is completed in the login screen, and therefore not required to be completed through Registration - Fill in information.
Possible scenarios
-
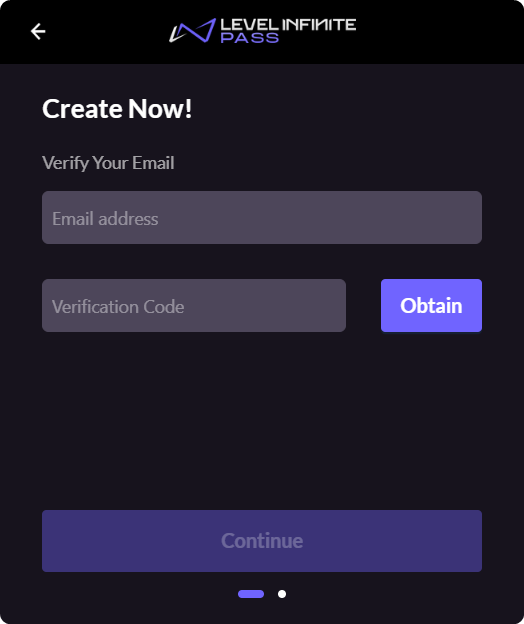
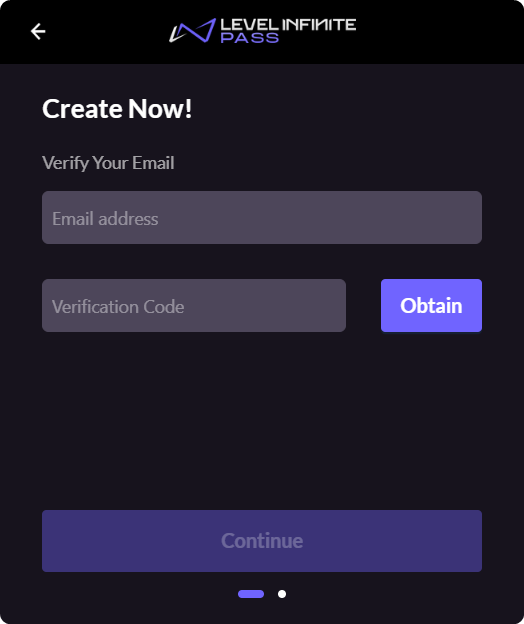
email verification
Configurations:
region:falseadultStatus:falseagreement:false
Code sample:
config: {
procedureSwitch: { region: false, adultStatus: false, agreement: false },
}, -
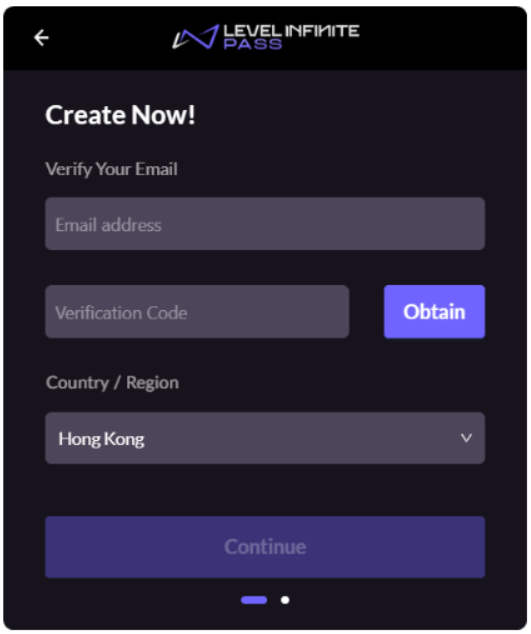
email verification,region
Configurations:
region:trueadultStatus:falseagreement:false
Code sample:
config: {
procedureSwitch: { region: true, adultStatus: false, agreement: false },
}, -
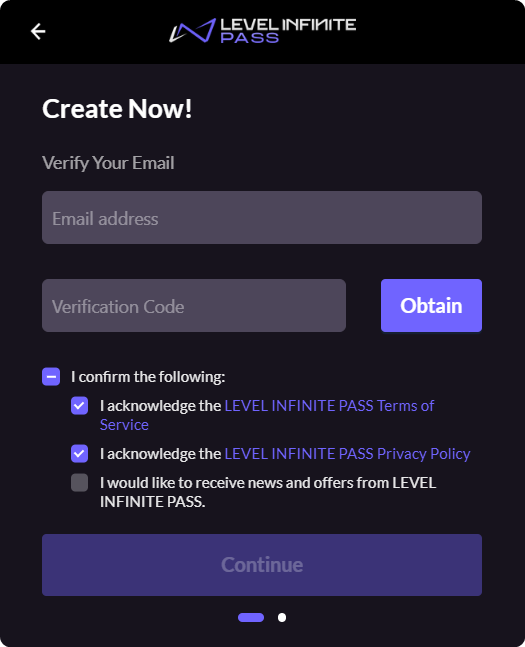
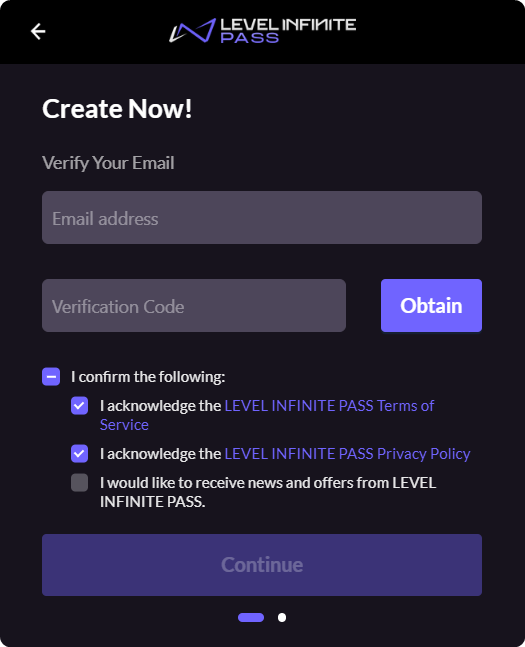
email verification,agreement
Configurations:
region:falseadultStatus:falseagreement:true
Code sample:
config: {
procedureSwitch: { region: false, adultStatus: false, agreement: true },
}, -
email verification,adultStatus note
noteIf only
adultStatusis turned on but notregion, there will be no apparent change to the registration screen. The relevant content will only be displayed when information is being supplemented by the player.Configurations:
region:falseadultStatus:trueagreement:false
Code sample:
config: {
procedureSwitch: { region: false, adultStatus: true, agreement: false },
}, -
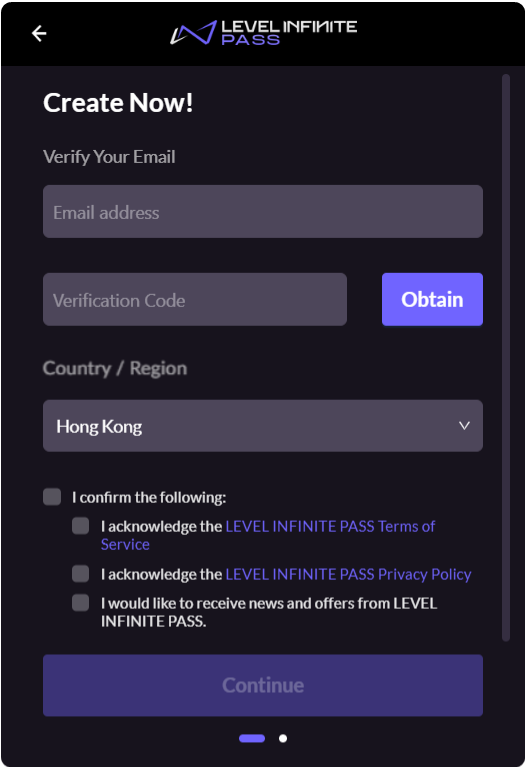
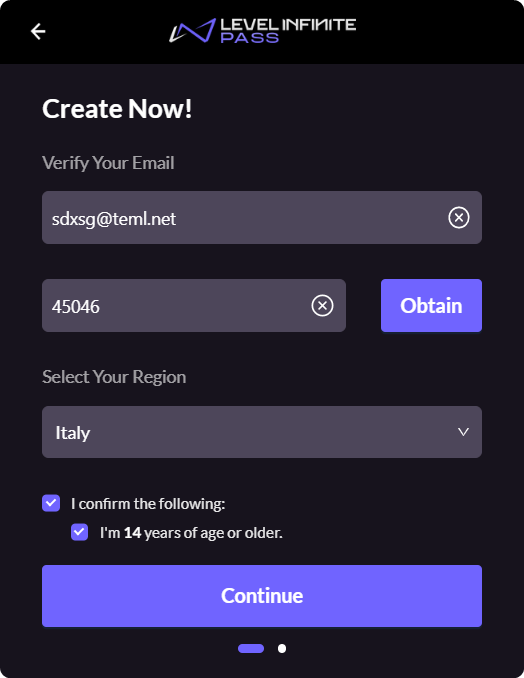
email verification,region,agreement
Configurations:
region:trueadultStatus:falseagreement:true
Code sample:
config: {
procedureSwitch: { region: true, adultStatus: false, agreement: true },
}, -
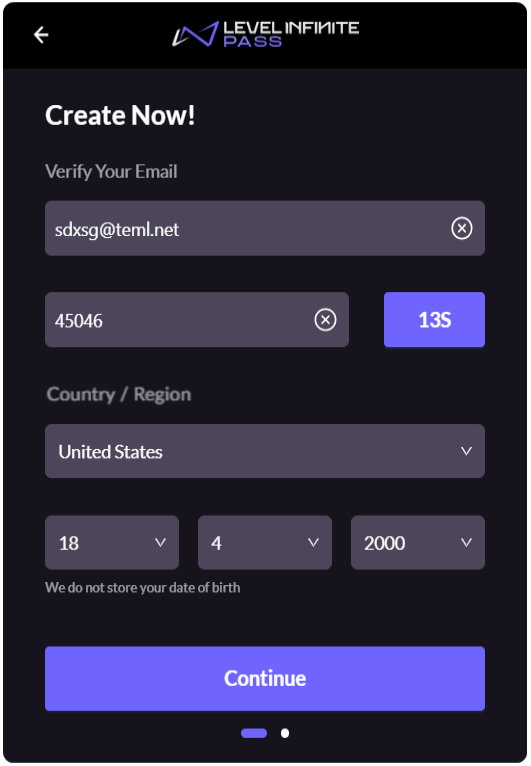
email verification,region,adultStatus

Configurations:
region:trueadultStatus:trueagreement:false
Code sample:
config: {
procedureSwitch: { region: true, adultStatus: true, agreement: false },
}, -
email verification,adultStatus,agreement note
noteIf only
adultStatusis turned on but notregion, there will be no apparent change to the registration screen. The relevant content will only be displayed when information is being supplemented by the player.Configurations:
region:falseadultStatus:trueagreement:true
Code sample:
config: {
procedureSwitch: { region: false, adultStatus: true, agreement: true },
}, -
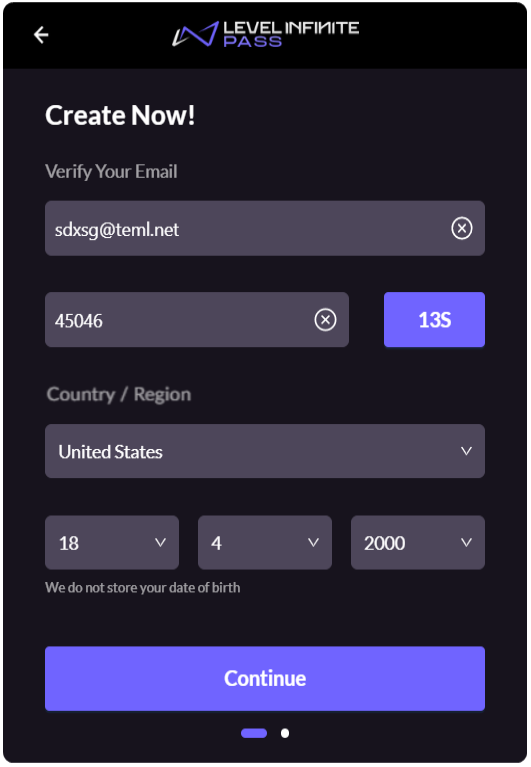
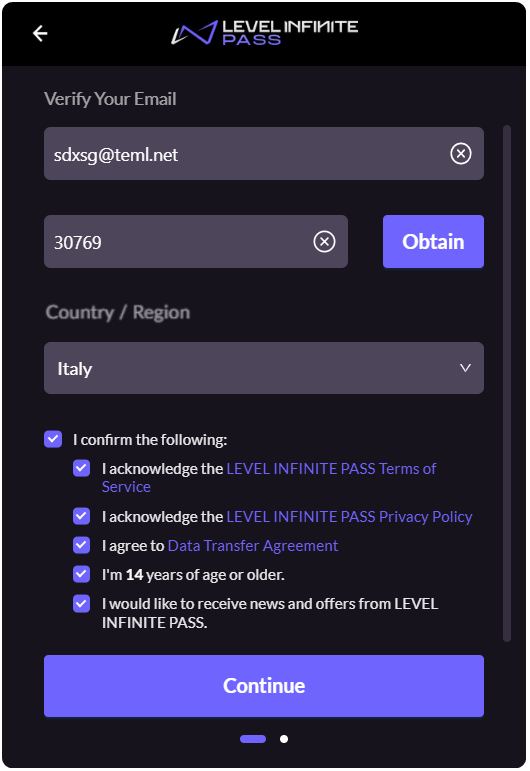
email verification,region,adultStatus,agreement

Configurations:
region:trueadultStatus:trueagreement:true
Code sample:
config: {
procedureSwitch: { region: true, adultStatus: true, agreement: true },
},
Registration - Set password
3 states are available for Registration - Set password, details of the configurations are as follows:
- disabled
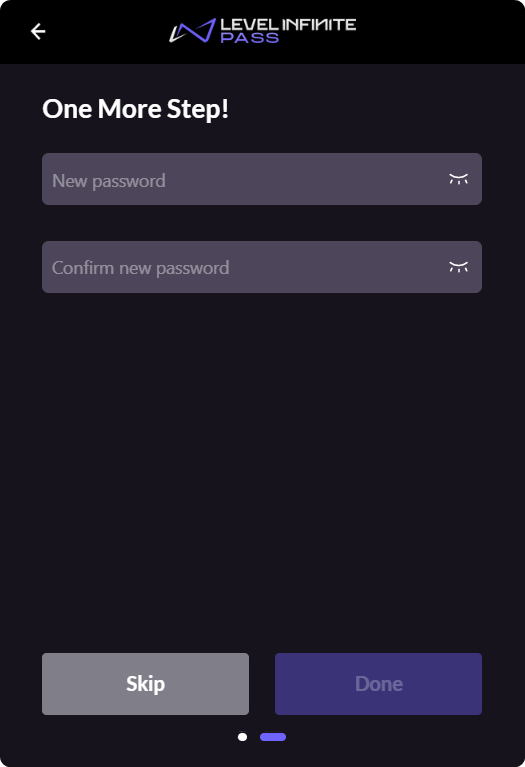
- onDemand
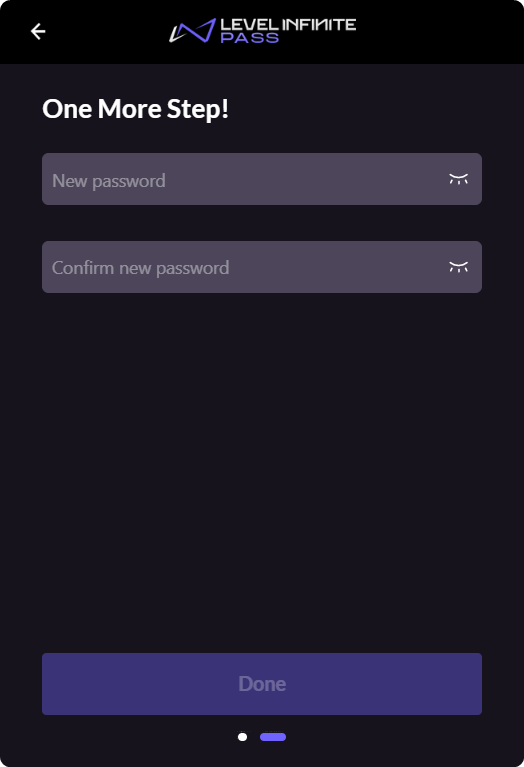
- required
Possible scenarios
-
disabled
Skips the step to set a password; Account registration is deemed complete after Registration - Fill in information ends, password setting is not required.
Code sample:
config: {
procedureSwitch: { registerPassword: disabled },
}, -
onDemand
After Registration - Fill in information is complete, show the screen to set a password but also provide aSKIPbutton, allowing players to skip the password setting step.
Code sample:
config: {
procedureSwitch: { registerPassword: onDemand },
}, -
required
After Registration - Fill in information is complete, show the screen to set a password. Setting a password is mandatory to complete the entire registration process and cannot be skipped.
Code sample:
config: {
procedureSwitch: { registerPassword: required },
},
Implications from customizing configurations
Supplementary information from players
As the switch configuration is relatively flexible, components relating to the player's login method and registration process may be modified at any time according to your needs. The following are some possible scenarios that may occur:
- Initially, only email verification is required for account registration on your game/platform, but subsequently require more information from the player to be filled up.
- The configuration on other games/platforms differ from yours, and some information that you require has not been filled up by the player before.
To ensure the consistency of the player's information stored in your game/platform, the latest configurations regarding your registration process will be cross-checked during player login to verify if there is any missing information, and the player will be required to supplement the information if found.
Possible scenarios
-
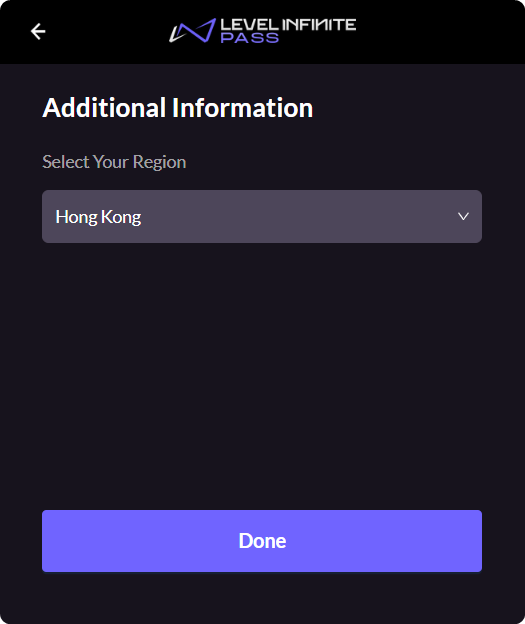
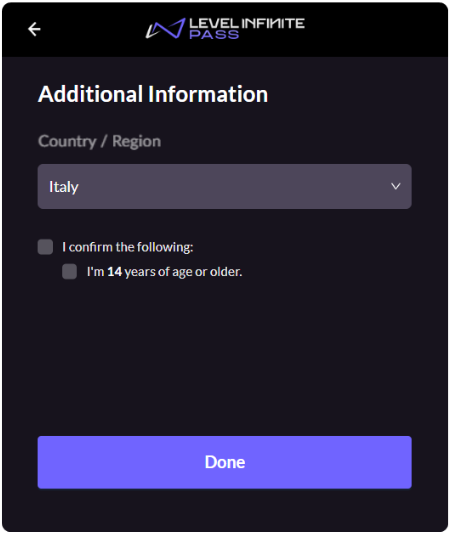
To supplement
regioninformation
-
To supplement
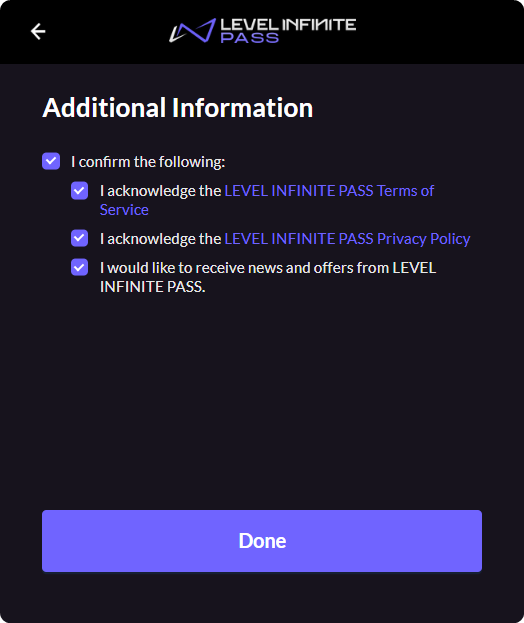
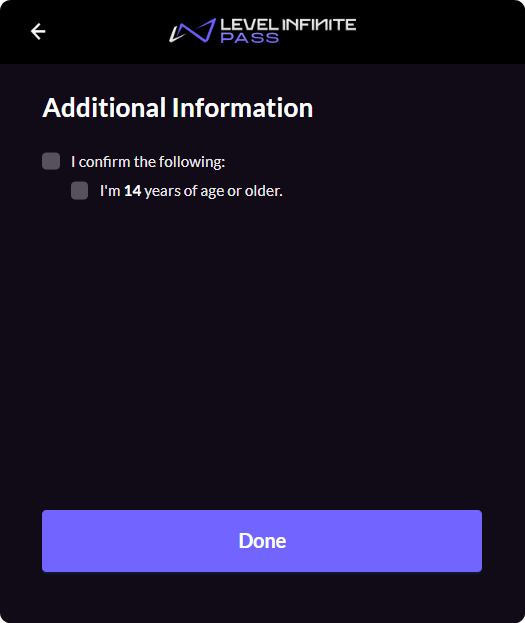
agreementinformation
-
To supplement
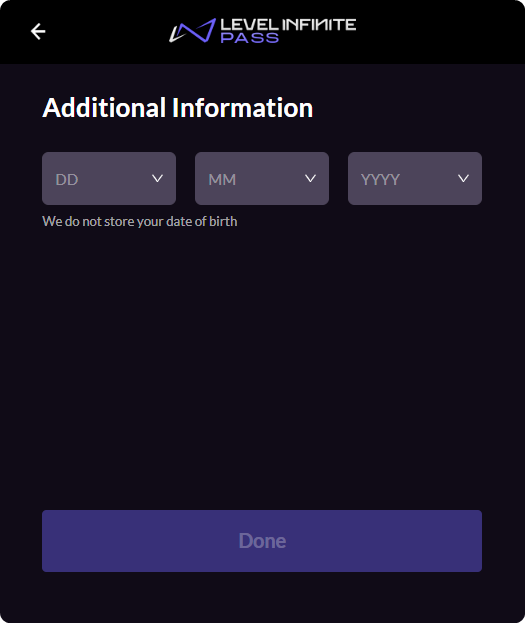
birthdayinformation

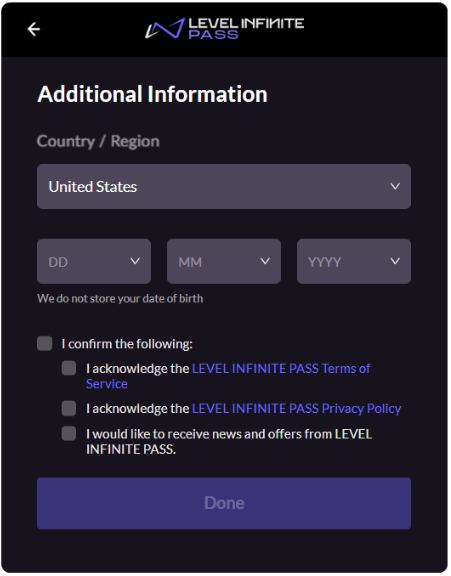
-
To supplement
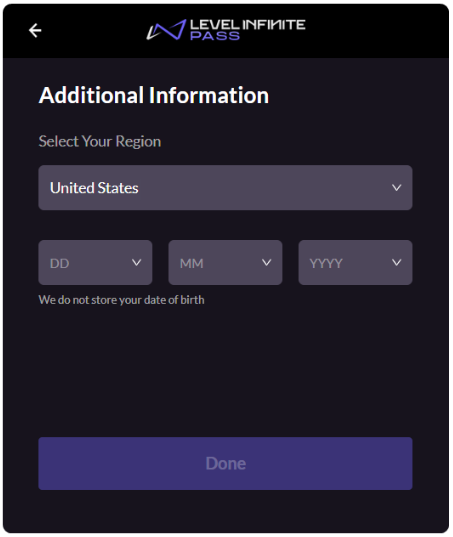
region,birthdayinformation

-
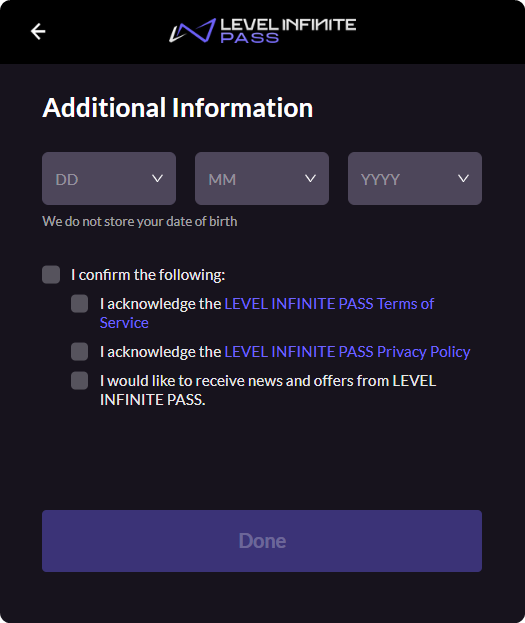
To supplement
birthday,agreementinformation

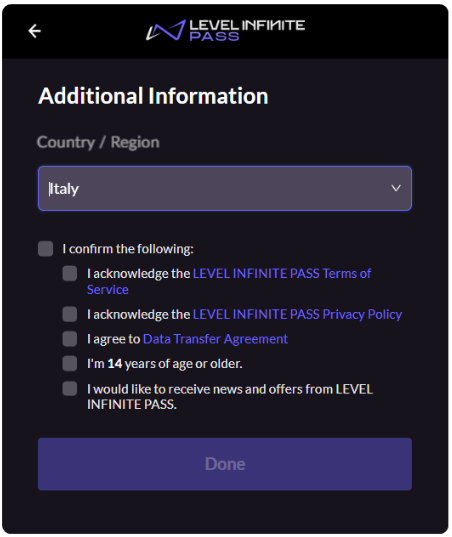
-
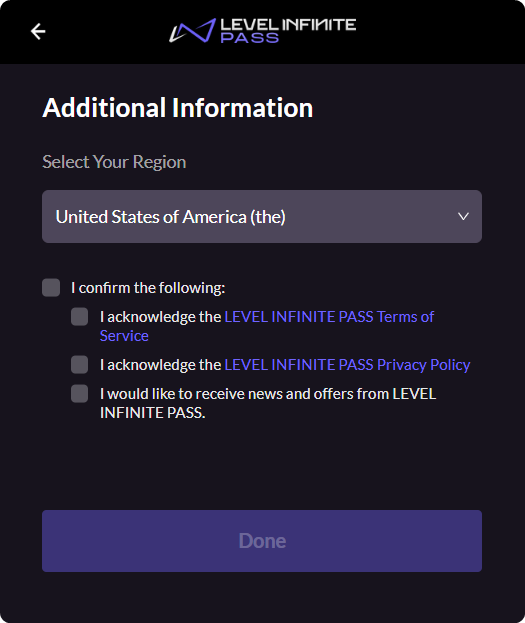
To supplement
region,agreementinformation
-
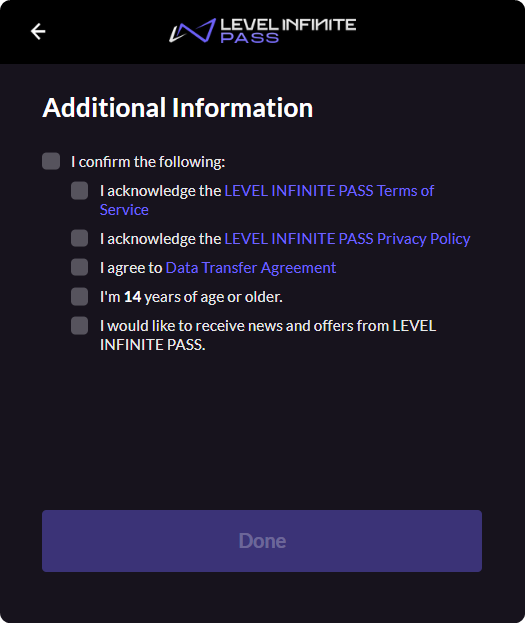
To supplement
region,birthday,agreementinformation

Prompt to set a password
When a player logs in using a password with an existing account, but no password has been set for the account, a popup prompt will be shown.
Popup prompt: